How to Create a Landing Page That Converts in 9 Steps + Best Practices for Success
A well-designed landing page can convert your web traffic into customers. It plays a crucial role in various marketing efforts, including pay-per-click (PPC) campaigns, social media, and email marketing ‒ all contributing to driving sales and revenue.
This article will guide you through the steps to create a landing page that converts traffic into leads. We will also offer practical tips to conduct conversion rate optimization (CRO) and showcase some inspiring examples of custom landing pages.
Download website launch checklist
What Is a Landing Page?
A landing page is a web page designed to turn site visitors into leads or customers. Most landing pages usually feature personalized content and a clear call-to-action (CTA) to encourage users to take the desired action, such as filling out a contact form, downloading content, or making a purchase.
How to Create a Landing Page
Building high-converting landing pages requires careful planning and a well-executed strategy. In this section, we will go over the steps to make your first landing page.
1. Define Your Audience and Set Specific Goals
Defining the audience means identifying people who are interested in your product or service. Knowing this helps you create targeted landing pages that convert.
To achieve that, adopt these practices:
- Describe your product or service. Know your product or service inside out, especially how it benefits your customers.
- Analyze user demographics. Collect demographic information about your audience, like their age, income, occupation, and location.
- Conduct market research. Perform thorough market research using tools like surveys, focus groups, and social media monitoring to understand your audience’s pain points.
- Create a buyer persona. Create a detailed profile of your ideal customer using the information you collected.
Once you know your audience, set clear goals for your landing page. Decide if you want the landing page to increase conversion rates, generate leads, drive website traffic, or build brand recognition.
Additionally, define specific outcomes, like a target conversion rate for the quarter, to set measurable objectives and track your landing page’s performance.
2. Choose a Landing Page Template
A user-friendly website builder makes creating effective landing pages easier. Many excellent website builders have an extensive landing page template selection for various purposes, all customizable to your brand.
Hostinger’s landing page builder, for example, offers pre-built templates for different business niches. Its versatile drag-and-drop builder makes adding and rearranging web elements like contact forms, CTAs, and images effortless.
When selecting a landing page template, consider your brand image and desired outcomes for efficient customization. Doing so ensures your landing page aligns with the rest of your website and maintains a consistent brand voice.
Did You Know?
Hostinger Website Builder offers a 30-day money-back guarantee, giving you peace of mind during the trial period.
3. Create the Landing Page
Once you’ve identified your target audience and established clear goals, start building the landing page.
Aside from an intuitive editing interface, Hostinger’s landing page builder offers the following key features:
- Search engine optimization support. Optimize your landing page for search engines by adding an SEO title, meta description, keywords, and alt text to images. Integrate it with third-party tools like Google Analytics and Hotjar for valuable performance insights.
- Advanced security features. Hostinger offers free unlimited SSL certificates, automatic backups, and Cloudflare-protected nameservers to secure your landing page visitors’ data.
- Pre-made elements. The drag-and-drop builder has an array of element templates to help you design a landing page quickly without coding.
- Value for money. Access Hostinger Website Builder from just ₹139.00/month with web hosting, 24/7 support, and marketing integrations included.
Hostinger page builder also equips you with AI-powered tools to streamline various processes:
- AI Logo Generator. Design a custom logo in minutes based on your brand name and description.
- AI Heatmap. Analyze how users interact with your website to improve CTA placement.
- AI Writer. Create unique, SEO-friendly content based on your prompt.
- AI Blog Generator. Generate a 2000-word blog post based on your chosen tone of voice and description.
Considering the above factors, this tool is the best landing page builder for users seeking a robust and efficient solution to create landing pages quickly.
To start using Hostinger landing page builder, follow these steps:
- Log in to your web hosting account.
- Navigate to Websites and select Create or migrate a website.
- The platform will present you with an AI setup wizard to help configure your new website. First, pick the desired website type. For this tutorial, we’ll go with Online store.
- Since we’re building a new landing page, opt for Create a New Website → Hostinger Builder with AI.
- Choose the custom domain name you want to connect and wait for the process to finish.
- A new page will provide you with two choices – to create the landing page with Hostinger’s AI Website Builder or a pre-made template. Click Start creating to go with the former.
