25 Web Developer Portfolio Examples to Take Inspiration From

A strong web portfolio is crucial to a successful career as a web developer, and understanding how to make a portfolio is an essential part of this process.
Since a web developer’s main job is creating websites and applications, an online portfolio will help showcase your technical skills and attract potential clients.
However, the web development job market is highly competitive, so designing an attention-grabbing site can be challenging.
This article provides 25 examples of the best web developer portfolios, from novice to seasoned developers, to help you generate ideas for your own portfolio.
How to Build an Effective Web Developer Portfolio
Before you start creating a web developer portfolio, here are some things to consider:
- Choose reliable web hosting. Use high-quality web hosting to ensure your web developer portfolio runs smoothly and quickly.
- Pick the right domain name. The right domain name can make your portfolio more professional and memorable. Check its availability using a domain name search. Consider .com, .me, .dev, and .tech domain name extensions.
- List specialized skills. Displaying your programming skills and web development experience is key. It is also a good idea to mention the education or web development certifications you’ve earned to add credibility.
- Curate your projects. Display only your best work. If you’re an entry-level developer with little work experience, list open-source projects that you’ve contributed to.
- Create an engaging design. A well-designed website can increase credibility and brand recognition. Check out our AI website designer to help you bring your vision to life.
- Add social proof. Include testimonials from previous clients to build trust and catch the attention of potential employers.
- Include a contact form. Since the purpose of your portfolio is to get more clients, place a contact form prominently on your site.

Top 25 Portfolio Inspirations for Web Developers
Now that you know what to include in your portfolio, here are 25 examples of web developer portfolios to inspire you.
1. Charles Bruyerre
In his web developer portfolio, the French front-end developer and graphic designer Charles Bruyerre displays a unique style.
The site’s interactive background gives it a modern and playful look, while the domain name helps to reinforce his brand. The portfolio is presented in a compact way, but he also lists his Instagram, Behance, and LinkedIn profiles for additional information.
Suggested Reading
2. Keita Yamada
Keita Yamada’s website is clean and concise. This web developer portfolio consists of three sections – the homepage with his bio, a dedicated project page, and a contact page.
An interesting aspect of his portfolio’s design is that visitors can switch between light and dark themes by clicking on the options in the lower-left corner of the website.
3. Bruno Simon
Bruno’s portfolio is an ideal example for web developers who want to impress clients with their creativity. By applying 3D animation features, he has created an interactive navigation system, making the portfolio more enjoyable and visually appealing.
Visitors can navigate his web developer portfolio by controlling a car to explore each section, from his projects to social media links. On top of that, the site is also responsive.
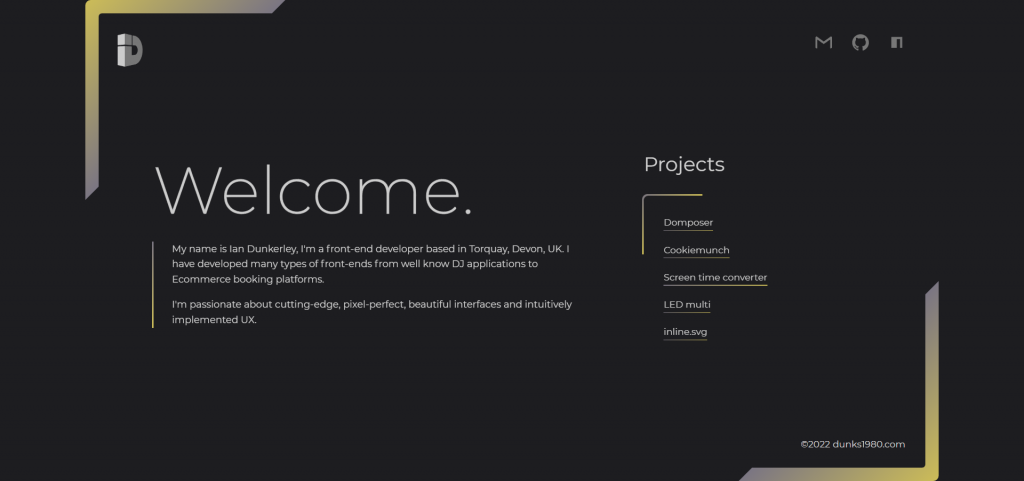
4. Ian Dunkerley
Ian Dunkerley is a front-end developer specializing in UX/UI designs – his web developer portfolio is an excellent representation of his expertise.
