How to Build a Web Developer Portfolio in 2024
A stand-out portfolio website is essential for landing a job as a web developer. However, creating one isn’t easy, even for experienced web developers.
Whether you’re looking to build your first online portfolio or improve an existing one, this article will guide you through the entire process. We’ll cover the main components of a web developer portfolio and the steps to make it appealing to hiring managers and potential clients.
Download web developer resume template
What Is a Web Developer Portfolio?
A web developer portfolio is a collection of your best projects, showcasing your abilities in building websites. Having your own portfolio website gives potential employers and clients a better idea of your skill set.
What a Web Developer Portfolio Should Have
To make a great first impression and achieve better results, your web developer portfolio should contain four main elements: a homepage, a skills page, a projects page, and a resume.
1. Homepage
It only takes users 2.6 seconds to create their first impression of a website. Thus, your homepage should instantly capture the visitors’ attention.
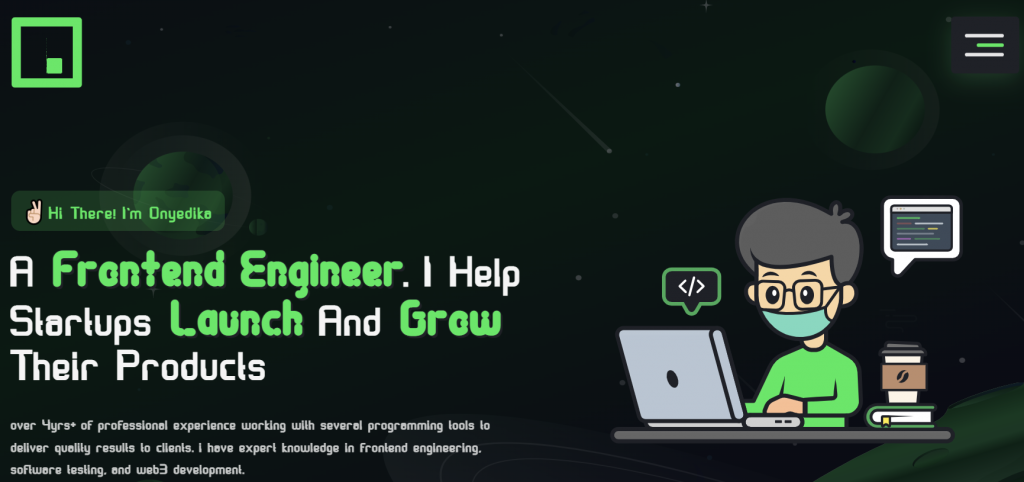
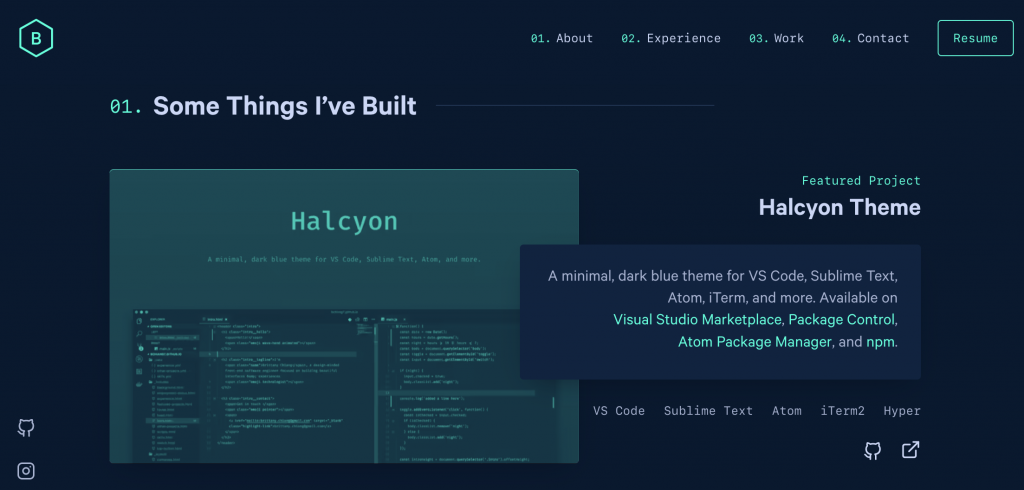
To do that, tell them who you are and how you can solve their problems right away. Edewor Onyedika’s portfolio has an excellent example of an effective homepage.