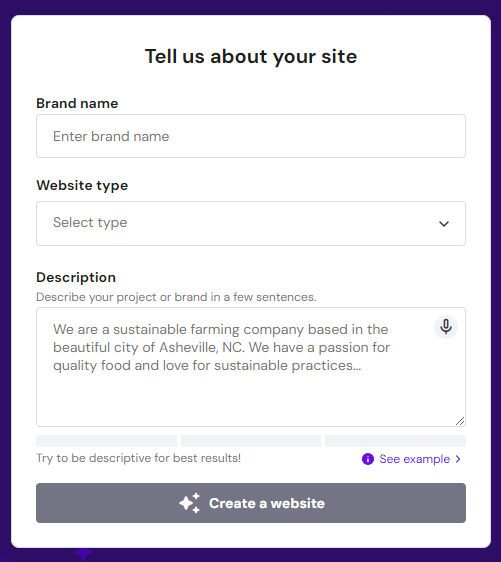
- In the pop-up window, enter your brand name, select Landing page as the site type, and describe your project or business in a few sentences.
- Hit Create a website to generate your custom landing page. The process usually takes seconds to a minute to complete. Once it’s done, you can customize it to your liking.
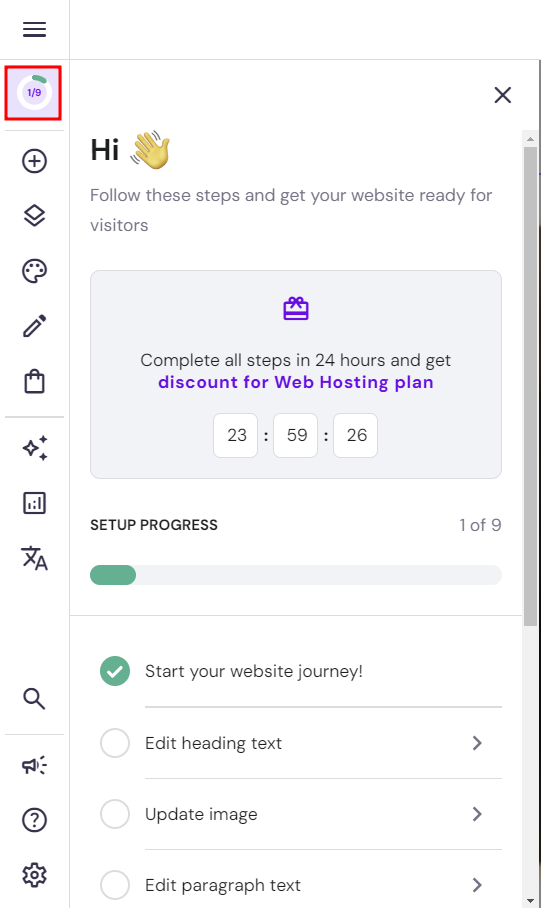
- Follow the Site Setup Checklist on the top left corner of the editing interface to ensure your landing page has all the necessary elements to go live.
4. Craft an Engaging Headline
A great landing page headline is a vital element to hook visitors’ attention and encourage them to read the content. Ideally, a page title should be clear and concise and address consumer pain points.
Build landing pages with captivating headlines by following these tips:
- Focus on value. Highlight your product or service’s main benefit that helps answer or solve the audience’s problem.
- Keep it short. Great headlines are often brief, so aim for 10 words or less.
- Use attention-grabbing language. Create an eye-catching page title with engaging descriptors that attract attention. Use action words and punchy adjectives to draw readers in.
- Include keywords. Adding keywords to the headline boosts your landing page’s visibility in search engines, making it easier to drive traffic and conversions.
Let’s explore various types of landing page headlines to help you better understand their uses.
1. Value Proposition Headline
A landing page value proposition page title focuses on the product or service’s selling point or main benefit.
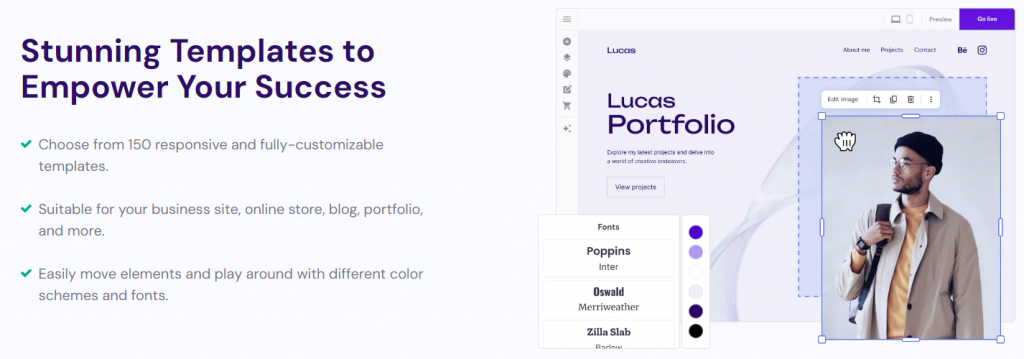
We use this type of headline on our website builder landing page, with the copy Stunning Templates to Empower Your Success. The headline emphasizes that Hostinger offers professionally designed templates for high-performing websites.
