How to Become a Web Designer in 9 Steps and Build a Successful Career

Web design has become one of the most sought-after tech jobs nowadays. More and more businesses look to establish a strong digital presence, which requires professionals who understand how to design an effective website.
Web design is a good career option if you want to combine your creative and technical skills.
This article provides a step-by-step guide on how to become a web designer from investing in web design education to promoting your portfolio. We’ll also answer a few frequently asked questions about the subject.
How to Become a Web Designer
1. Learn web design theory
2. Develop essential skills for web designers
3. Master web design tools
4. Obtain web design certifications
5. Take on small web design projects
6. Create a web design portfolio
7. Promote your services
8. Apply for a web designer job
9. Keeping up with web design trends
Before landing web design jobs, it’s important to develop the necessary skills. Here’s how to become a web designer in nine steps:
1. Learn Web Design Theory
Prior to designing a website for your client, it’s imperative to learn the basic principles of good design. Here are some of the most common design theories to start your web design education path:
- Layout design. Layout has a significant influence on the effectiveness of a website’s design. It sets clear navigation paths within web pages and prioritizes the most important elements. Therefore, understanding how layout works is essential to create user-friendly websites.
- Color schemes. Applying an effective color scheme can improve the online experience of website visitors. Use contrasting colors to help viewers focus on specific elements of a web page. For instance, if the website has a dark background, use a lighter color to emphasize the content.
- Typography. When designing websites, font selection is as important as the color scheme. Both represent a business’s identity. Ideally, a website’s font should be easy to read and match the overall design and layout.
- User interface (UI) and user experience (UX). For web designers, ensuring a website is accessible and functional is what matters most. Create consistent UI elements to encourage an effective digital interaction for users.
2. Develop Essential Skills for Web Designers
The journey to learning how to become a web designer requires planning as one needs a strong sense of visual style, technical proficiency, and people skills. Let’s take a look at the essential web design skills you’ll need to start your career.
Technical Skills
Typically, the technical aspects of web design involve a basic understanding of programming and site usability. Web designers who can code are typically valued more by web development companies, employers, and web developers. These technical skills include:
- HTML. The HyperText Markup Language provides instructions on how a site’s content and elements appear in a browser. HTML tags determine the appearance of titles, headings, and paragraphs, which are essential elements of search engine optimization.
- CSS. Short for Cascading Style Sheets, CSS is a coding language that allows designers to have more control over the visual appearance of a website. CSS lets you change fonts, colors, backgrounds, and other visual elements of a web page.
- JavaScript. One of the in-demand programming languages, it enables users to implement interactive features in static website elements.
- Responsive design. Modern fast-paced lifestyles make it necessary for users to be able to access website information quickly. For that reason, web designers have to make sure their sites are mobile-friendly, and working well with different device types and screen sizes.
- Search engine optimization (SEO). Besides creating visually stunning website designs, web designers should ensure that the website’s structure, speed, and layout are well-optimized. This way, the site can rank better on search engine results pages (SERPs) and eventually attract more visitors.
Suggested Reading
HTML Cheat Sheet (New HTML5 Tags Included)
CSS Cheat Sheet – The Complete PDF for Beginners and Professionals
Soft Skills
In addition to technical ability, a professional web designer should possess a variety of soft skills to ensure a successful project workflow and maintain a good relationship with clients.
- Communication skills. Web designers should be able to communicate with clients effectively to build a solid reputation and demonstrate their professionalism.
- Collaboration. If you become an in-house web designer, you will most likely have to work alongside other professionals like web developers and graphic designers. Having great collaboration skills will help align all ideas and achieve the best results.
- Time management. This is an essential skill, especially when working as a freelance web designer, as it’s necessary to keep track of projects and meet deadlines. Plan out an effective timeline for each project phase to ensure that all the objectives are met.
- An eye for quality. Web designers need to focus on every detail of a site’s design and its quality. Always make room for adjustments and improvements to create future-proof products.
3. Master Web Design Tools
After familiarizing yourself with the foundational web design principles and necessary skills, it’s time to learn how to use all the essential web design tools for making functional websites.