Rather than using multiple website layouts, he provides all the essential information on a single page, from his work to contact details. It is a great example of how to showcase your skills and experience in a minimalist way.
5. Patrick David
Patrick David’s site is another creative web developer portfolio to get website ideas from. Using his design skills, he combines both stylish typography and beautiful graphics to create a visually appealing effect.
In general, the portfolio conveys a sense of originality and confidence in his web design skills.
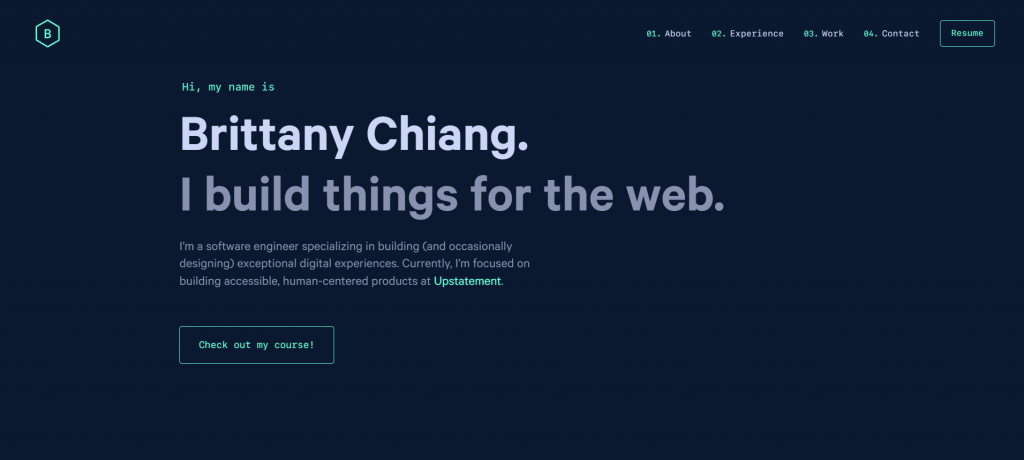
6. Brittany Chiang
Brittany Chiang’s web developer portfolio incorporates a dark background and light colors for other elements like fonts and icons, which is a great way to highlight important details.
The sticky sidebar also makes it easy for users to navigate the site. Overall, it’s a great example of a clutter-free, one-page website for a web developer portfolio.
7. Jack Jeznach
Jack Jeznach is a front-end developer and WordPress expert with 10+ years of experience. His portfolio’s design seeks to capture the visitors’ attention with a creative concept and seamless background animation.
Moreover, this portfolio is both well-written and informative, with easy access to his competencies and job experience. You can also turn on the sound effect also to make surfing through his portfolio more enjoyable.
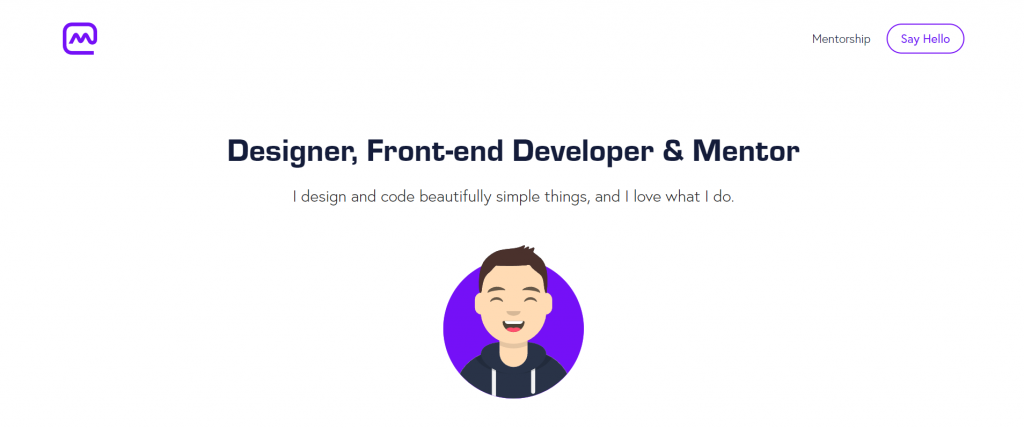
8. Matt Farley
Matt’s portfolio uses colors such as white and purple to create a consistent web design. The layout is simple yet well-structured, resulting in a great user experience.
In addition, the homepage contains important information such as who he is, what he does, some of his impressive projects, and a list of notable clients, along with their testimonials.
9. Lauren Waller
Lauren’s portfolio utilizes large typography and a basic background to create dynamic contrast. Despite having a simple design, it is intuitive and easy to use.