Utilizing a dark mode and contrasting font, Onyedika emphasizes his expertise and work experience, displaying clear sections for web development tools and languages he works with together with relevant social media profiles for contact.
2. Skills Page
Show your web development expertise in the skills section. Some of the technical aspects you can mention include:
- Coding skills. Show your understanding of programming languages such as JavaScript, HTML, CSS, and other frameworks in your tech stack. Also, include how you implement them.
- Tools proficiency. Refers to your ability to use various web development tools.
- Visual design. While most companies hire a web designer for design-related tasks, knowledge of UX and user interface (UI) design will give you a competitive edge.
Moreover, you also need to point out your soft skills, such as:
- Problem-solving. Aside from coding, web developers spend a lot of time finding and fixing bugs. As a result, showing your ability to solve complex issues is a must.
- Communication. Refers to your ability to communicate and collaborate with other team members, such as web designers, search engine optimization (SEO) specialists, and other web developers.
- Adaptability. Demonstrate your willingness to learn, listing new tools and techniques you mastered.
3. Projects Page
The main purpose of a portfolio site is to showcase your web development work. Thus, include only your best and most unique projects to well represent your skill set. Typically, each entry should have:
- Short description. Briefly explain the website’s name and purpose.
- Background. Go over the timeframe, coding process, and tools used in the projects.
- Visual representation. Add screenshots or videos of the final products. If possible, include links to the actual websites.
Remember that the projects don’t always have to be complex – a single-page site might be enough to display your skills. We’ll dive deeper into how to showcase projects later in this article.
4. Resume
Even though your portfolio website acts as a CV, it’s a good idea to write a compelling web developer resume and include it.
Having one in your online portfolio will help future employers and clients quickly assess your qualities and past experiences and decide if you’re a good fit for their company.
The resume should summarize your background, education, work experience, and achievements. To improve your chances of getting an interview, apply the following tips when creating your resume:
- Consider user experience. Implement user experience (UX) design best practices by using a simple layout, readable fonts, and concise copy to ensure a good reading experience.
- Optimize with relevant keywords. Due to the high number of applications, recruiters might use applicant tracking system (ATS) tools to filter resumes. Optimize yours with web development-related keywords to stand out.
- Inject personality. Adding some character can help you connect with hiring managers and potential clients.
How to Build a Web Developer Portfolio Without Experience
Compiling a portfolio when you have no prior experience requires additional steps, but that shouldn’t prevent you from making one.
1. Create a Personal Brand
Building a brand is essential for building trust and credibility as a web developer. Branding isn’t just about attractive design – it’s about communicating your values to future clients and employers.
Here are some actionable tips on creating a strong personal brand:
- Understand the market. Conduct market research to identify your audience’s goals, characteristics, and challenges. Moreover, analyze the competitors to find gaps you can fill.
- Develop unique selling points. Based on the research, determine what sets you apart from other developers. Then, explain how your services can provide solutions to the audience’s problems.
- Promote your brand. Showcase your web development expertise through various platforms, such as blogs, YouTube videos, podcasts, and social media networks.
- Build a positive reputation. If you’ve worked with clients before, include their testimonials in your portfolio – social proof is a powerful marketing strategy.
- Maintain consistency. Use the same username, avatar, and color palette across all platforms to create a strong and easily recognizable brand.
Pro Tip
Domain name is an essential element of your branding. Consider registering a .dev domain to highlight your area of expertise.