We recommend the following tools to streamline the design process:
- Visual design software. Since web designers focus on creating website graphics, they need to be familiar with graphic design and photo editing tools. You can use Adobe Photoshop to create responsive images for web viewing. Meanwhile, Adobe Illustrator is the best option when it comes to fonts and vector graphics.
- Prototyping tools. Most web designers develop prototypes with wireframing software to detect flaws before submitting a final design. Some popular wireframing tools include Figma and Sketch.
- Code editor. Some projects may require front-end coding that can’t be done with visual tools. Get acquainted with code editors to facilitate the process. One of the best text editors for web designers is Brackets.
- Content management systems (CMSs). Learning how to use popular CMS platforms like WordPress and Drupal will be beneficial to anyone entering the field of web design. With a CMS, users can focus on the front-end aspects of website development, such as managing content and modifying its design.
Suggested Reading
Check out these 14 WordPress website design companies to see the offered web design services in general. Find your uniqueness that can answer your potential customers’ paint points.
4. Obtain Web Design Certifications
Professional certifications in specific web design areas will help demonstrate your competence to potential clients or employers. Investing in your web design education will enhance your knowledge and keep you up-to-date with the latest web design trends.
The following are some recommended certifications for web designers:
- Adobe Certification. Since Adobe is one of the most respected developers of web development and graphic design software, being an Adobe certified designer will help increase client trust and allow you to increase your rates.
- Responsive Web Design Certification. This certification is provided by freeCodeCamp. It covers the basic programming languages used to build interactive and responsive websites. The entire curriculum takes about 300 hours to complete, and the course ends with five projects that test your skills.
- Google UX Design Certificate. By enrolling in this six-month certification course via Coursera, you will learn about UX fundamentals and the UX design process, including prototyping and user testing.
As an alternative, there are many options to explore web design education online. You can take online courses or join bootcamps. There are a number of free and paid options available online.
Here are some recommendations for free web design bootcamps and courses:
- Build Your First Web Pages with HTML and CSS by OpenClassrooms
- Ultimate Web Design Course by WebFlow
- Web Design Bootcamp – Design like a PRO by Udemy
- Web Design for Everybody by University of Michigan
- Web Design for Web Developers by Udemy
You can also check out these paid web design education courses and bootcamps:
- Responsive Web Design for Beginners by Envato Tuts+
- Web Design Track by TreeHouse
- Design 101: Product & Web Design Course for Beginners by DesignLab
- W3CX Frontend Developer Program by EdX
- Web Design for Beginners: Real World Coding in HTML & CSS by Udemy
5. Take on Small Web Design Projects
After completing the courses, put everything you’ve learned into practice. Take on web design projects to hone your skills and decide on an area to specialize in. This is important because experience is one of the most important elements of your web-development resume.
You can begin by helping your friends and family create a simple business website. Alternatively, volunteer for local non-profits by building a site for a charity or fund-raising event.

Here are a few suggestions for web design projects you can try:
- SEO-friendly site. The goal of this project is to create a website that is accessible to users and indexable by search engine crawlers. Implement some website optimization best practices such as optimizing robot.txt and XML sitemaps. Additionally, employ JavaScript and UX design skills to make the site responsive.
- To-do list app. This project involves creating a to-do list app with HTML, CSS, and JavaScript. Use HTML and CSS to construct the app’s basic structure and implement JavaScript to enhance its interactivity.
- Recreate Google’s home page. In this beginner-friendly project, you’ll need to replicate all the UI elements of Google’s home page. Doing so will require UX and coding knowledge, particularly in JavaScript, CSS, and HTML.
- Quiz game sites. Making a quiz game site with JavaScript is one of the most common projects for beginner web designers and developers. Start by creating a wireframe for the quiz app, then write the HTML and CSS code to set up the website’s style. Lastly, create JavaScript variables for interactive quiz elements like questions, answers, and scores.
6. Create a Web Design Portfolio
In the web design industry, portfolios are the most effective tool for advertising your capabilities and experience to attract potential clients or employers.