The work, about, and contact pages also feature large headers that highlight the most important sections and aspects of her work.
Suggested Reading
10. Eric Van Holtz
If you’re a web developer with lots of projects to showcase, Eric’s personal portfolio can be a good source of inspiration.
The distinctive menu on the website’s homepage is set against a dark blue background, making it more visually attractive to visitors.
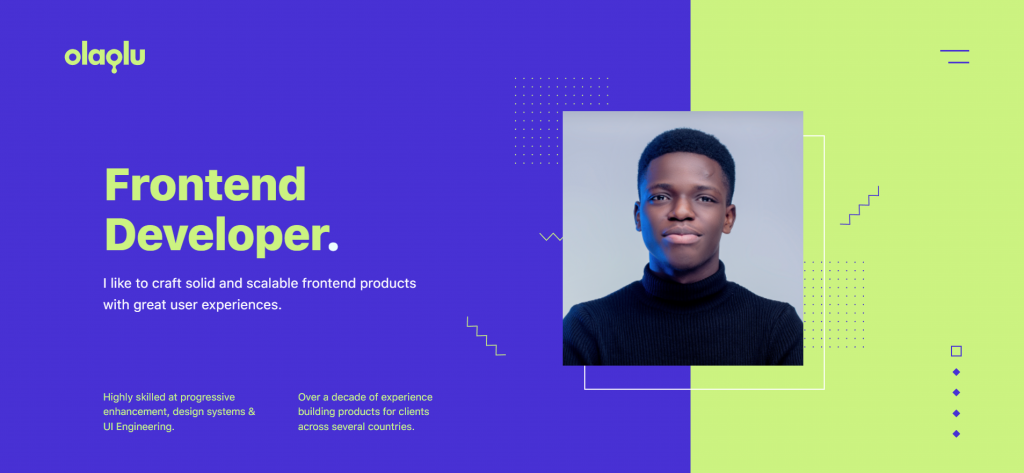
11. Olaolu Olawuyi
Olaolu is an experienced front-end developer and UX engineer. His portfolio uses a vibrant and lively color palette to make it stand out.
The website’s homepage clearly presents information about his skills and the services he offers. If you continue scrolling, you’ll find a contact form for potential clients and links to his social media profiles.
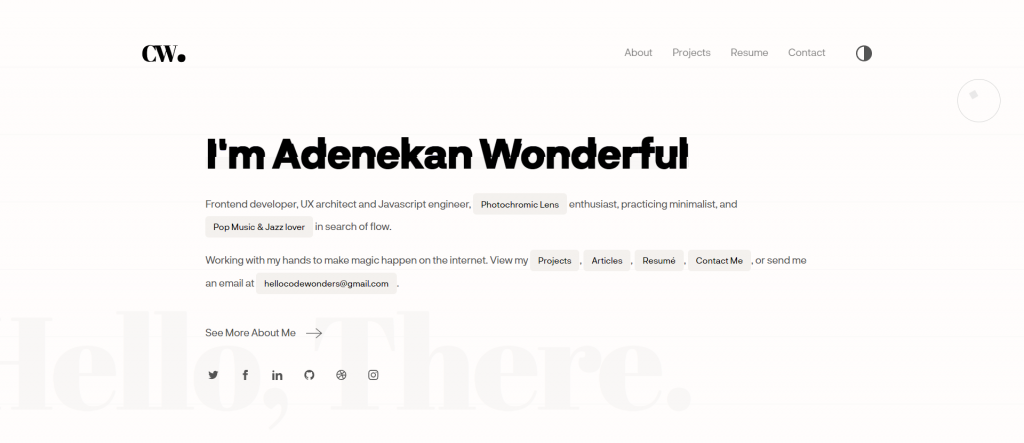
12. Adenekan Wonderful
Adenekan is an experienced JavaScript engineer and UX designer with impressive front-end coding skills. The subtle glitch effect on his homepage directs the visitors’ attention to his name at the center.
Instead of creating an extensive menu, he added links to different site pages to his bio, simplifying the navigation process.