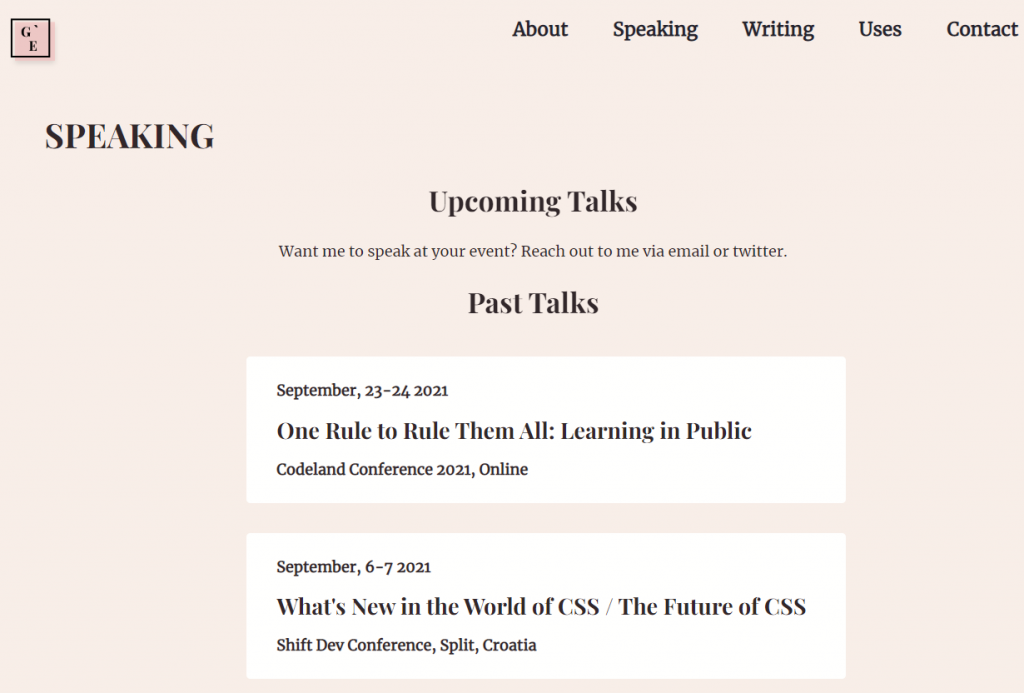
Gift Egwuenu’s portfolio is a great branding example.
Gift showcases her expertise by exploring different platforms. Her portfolio website has a blog section, where she posts web development tutorials and career tips. She also shares her experience as a speaker in various tech events both on the site and on her YouTube channel.
2. Take Online Courses
Attending online courses and obtaining web development certifications is a great way to show you’re constantly evolving and keeping up with industry trends.
A platform like YouTube gives you a good starting point, as you can access many web development videos for free.
However, if you prefer structured courses, consider learning platforms such as Coursera and Udemy.
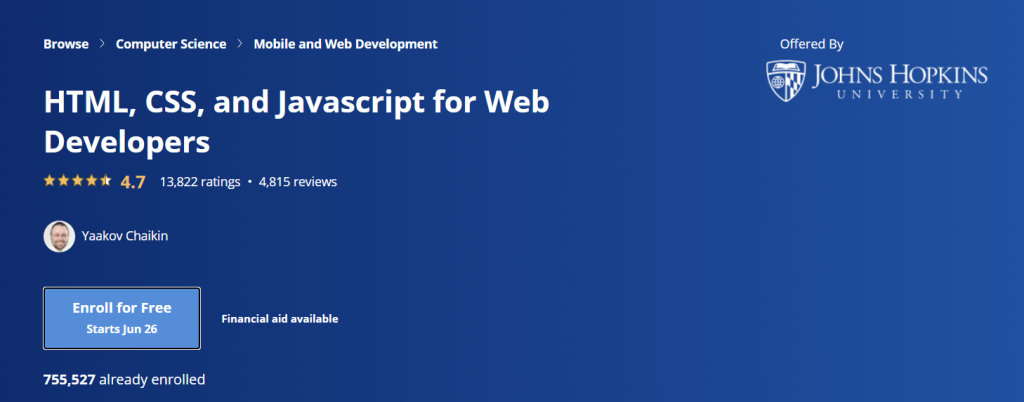
Coursera, for example, offers the HTML, CSS, and Javascript for Web Developers course for $79, which includes:
- The fundamentals of web programming languages
- Implementing HTML and CSS into web pages
- Coding web pages to fit different size screens
- Building functional web applications using JavaScript
After completing the lessons, you’ll get a web developer certificate, giving you more credibility when applying for a developer role. It’s also possible to access the learning materials for free, but you won’t be able to access the graded assignments and receive a certificate.
Another recommendation is the Ultimate Web Designer and Web Developer course from Udemy.
Available for $18.99, the course includes lessons on visual design, HTML, CSS, and even career development. After finishing the course, apply what you learned and enhance your portfolio design.
3. Look for New Web Development Projects
After acquiring new skills, start working on real projects to gain work experience. A great way to do that is to look for job opportunities on the best freelance websites, such as Fiverr and Upwork.
