What Makes a Good Website? 15 Characteristics To Stand Out (From Design to UX)
An engaging and well-designed website makes an instant positive impression on customers, improves the overall user experience, and increases engagement.
However, if you’re just starting out, you might need help to understand what makes a site great or how to make a website in the first place.
Thus, we will explore what factors make a website well-designed, from its basic structure to advanced functionality.
We’ll also provide 15 common characteristics of excellent websites for a better insight into creating an engaging and user-friendly website.
Download website launch checklist
What Makes a Good Website: Factors to Consider
The following section lists key factors you should consider when building a website for the first time.
Design
A website’s design provides a crucial first impression and defines how visitors interact with the content. That’s why more businesses are hiring professional web designers to refine their site design to stand out from competitors and attract more visitors.
Here are a few best practices of web design to keep in mind that’ll help you build a great website.
Apply Engaging Color Schemes
In website design, colors create visual interest, convey emotions, and capture visitors’ attention. Familiarize yourself with basic color theory, themes, and rules to establish a color scheme that aligns with your brand’s identity goals.
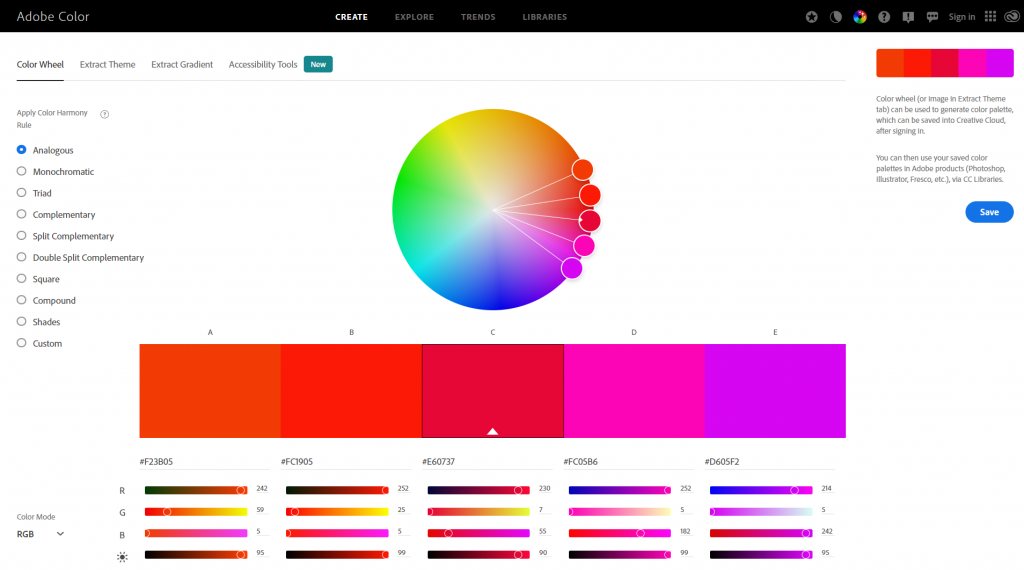
Consider using online color palettes generators such as Adobe Color or Coolors to help speed up the process when designing a website.
Choose the Right Fonts
A poor font selection can negatively affect a site’s accessibility and user experience. That’s why it’s best to use web-safe fonts such as Arial, Times, and Helvetica to ensure the typography is compatible across different devices and web browsers.
Make sure to select appropriate font sizes and proper spacing to improve readability and make the text more visually striking.
Create a Clear Visual Hierarchy
Arrange all website elements strategically so visitors can easily identify and navigate the critical parts of your site.
There are numerous ways to establish a visual hierarchy on your site, including color, proportion, and contrast to emphasize certain elements or using grids and whitespace to create an organized layout.