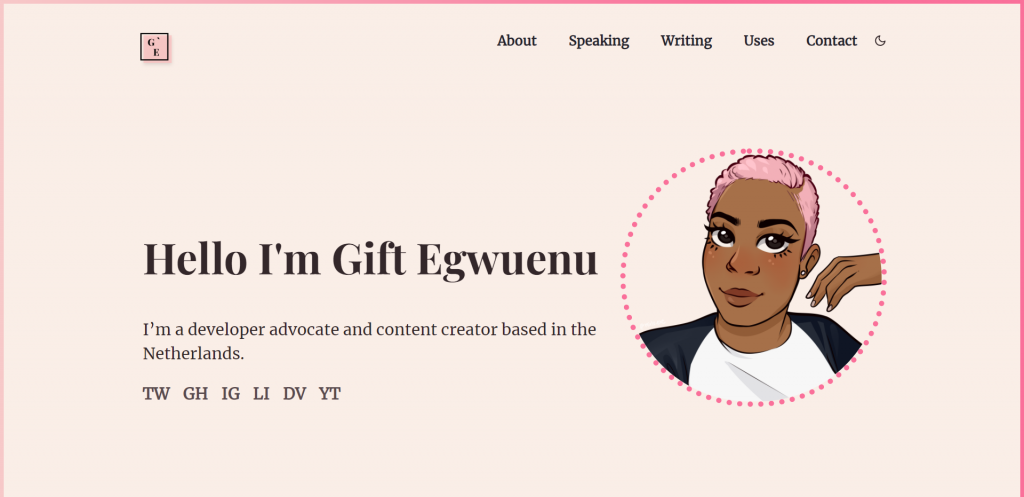
13. Gift Egwuenu
As a content creator with front-end experience, Gift Egwuenu made her portfolio both appealing and informative. This is a good web developer portfolio example for those who want to showcase additional skills.
The blog section enables visitors to stay up to date with her creative and web development works.
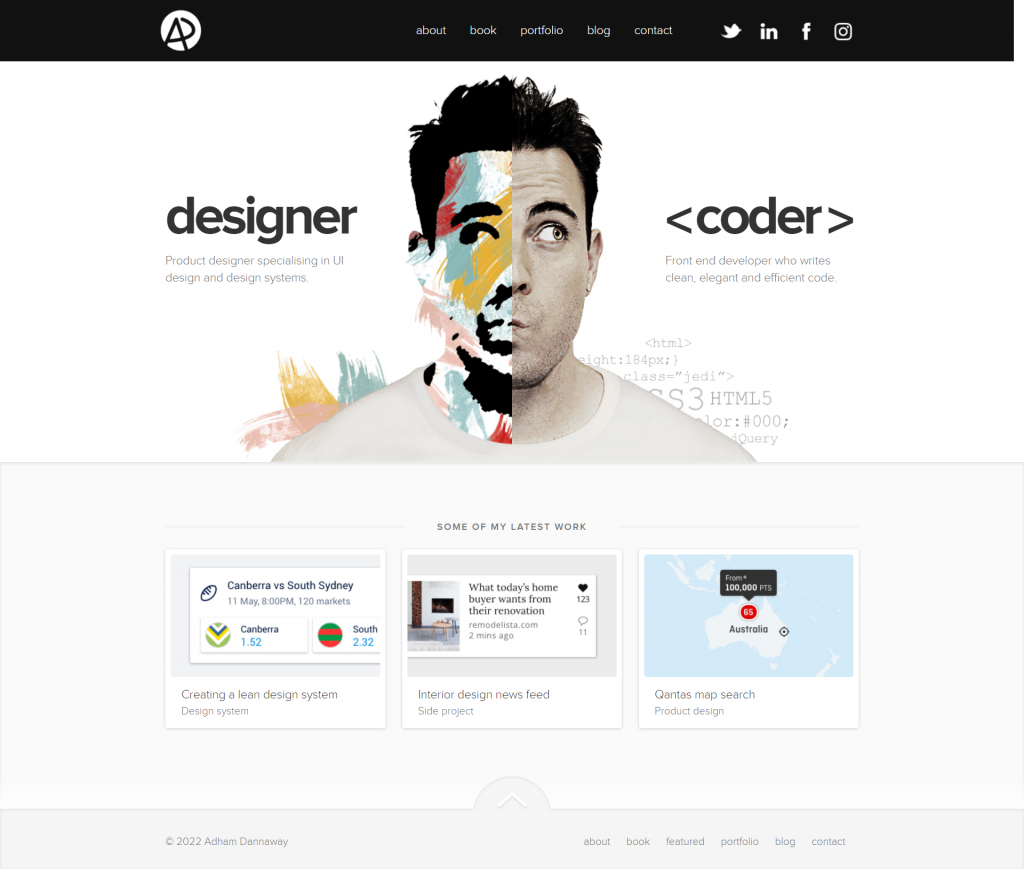
14. Adham Dannaway
Another web developer portfolio worth mentioning is Adham Dannaway’s. The homepage features an eye-catching graphic that demonstrates his coding and design skills. Despite its simple appearance, the portfolio displays elegance and meticulous attention to detail.