When building a portfolio, it’s important to include the following details:
- Work history. Here you can showcase the best design projects you’ve ever worked on, case studies, self-designed website templates, or even smaller-scale visuals such as logos, typography, and illustrations. Remember to add clients’ testimonials to build trust and show professionalism.
- Services. Customers may request web designers for different kinds of projects, from designing simple prototypes to creating interactive website interfaces. It’s a good idea to define what kind of web design services you provide.
- Niche. Focus on a particular niche to gain more recognition and clients. Choose the niche based on your interests and past projects. You can also conduct industry-specific market research to see if your desired niche is viable.
- Skill sets. Adding a list of specialized skills will help distinguish you from the competition. Include relevant certifications and achievements to demonstrate your credibility.
- Contact information. Make sure potential clients can easily reach you. Provide a simple contact form, email address, and phone number.
Apart from showcasing design skills, the act of creating your own website will provide you with an opportunity to demonstrate your web development abilities.
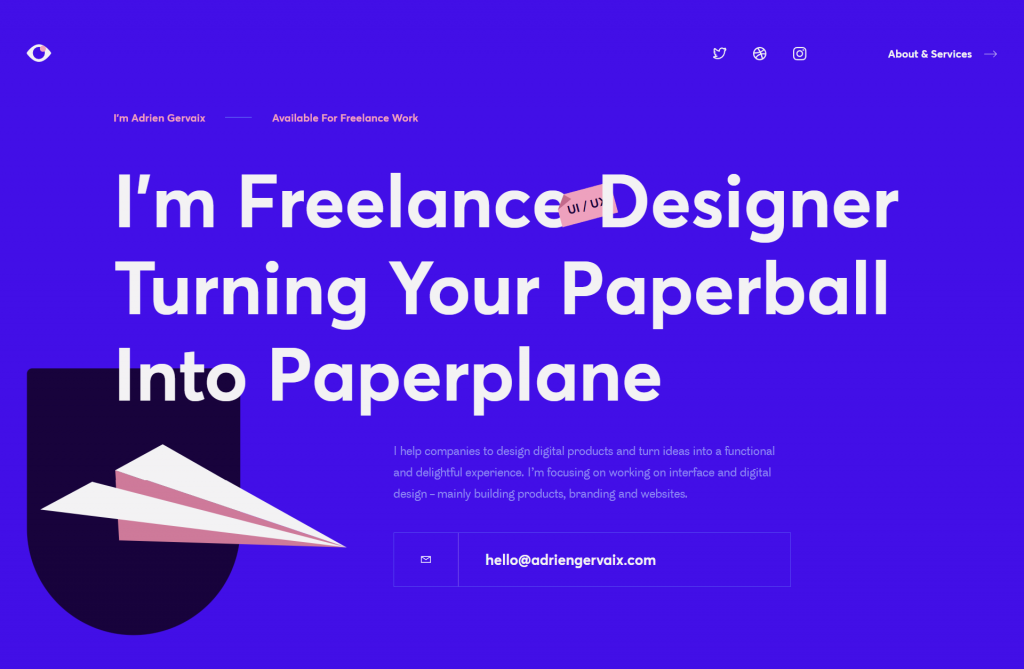
Adrien Gervaix’s site is a good example. The designer leverages engaging copy and unique design elements to create a graphic design portfolio that shows off his personality. Moreover, it also contains a section that outlines his design workflow and the strategy for how he tackles each project.
To make your portfolio website accessible online, the first thing to do is to pick a web hosting plan. Then, purchase a domain name that conveys your personal identity and style. Designers often use .com, .me, .space, or .tech domain names to register their portfolios addresses.
At Hostinger, we provide multiple hosting options. Our Premium web hosting plan costs ₹129.00/month and comes with a free SSL and up to 100 business email accounts.
In addition, for those who are interested in scaling their projects, Hostinger also offers a professional web hosting option. These are great choices for a portfolio site.

7. Promote Your Services
After building up a strong portfolio and developing your web design skills, it’s time to market your services. Below are some popular promotion methods you can try out:
- Set up a professional profile. Create a professional profile on social networking sites like LinkedIn and Facebook. This can help increase your visibility and attract more clients. Don’t forget to insert a link to your portfolio site.