2. How-to Headline
This type of headline conveys how a product or service can solve the audience’s problem.
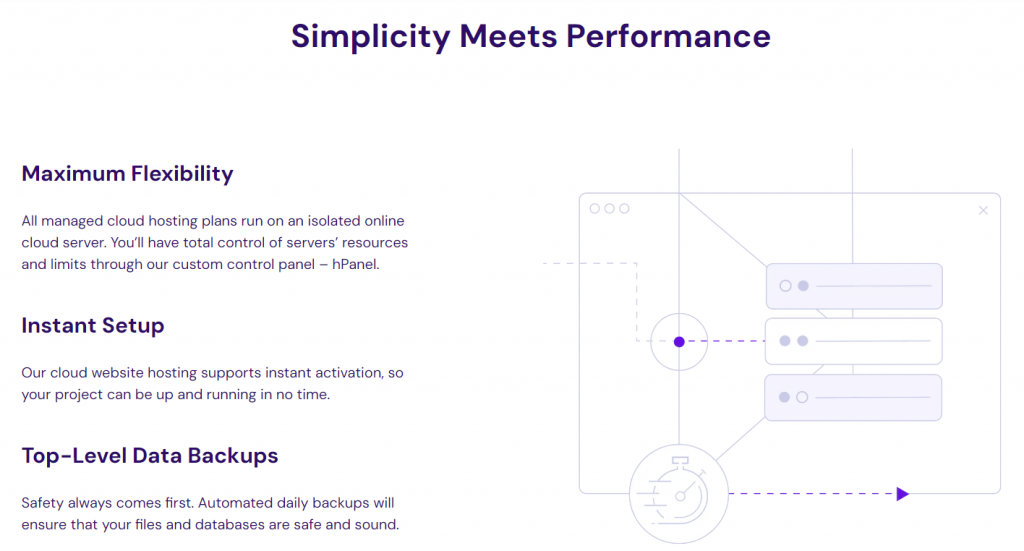
The headline Simplicity Meets Performance on Hostinger’s cloud hosting landing page is an example of this.
It assures both beginners and non-tech-savvy users that Hostinger’s cloud hosting service can help them build a high-performing website with ease.
3. Action Headline
An action headline contains phrases that motivate visitors to take the desired steps toward conversion.
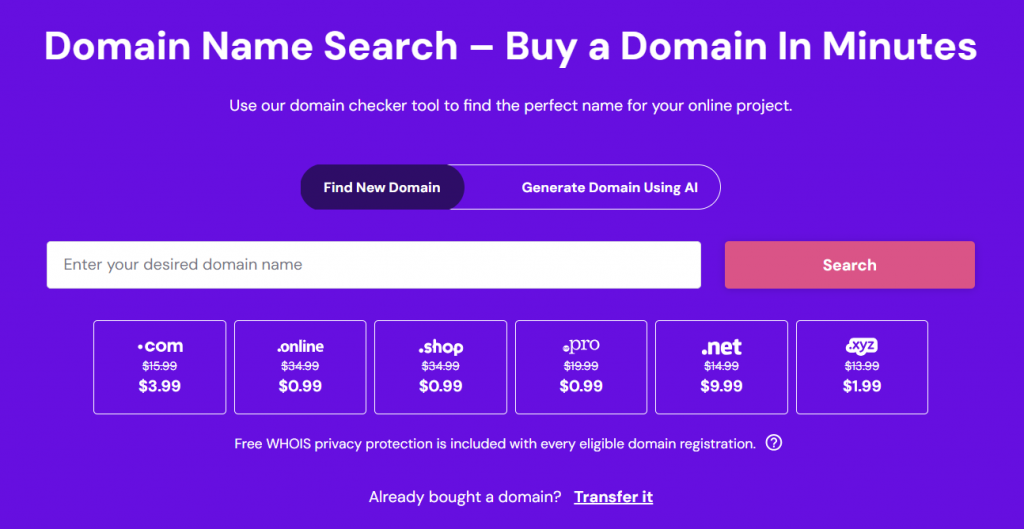
Hostinger’s domain checker landing page implements an action headline that says Buy a Domain In Minutes. With an actionable CTA like Generate Domain Using AI, the headline assures readers that they can easily choose and buy a domain in just a few clicks.