Moreover, there’s a section where he outlines his previous work. It’s an interesting way of guiding visitors through his web design career.
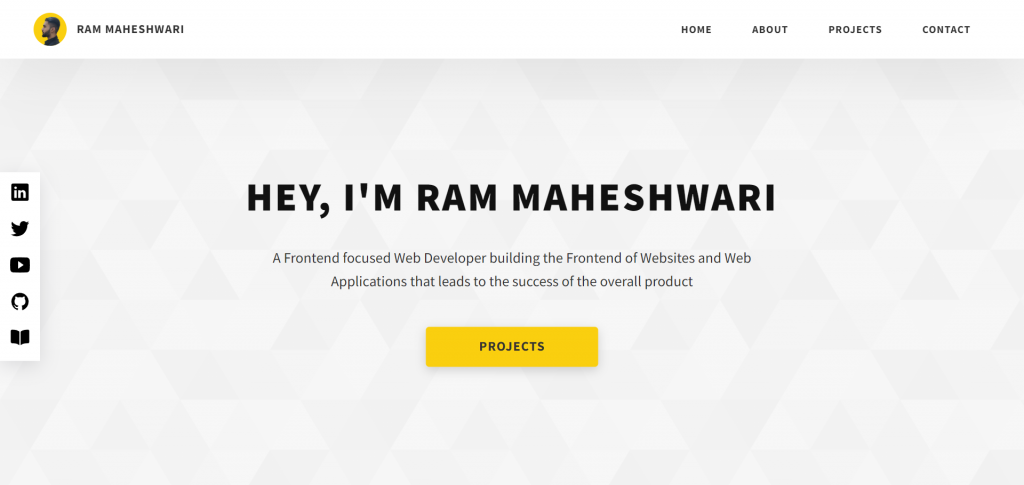
15. Ram Maheshwari
Ram Maheshwari focuses on front-end development for websites and web applications. With a simple and easy-to-use menu bar, his portfolio explains his credentials and work without going into excessive detail.
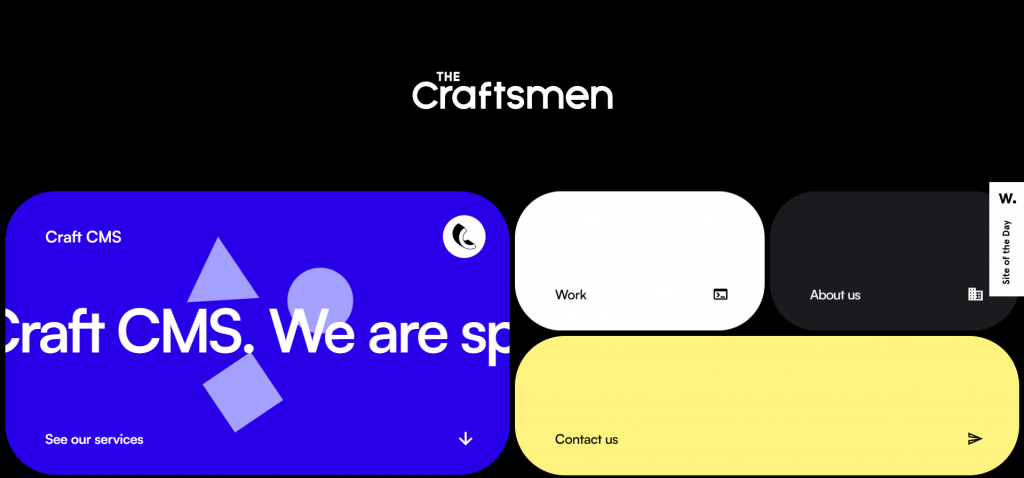
16. The Craftsmen
The Craftsmen’s has the most distinct layout of all web developer portfolios on the list.
This agency site shows off the team’s CSS skills by including smooth hover effects that appear during the initial scroll.