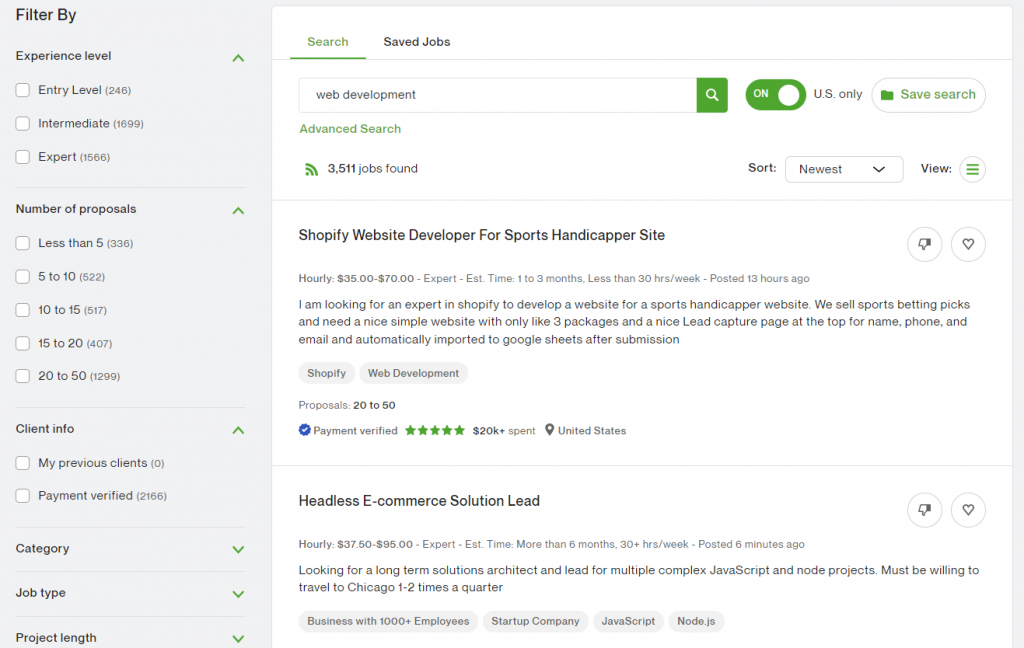
On Upwork, you will need to create a profile first. Then, type “web development” on the search box to find available jobs in the field.
Click on any job listing to find detailed information such as the hourly rate, required technical skills, incoming development proposals, and clients’ ratings. To apply for the project, click Submit a Proposal.
Another way of obtaining personal projects is offering to create free websites for charity or non-profit organizations in your area. These projects enable you to build a web developer portfolio and provide valuable experience dealing with clients.
Alternatively, create example websites for nonexistent clients. For beginners, we recommend making a website using a content management system (CMS) like WordPress, as it’s flexible and has a shallow learning curve.
Once you gain more experience, you can try coding websites from scratch.
Suggested Reading
Learn how to make a website for your portfolio with this tutorial
4. Apply for an Internship
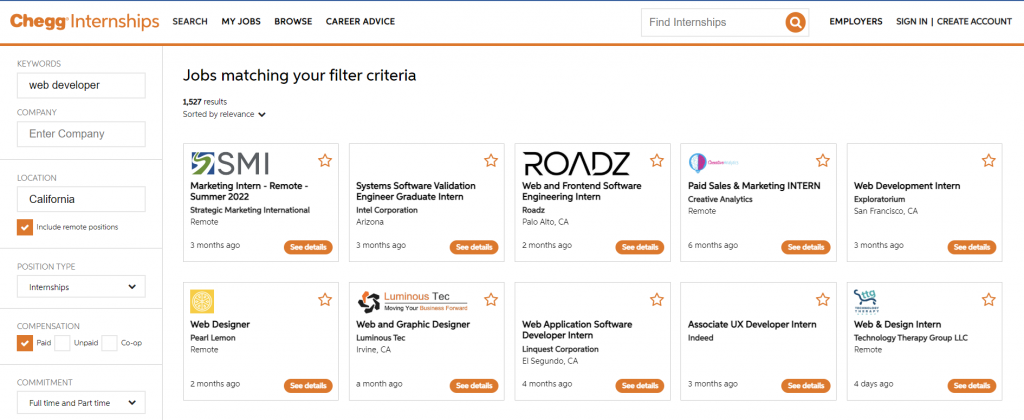
If you would like to gain experience in a corporate environment, look for internship opportunities on platforms like Chegg Internships. Simply type in the keyword “web development” and select your preferred location.