5. Write Compelling Copy
Copy is the written content that prompts users to take action. Good landing page copy may look simple, but it requires creativity and strategic thinking to craft. Choose the words carefully and structure sentences simply to create engaging copy for high-converting landing pages.
Here are some tips for effective landing page copywriting:
- Prioritize your audience. Craft landing page copy that resonates with your target audience and puts their needs first.
- Focus on benefits. Effective copy should clearly connect the product or service to its value for customers.
- Use persuasive language. Use active verbs and descriptive language to captivate and persuade readers.
- Keep it simple. The copy should consist of simple, easy-to-read sentences that align with the headline. Leverage a grammar checker to ensure accuracy and readability.
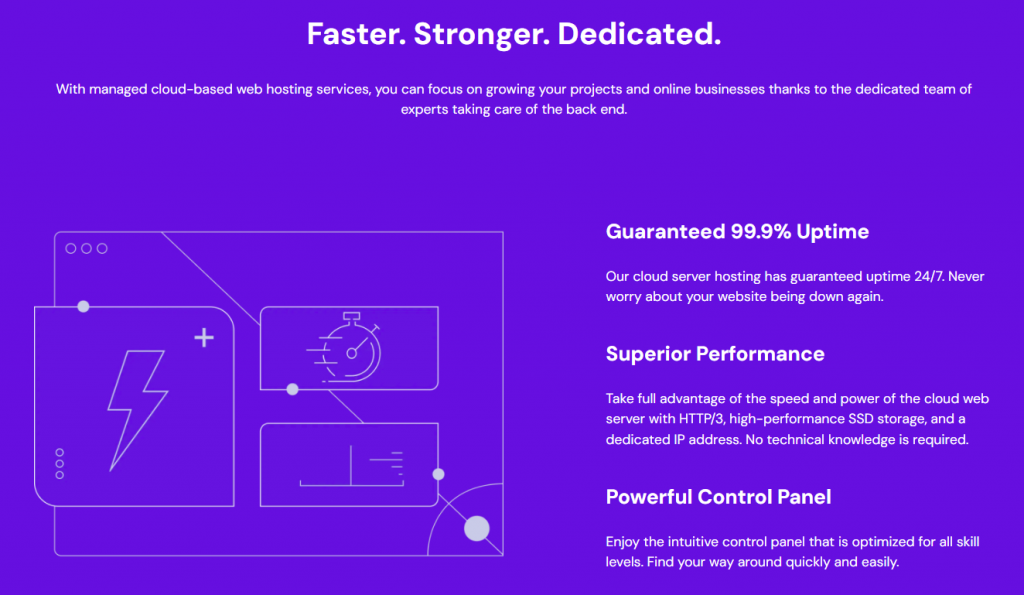
Check out Hostinger’s landing page content for inspiration:
As you can see, the copy is concise and easy to understand, briefly elaborating on the headlines using persuasive language. It highlights our hosting service’s main benefits without creating a wall of text.
6. Create an Effective CTA
A compelling and effective CTA is crucial in crafting an impactful landing page. It guides visitors to take action, such as signing up, purchasing, or learning more. If crafted cleverly, a CTA can turn passive browsing into active engagement for driving conversions.
According to recent landing page statistics, personalized CTAs convert 42% more visitors than generic ones. This means that tailoring your CTAs to align with your product’s value proposition and brand voice pays off.
Some of the most common CTAs include Buy Now, Add to Cart, and Learn More. While they’re effective for all website niches, it’s best to create unique ones that align with your product’s value proposition and brand voice.
Here are some tips to create effective CTAs for conversion-focused landing pages:
- Be concise. Use simple language to provide visitors with clear instructions on what to do.
- Make a strong visual impact. Choose an attractive font and vibrant color to draw visitors’ attention. We’ll explore this tip in more detail later on in the article.
- Create urgency. Incorporating words that evoke the fear of missing out (FOMO) in your copy prompts visitors to act quickly.
- Offer value. Make sure your CTA highlights the benefit of taking the desired action. For example, the CTA Sign Up for a Discount Code can encourage subscriptions.