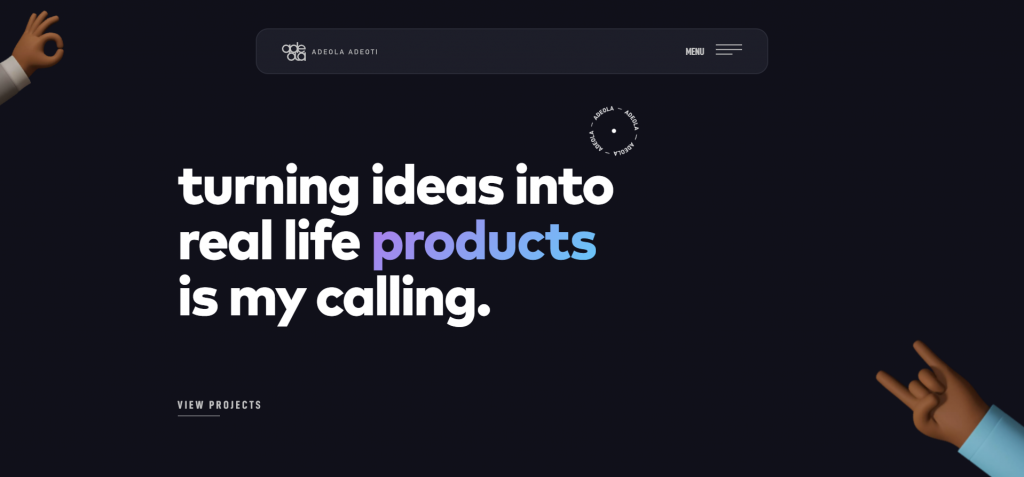
17. Adeola Adeoti
In his portfolio, the front-end engineer Adeola Adeoti presents his accomplishments and areas of expertise in a visually appealing way.
One of the highlights is the project section, where each work is displayed in the form of playing cards with animation effects.
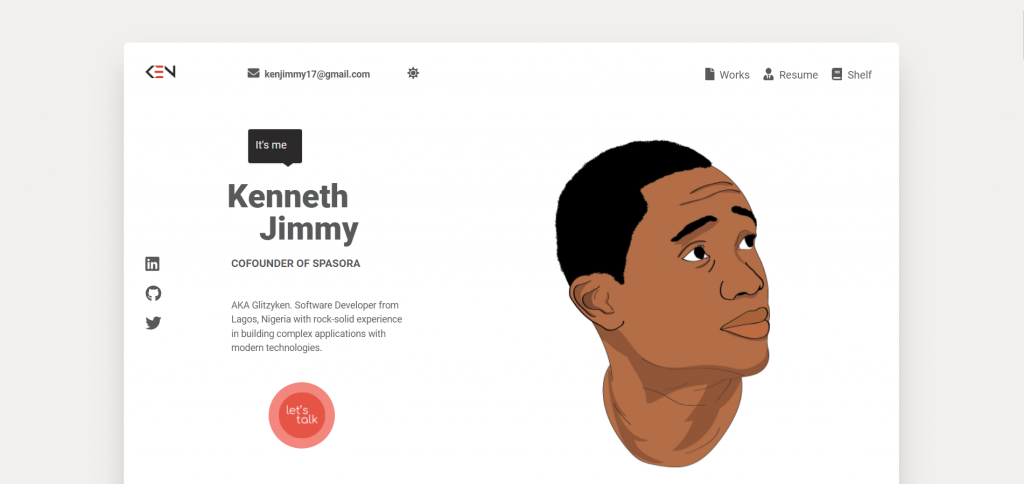
18. Kenneth Jimmy
Kenneth Jimmy is a software developer based in Nigeria who has extensive experience developing modern applications.
The design of this site is simple and straightforward, providing easy access to his works, resume, and blog.
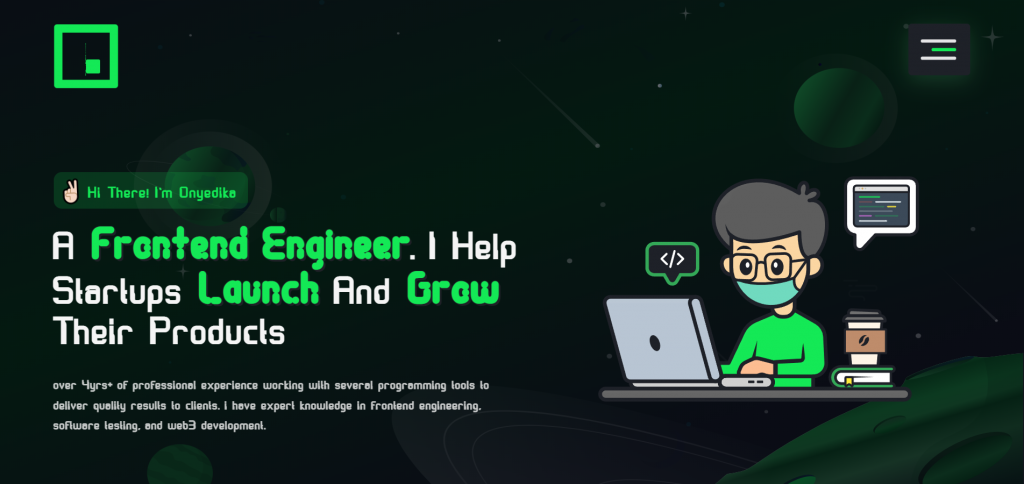
19. Edewor Onyedika
Onyedika’s portfolio relies on simple animated elements and a unique heading to entice potential clients. In the project details section, he adds interactive and colorful buttons to encourage visitors to learn more.