You can filter the results based on compensation (paid or unpaid) and commitment (full-time or part-time).
Many tech companies are looking for web development interns to keep up with demand. Take this opportunity to better understand the workspace and network, and build your web development portfolio along the way.
If you perform beyond expectations, the company might even hire you as a full-time web developer.
5. Be Active on Social Media and Online Forums
Joining social media platforms such as LinkedIn, GitHub, and Stack Overflow enables you to connect with other developers, hiring managers, and industry experts.
Use this opportunity to showcase your work and learn from the best. Here are some best practices for each platform:
- LinkedIn. Optimize your profile with relevant keywords to boost its visibility. You can also link your portfolio website on your profile, so recruiters can easily access it.
- GitHub. GitHub is an open-source community where developers collaborate and show off their work. Contributing to an open-source project enables you to gain experience and make new connections.
- Stack Overflow. Stack Overflow is an online forum where you can ask and answer questions related to web development, a great way to showcase your knowledge and network with other professionals.
Pro TIp
Display your social media accounts on a Contact Us page to show your credibility and invite engagement. These Contact Us page examples can be your inspiration.
How to Build a Web Developer Portfolio
Experienced web developers might think a resume or a LinkedIn profile is enough to attract a job offer. Unfortunately, that’s not the case.
As the web development industry grows, more people have become interested in this career path. Thus, creating a developer portfolio is a must to stand out from the competition.
1. Check If Your Code Actually Works
Some employers might inspect your site’s back-end and see how it’s built. Thus, ensure that its source code is tidy and clean.
Also, check your web developer portfolio website regularly to ensure all the links, images, buttons, and pages are working correctly. You want to be the first to notice issues, not potential employers and hiring managers.
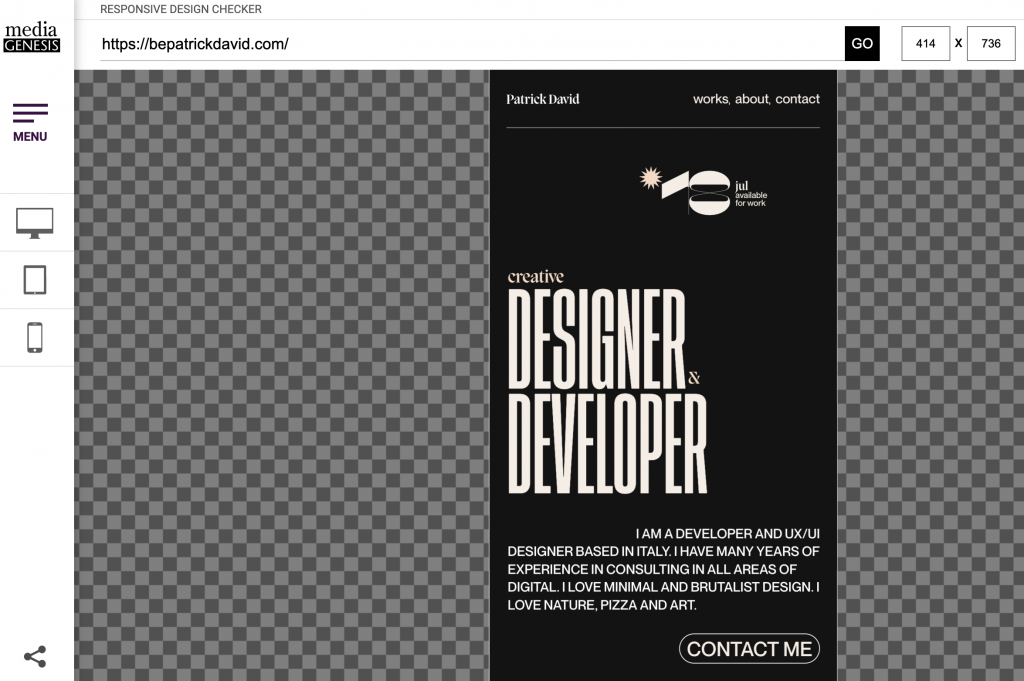
A responsive design is also a must. Use tools like Responsive Design Checker to see how your website looks across different screen sizes.
2. Show Your Best Projects
While adding every project you’ve ever done on the portfolio website is easier, we recommend including only your best work.
A hiring manager will not have the time to look at 20 website projects. Instead, they will look for projects that fit their industry and goals.