- Test and optimize. Try different copy, colors, and placements on your landing page through A/B testing to find the best-performing combination. Do this periodically to maintain relevance and optimize conversions effectively.
Here’s an example of how Hostinger uses these tips to create an effective CTA for the WordPress hosting landing page:
7. Add Eye-Catching Visuals
As visual content is proven to be 43% more persuasive than text alone, adding images, videos, and graphics to your landing page is an excellent conversion rate optimization strategy. Moreover, incorporating visual elements enhances your copy’s effectiveness and improves the overall page’s readability.
Here are some tips for using visuals effectively:
- Choose quality over quantity. Quality visuals reflect your brand’s professionalism.
- Stay on brand. Align the visuals with your business’ style and color scheme for a cohesive look.
- Use relevant imagery. The images and videos should be directly related to your copy and product to resonate with your audience.
- Optimize images for better web performance. Otherwise, they can slow down your page’s loading speed, impacting the landing page user experience and SEO ranking.
- Incorporate videos. They are especially useful for explaining complex concepts and showcasing your product in action.
8. Add Social Proof
Social proof is a powerful digital marketing strategy that builds customer trust and sets a company apart from competitors. It also acts as evidence that the product or service delivers as promised.
Social proof comes in various forms, including:
- Customer testimonials. Adding genuine, positive testimonials to your landing page boosts reliability, attracting more potential clients.
- Trust badges. Boost your brand’s credibility by adding trust badges from reputable third-party organizations. They help build trust with potential clients and establish a solid foundation for your business in the industry.
- Case studies. Real-life examples show how your product or service helps customers solve problems and achieve goals. Adding this social proof to your landing page demonstrates the data-driven results of your product.
At Hostinger, we share clients’ online journeys through Client Stories. They serve as case studies for our hosting services and help potential customers make informed decisions.
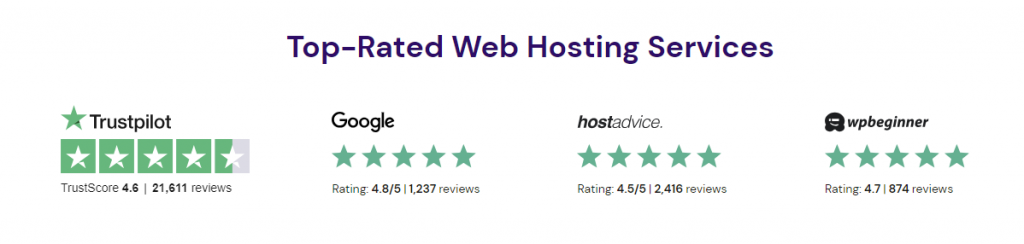
We also incorporate customer testimonials and trust badges from other companies, such as Google, HostAdvice, and WPBeginner. By displaying these trust-building elements on landing pages, potential customers can see that Hostinger is a reliable and recommended web hosting company.
9. Publish and Test the Landing Page
Once you’ve designed your site and added the landing page content, it’s time to hit publish.
Conduct testing in production to gather performance metrics and audience insights. This landing page analytics approach will help you strategize future improvements and enhance site performance over time.
We recommend trying various production testing methods like A/B testing, feedback tracking, and spike testing. For more tips on how to track and optimize your landing page, check out our article on analyzing website performance.
Best Practices for Creating a Successful Landing Page
Landing pages can perform well and generate great results with the right web optimization strategies. Let’s explore some of the best landing page optimization techniques for maximum conversions.
Maintain a Simple Landing Page Design
One of the best landing page design tips to boost conversions is to aim for simplicity. This practice helps visitors focus on key aspects, such as product benefits and the CTA button.
When looking for good landing page templates, choose one with a minimalist design and ample white space. These types of landing page templates can help achieve a more seamless user experience, better responsiveness, and reduced bounce rates.
Consider these elements when creating a landing page:
- Hero image. It’s a great alternative to a text-based headline that can make your web page stand out.
- Business logo. This is a crucial element for establishing your company’s branding.
- Custom illustrations. Custom visuals are better for highlighting your product or service’s uniqueness than stock photos.
Create Mobile-Friendly Landing Pages
Making your landing page mobile-friendly ensures a seamless user experience across all devices. This practice helps drive traffic and reduce bounce rates, boosting your landing page SEO efforts.
When selecting a landing page template, ensure that web page elements like images, text, and buttons can fit and adapt to various screen sizes. Opt for two to three easy-to-read fonts for better readability on smaller screens.