Pro Tip
A properly placed and personalized call-to-action can help increase website conversion rates.
20. Seán Halpin
Seán Halpin is a web designer who focuses on creating engaging website designs with responsive UI. Seán’s ability to integrate color and visuals effectively into his portfolio shows his creativity as a designer.
At the bottom of the homepage, he added a short copy that includes a call-to-action to let clients know he’s available for freelance projects. If you’re a freelance developer, this portfolio design might be the right fit for you.
Pro Tip
Consider scaling your business and projects with a professional web hosting service.
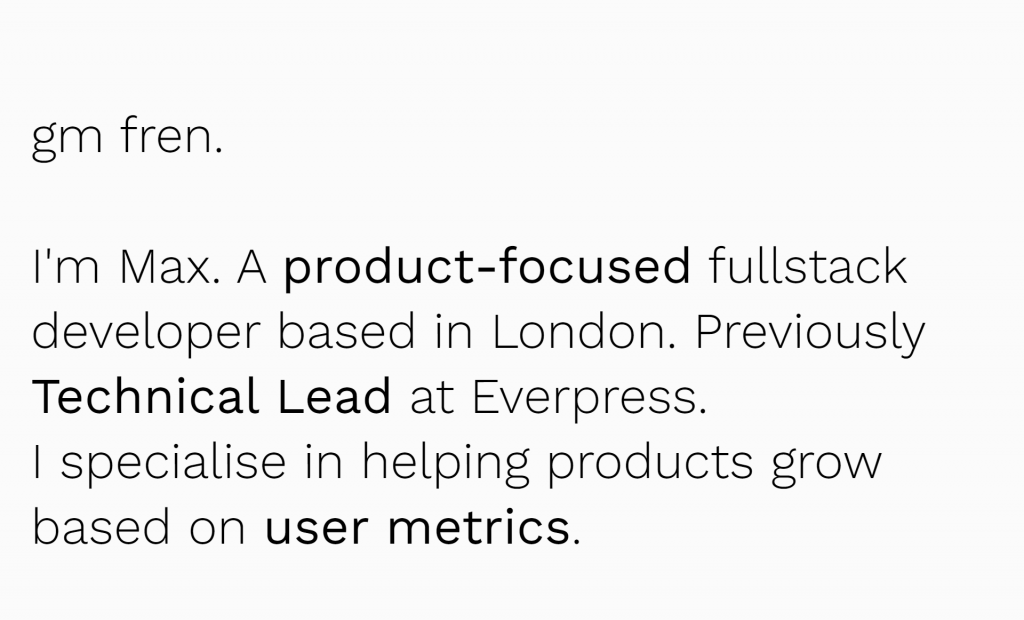
21. Maxime Bonhomme
Maxime Bonhomme is a full-stack developer and former technical lead at Everpress. For his web developer portfolio, he uses a minimalist interface by relying on text content and white space to emphasize important information.
22. Jesse Zhou
Jesse Zhou’s website is another web development portfolio to inspire developers that work in different areas. Using Three.js and Blender, Zhou created a 3D portfolio with an interactive experience to showcase his skills, experiences, and hobbies.
The website also performs well on both desktop and mobile devices.