Thus, gather a small selection of your best and most recent projects in different fields. That way, you won’t confuse recruiters with too many listings or risk appearing less experienced.
3. Share Your Motivation
Instead of just a resume and screenshots of your work, share the motivation and challenges behind every web development project.
Guide potential employers through your process when developing websites – don’t just show the results. This approach enables the hiring manager to assess your thinking process, creativity, and problem-solving skills.
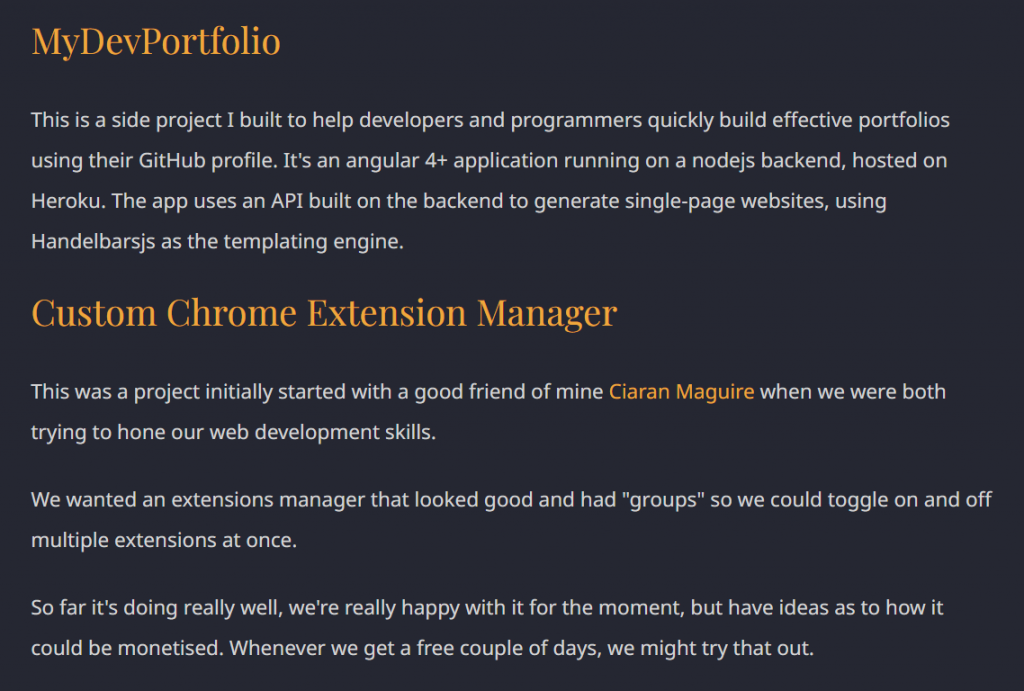
Remember to keep the balance between a casual and technical tone so that people from all backgrounds can understand it. Take Chris Dermody’s online portfolio as an example.
Chris dedicates a single page of his site to his current projects and their background stories. Not many web developers do this, but it can make a significant difference.
4. Create Custom Pages
In addition to a homepage, a skills section, and a projects page, experienced developers can add custom pages to make their sites stand out, such as:
- Testimonials. Gather what past clients and employers have to say about your services and place it on your personal website. It can help convince recruiters that you’re the best fit for their company.
- Blog pages. Write tutorials and how-tos to show your expertise. A blog may also drive traffic to the website if you implement SEO best practices.
- Frequently asked questions (FAQ). Look for frequently asked questions about web development and answer them on a dedicated page. People might find your answers helpful and end up being your clients.
If you’re unsure about creating a custom page, make small changes to your existing pages first. Experiment with different styles, navigation, or fonts, as one slight difference may be enough to capture a recruiter’s attention.
5. Keep User Experience in Mind
User experience is vital for any website. Your portfolio website should be easy to read, use, and navigate.
Implement a user-friendly interface and clear information architecture (IA) to help visitors quickly find essential information, such as your contacts and projects page.