Additionally, ensure that all images, including the hero image, render seamlessly on mobile devices. We recommend using an image compression tool like TinyPNG to help speed up loading time.
All sites built with Hostinger Website Builder are automatically optimized for mobile users. The platform’s responsive templates are designed for speed and efficiency, streamlining your landing page load time optimization efforts.
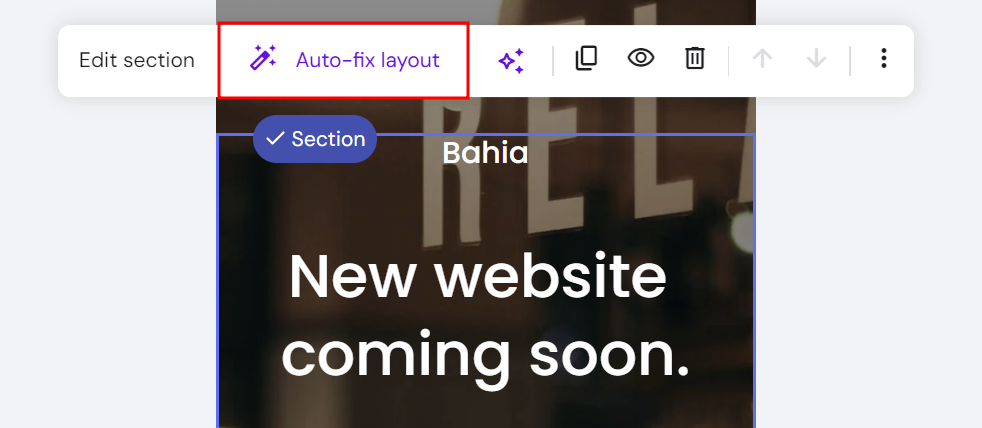
Click on the mobile icon in the upper toolbar to preview your landing page on a smaller screen. Feel free to edit the mobile layout manually or use the Auto-fix layout feature. Note that auto-positioning is disabled when making manual changes to the mobile version.
Use Landing Page URL Categories
To promote multiple services or products on a landing page, use URL categories to create separate sections for each offering.
Ensure each URL category has a clear and descriptive name. For example, if you are an entrepreneur selling design and copywriting services, create separate web pages like yourlandingpage.com/design-services and yourlandingpage.com/copywriting-services.
Add a navigation menu to make the URL categories accessible from any web page. This practice improves navigability and helps visitors find information quickly, making your website more SEO-friendly.
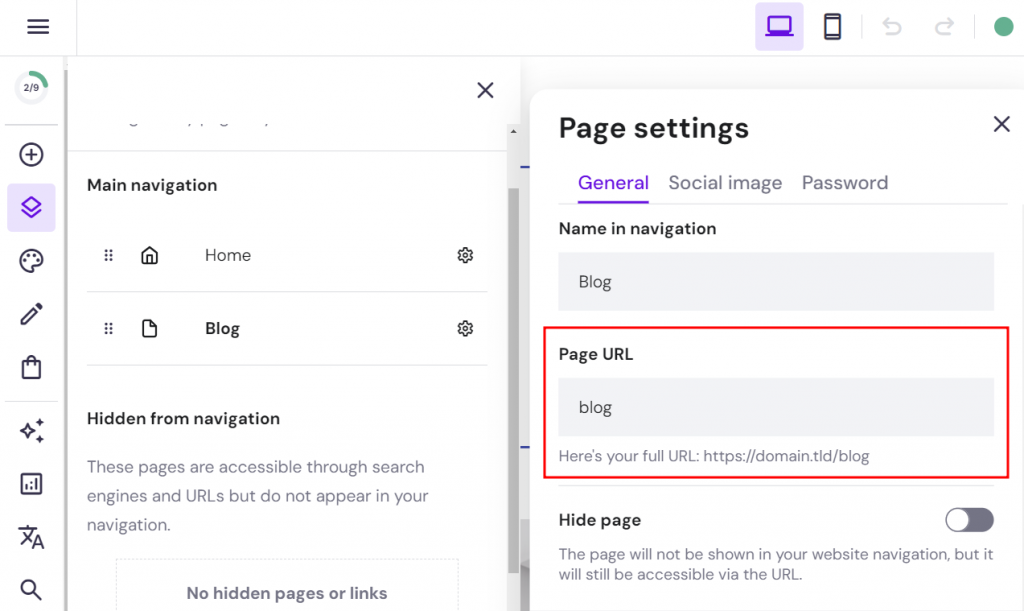
Hostinger Website Builder lets you customize each page’s URL and SEO settings. You can even password-protect certain pages to maintain privacy during development.