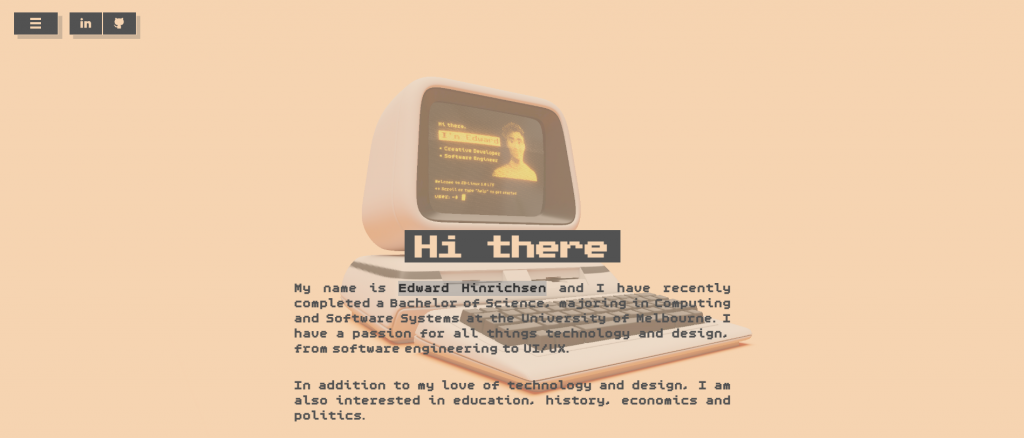
23. Edward Hinrichsen
Edward Hinrichsen is an IT graduate from Melbourne University with a passion for software engineering and web design. Despite being new in the industry, he displays excellent web development skills.
He highlights his education and freelance projects with a neat and solid backstory. This portfolio can be an excellent reference for junior developers who are just starting their careers.
24. Cyd Stumpel
If you’re interested in making a web developer portfolio with an attractive interface, then Cyd Stumpel is a great portfolio website example. As an award-winning creative developer, her portfolio truly demonstrates her creative talents.
With a responsive design, visitors can easily receive as much information as they need from the site – either skim through examples of her work or click on them for more details.
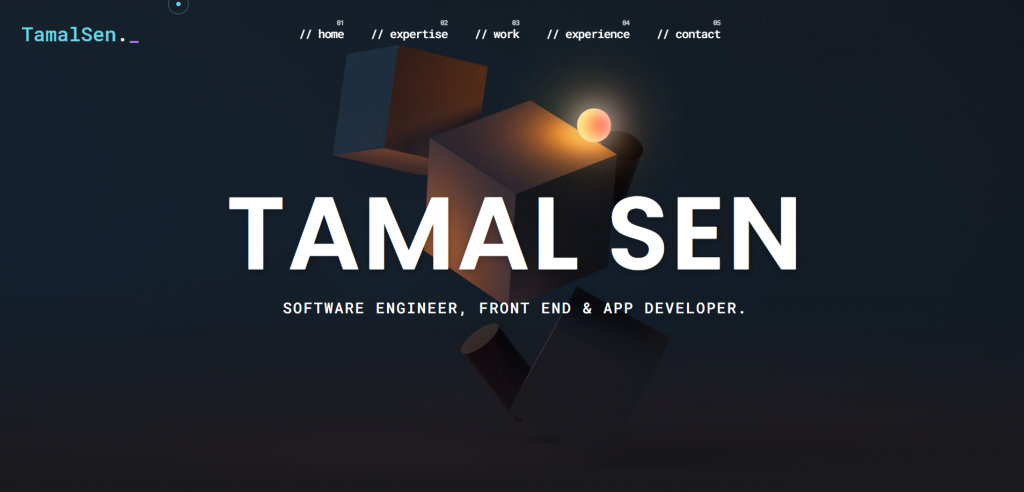
25. Tamal Sen
Tamal Sen is a software engineer that specializes in building applications. He develops a strong developer aesthetic in his portfolio, featuring a dark theme mimicking an integrated development environment (IDE) code in the background.
Additionally, he makes great use of screenshots to illustrate his previous work, creating an attention-grabbing effect.

Conclusion
A strong web developer portfolio is essential when you’re applying for jobs or projects in any web development company. In addition to showcasing your programming skills, it also provides a chance to display your creativity.
We’ve listed 25 of the most inspiring and engaging web developer portfolios to provide guidance and inspiration.
We hope this article will motivate you to create your own web developer portfolio or improve an existing one. Good luck!
Web Developer Portfolio FAQ
What Should Be On a Web Developer Portfolio?
Include at least these in your web developer portfolio:
– Contact information, including relevant social media accounts
– Short bio and your photo
– Relevant experience and skills with context
– Personal projects
– Documented source code
– Education
– Awards/recognition
– Downloadable web developer resume
Do Web Developers Have Portfolios?
Yes, many developers have portfolios on platforms such as GitHub, Behance, Adobe Portfolio, Dribble, and CodePen. Portfolios help to highlight your work and build your professional brand.
How Do I Make a Web Developer Portfolio?
Pick the work you want to showcase, preferably from various projects. Choose samples that you’re truly proud of – less is often more. Share why you work in the field, and double-check your code.