- Attend networking events. Another great way to get noticed by potential clients is to attend web design-related workshops and seminars. Aside from expanding your network, it will also allow you to share and exchange knowledge with other talented web designers.
- Join popular online communities. An online community or forum is another marketing platform for web designers. Engage in discussions on web design topics, ask for advice, receive feedback, and stay on top of industry trends. Some popular web design forums are Designer Hangout and Web Design Forum.
- Get client referrals. A high-quality referral from a client can lead to new prospects. By receiving new projects from customers through existing clients or acquaintances, you’ll establish a solid reputation and gain authority.
8. Apply for a Web Designer Job
When you establish yourself as a web designer, you’ll have to apply for web design jobs. Start by looking up job listings in the local newspaper or on online job posting platforms like Indeed, LinkedIn and Glassdoor.
There are also a number of niche job sites for web designers that will help you narrow down the options. For instance, Dribble Jobs provides a variety of design job listings for full-time and freelance positions. In addition, it allows designers to showcase their portfolios and sell their works.
You can find other web design job opportunities by visiting the careers pages of established companies and agencies. Alternatively, offer your web design services on freelance websites.
Choose Between Full-Time or Freelance Web Design Jobs
It’s important to decide which type of work you prefer. Some designers who are just starting out usually choose to take a full-time position at a web design agency or company since it offers financial stability and a regular client base.
On the other hand, becoming a freelance web designer will let you manage your own business. You’ll be able to select projects and clients based on your preferences. Besides that, a flexible schedule and location will allow you to take on additional side projects.
9. Keeping Up With Web Design Trends
The ever-evolving web design industry requires web designers to constantly adapt to current design trends. Staying on top of the latest web design practices will enable you to create impressive websites with modern functionality.
Keep improving your web design skills by learning new subjects and practicing by working on new projects in your spare time. Subscribe to industry-related publications and newsletters for the latest information on web design.
Conclusion
Web design can be a lucrative and future-proof career option as websites and web applications have become an integral part of everyday life. Thus, learning how to become a web designer can be a great way for creative individuals to make money online.
However, becoming a successful web designer doesn’t happen overnight. It requires a lot of time and effort.
In this article, we’ve outlined the nine steps you should take to learn how to become a web designer and develop a successful career.
We hope that this article has helped you decide whether becoming a web designer is the right career path for you. Good luck.
How to Become a Web Designer FAQ
This section will answer some common questions about becoming a web designer. If you have any additional points you’d like to clarify, let us know in the comments section below.
What Qualifications Do You Need to Become a Web Designer?
Qualifying for a web design job varies depending on the company and the specific project. Generally, you need to have a good understanding of fundamental design principles, know how to use design tools, and have basic knowledge of programming and markup languages like HTML, CSS, and JavaScript.
Can You Be a Web Designer Without a Degree?
It isn’t necessary to have a college degree to become a web designer, although it will definitely help. As an alternative, you can participate in web design education online, boot camps, courses, or certification programs to establish your credentials.
Can Web Designers Make Good Money?
Yes, being a web designer pays well. According to Glassdoor, the average web designer salary in the US is $64,236. Specialized professionals like UX designers can earn even more – around $93,022.
Are Web Designers in High Demand?
The demand for web designers has continued to grow at a rapid pace across every industry.
The US Bureau of Labor Statistics also projects web designers’ employment to grow by 13% over the next decade, adding over 17,000 jobs each year.
Is It Hard to Be a Web Designer?
Similar to other career paths, becoming a web designer has its own challenges. Since it’s an evolving field, you’ll need to keep up with the latest web design trends and techniques.
Can I Become a Web Designer From Home?
One of the best perks of being a web designer is that you can work from anywhere. Many freelance web designers work remotely from home with a flexible schedule.







Comments
October 13 2023
I want to get more information and pdf files about web designing
October 31 2023
Hello there! I'm excited to hear that you're interested in learning more about web design! I recommend reading about web design best practices. This will help you learn how to create great website ?