Make the Call-to-Action Button Stand Out
Optimizing the CTA button is crucial for boosting lead generation and conversion rates.
Using contrasting colors, white space, and an enlarged button are effective ways to grab visitors’ attention. This design tip ensures easy visibility, even during quick scrolling.
The button’s placement also affects the CTA’s success. Position it strategically below a headline or under a pricing table to boost click rates.
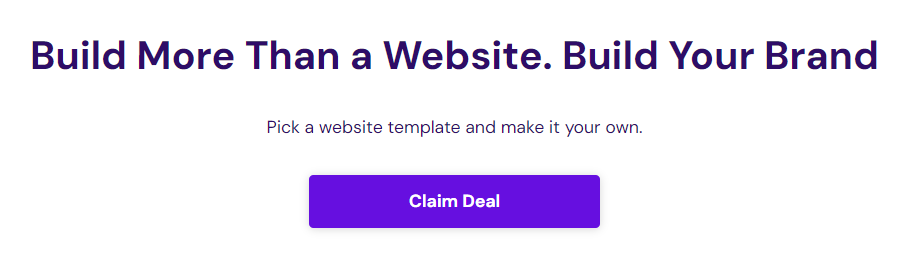
Here’s a landing page example with a converting CTA button created using these best practices. It is placed between a headline and a sliding gallery section, with the copy Claim Deal to encourage visitors to click. Plus, it is surrounded by ample white space, ensuring the purple button stands out.
Conclusion
Landing pages are vital for successful online marketing. They help establish trust, generate leads, and increase conversions. Luckily, building and managing landing pages is cost-effective and straightforward with the right tools.
Let’s recap the nine steps to build a high-converting landing page:
- Define your target audience and set specific goals.
- Choose a landing page template.
- Create the landing page.
- Craft an engaging headline.
- Write compelling copy.
- Create a captivating CTA.
- Include eye-catching visuals.
- Add credible social proof.
- Test and publish the landing page.
Make sure to follow landing page best practices and utilize Hostinger Website Builder as one of the easiest landing page creators to get started. If you still have questions, check the FAQ section or leave a comment below. Good luck!
Discover More Ways to Improve Your Landing Page’s Performance
Google Analytics 4 Tutorial
Best B2B Lead Generation Strategies to Maximize ROI
How to Monetize a Website
How to Create a Homepage That Drives Sales
How to Create a Landing Page FAQ
This section will address common questions about creating your own landing page.
Is a Landing Page the Same as the Website’s Homepage?
No, building a landing page is not the same as creating a homepage. A landing page helps business owners focus on specific goals, like encouraging visitors to sign up for a newsletter or buy a product. A homepage is a website’s main page, giving a general overview and guiding visitors to find what they need.
Is It Possible to Create a Landing Page Without a Website?
Yes, you can build a landing page separately from the rest of the website. Landing page builders like Hostinger Website Builder make it easy to create one without coding. Email marketing platforms, such as Mailchimp, AWeber, and Constant Contact, offer landing page builder tools as part of their features.
Why Make a Landing Page?
Landing pages emphasize key product information, influencing decision-making to drive conversions. You can track their performance metrics, including bounce rates and click-through rates, to measure the effectiveness of your marketing campaigns. The data also provides insights to optimize your overall website.
Should My Landing Page Include Navigation Links?
You can include navigation links on a landing page to promote multiple services or integrate them into an existing website. They’re also useful for directing visitors to separate pricing, features, and support sections.
How Can I Track and Analyze the Performance of My Landing Page?
Monitor landing page performance with web analytics tools like Google Analytics, Hotjar, Crazy Egg, and Optimizely. Track traffic sources, bounce rates, and user behavior to optimize your landing page for better conversions.





















Comments
December 04 2020
Sure could use some help!!! Wondering if you can give me some advice as to why I can't apply updates to my homepage? I have the update button and the updates are there when I preview but it will not update on the live system. I do not have a publish button.
February 09 2021
Hi there, Kathleen! Make sure to click the update button on your page to update the information; if you've already done that, try clearing your website cache. You'll find how to do that here.