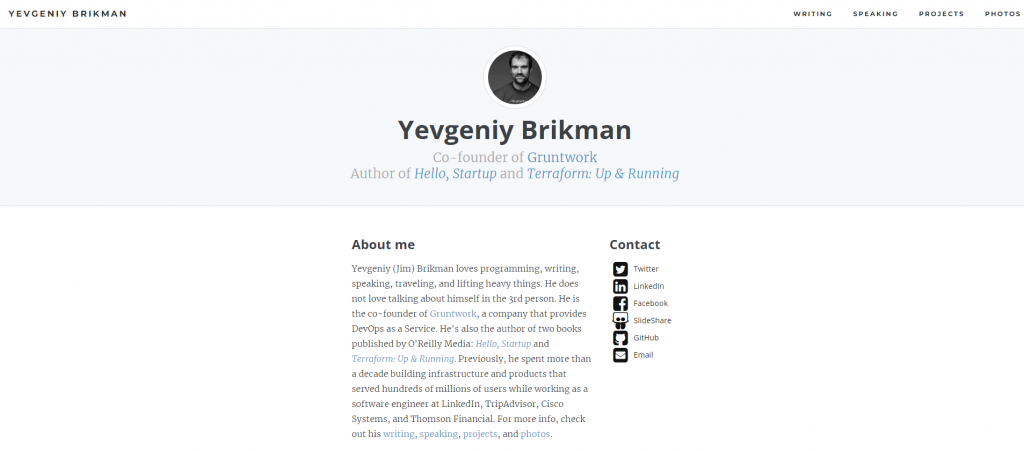
Take a look at this web developer portfolio website from Yevgeniy Brikman.
Using a lot of white space, Yevgeniy maintains the focus on his short biography and contact information. Visitors can also quickly locate the projects page at the top menu.
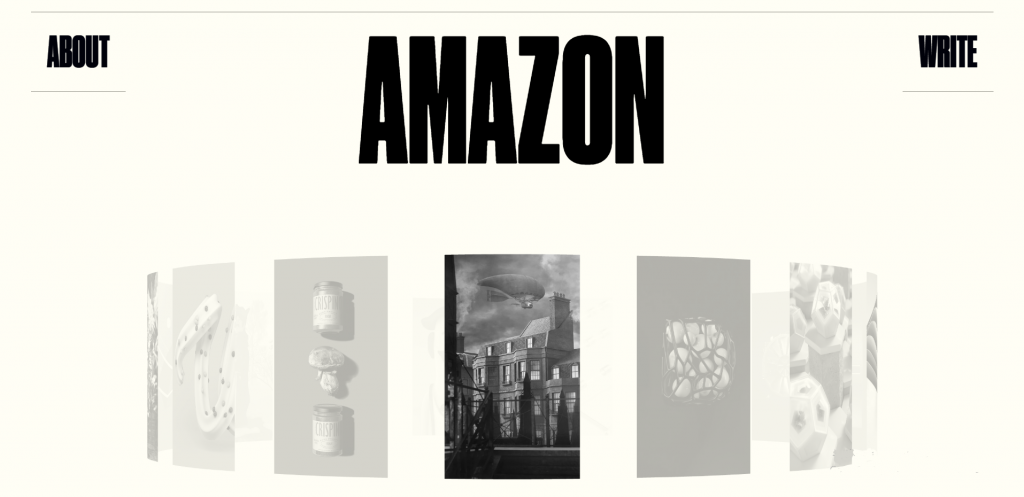
Here’s another example of a good UX design from Filippo Bello.
Instead of the usual static page, his site uses 3D portfolio navigation, creating a unique visitor experience.
Conclusion
For web developers, having a compelling portfolio is a must. It demonstrates your creativity and ability to work on different projects.
This article has covered the actionable steps in creating web developer portfolio websites that attract potential employers and clients, whether you have prior work experience or not.
We hope this post will help you land a web developer role. Good luck!
How to Build a Website Developer Portfolio FAQ
Does a Web Developer Need a Portfolio?
Yes, having a web developer portfolio website is essential to showcase your quality and versatility. Well-designed portfolio websites can also attract prospective employers and clients.
Where Should My Web Development Portfolio Be Hosted?
There are multiple ways to host an online portfolio. You can use popular platforms like GitHub and Behance. However, a portfolio website provides more flexibility and freedom in presenting your work.
To get started, choose the right hosting plan from a trusted provider. We recommend starting with a basic hosting plan, as it’s cost-effective and easy to use, and upgrading to a professional hosting plan once you’re ready to scale your projects.
What Are Good Examples of Web Developer Portfolios?
If you need inspiration, check out our list of the 25 best web developer portfolios. You can also look for a suitable resume website template to customize, if you’re in a hurry.