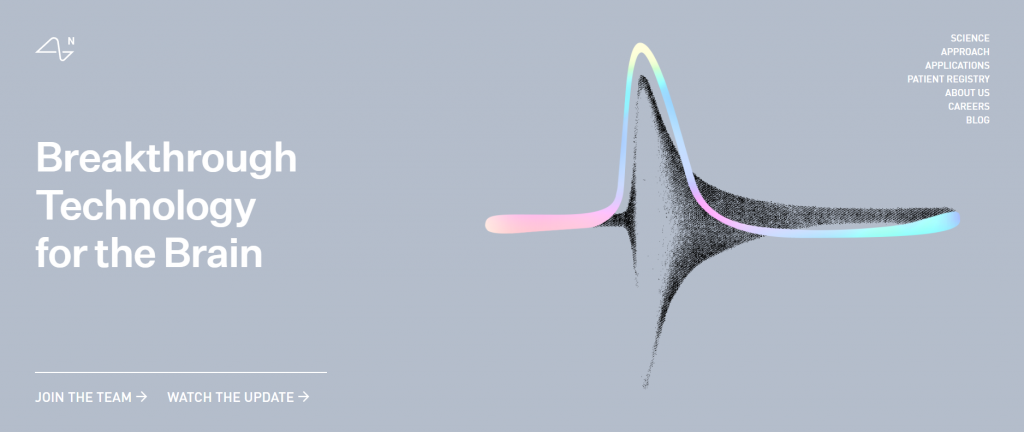
For example, Neuralink’s website implements a well-organized visual hierarchy. It has an intuitive layout, placing images and graphics strategically to help illustrate key points. In addition, the website uses consistent font sizes and styles throughout the site, creating a cohesive and professional look.
Consider Web Accessibility
Being familiar with website accessibility is essential for aiding inclusivity, meeting legal requirements, improving user experience, and making the site future-proof. Try the following strategies to make your website more accessible:
- Provide alt text for images. Add alt tags to help people with visual impairment understand what an image is about.
- Create a proper heading structure. Ensure that your website headings follow a logical order and are tagged appropriately. This helps users who rely on assistive technology, such as screen readers, understand page structure and intent.
- Add captions for video and audio content. Ensure your video or audio content has clear captions to make it accessible to deaf and hard-of-hearing individuals.
- Perform accessibility testing. Test your website with online accessibility evaluation tools like WAVE or WebAim during development to see if it complies with applicable regulations.
Functionality
Each website serves a different purpose. For example, eCommerce sites are designed to provide a seamless online shopping experience for website visitors.
On the other hand, a business website’s main goal is to present information about the business and its products or services in a professional and user-friendly way to generate sales and revenue.
That’s why defining a website’s purpose and objectives is important before creating one. To achieve this, identify your target audience and determine what type of content and features they need.
By defining the objectives, website owners can ensure that the design and development efforts of the website are focused on benefiting both the business and its users.
Learn how to organize website content effectively from some of the best information websites today.
Features
Every modern website should have these essential features to improve its usability:
- Clear and attention-grabbing headline. The headline should explain what the website is about and entice visitors to explore further.
- Hero image or video. The hero image or video should be a prominent element that helps to convey the website’s message or theme.
- Navigation menu. The navigation menu should be prominently displayed and easy to use, clearly labeling sections and pages.
- Call-to-action (CTA) buttons. These buttons should be prominently displayed, encouraging users to take specific actions, such as purchasing or signing up for a newsletter.
- Social proof. Social proof elements, such as customer testimonials or partner badges, can be added to build trust and credibility.
- Clear and concise content. The content should be easy to read and understand, with clear and consistent messaging.
- Images and videos. A good website should include images and videos that help to break up text and provide additional information.
SEO
Besides providing a good website design, it’s also important to implement search engine optimization (SEO) to make your site rank higher on search engines.
To use SEO-friendly website design, here are some best practices to follow:
- Keyword research. Identifying the right keywords to target is essential to a successful SEO strategy. By researching and selecting the right keywords, a website can ensure that the right people see it.
- Technical optimization. Technical optimization ensures a website is properly configured to be indexed by search engines. This includes ensuring that the website loads quickly, is free of broken links, and is mobile-friendly. Technical optimization also includes setting up and configuring web analytics to track website performance.
- Create quality backlinks. Building high-quality backlinks from reputable websites helps to improve website authority and ranking.
- Content optimization. This includes creating keyword-rich content with semantically related words and topics. Optimizing content also involves ensuring it is well-structured, using heading tags and other HTML elements to make it easier for search engines to crawl and index the page.
User Experience
User experience (UX) is the process of designing a website with the users’ needs and preferences in mind. It involves understanding your target audience’s goals, pain points, and behavior and using that information to develop an intuitive website.
An effective UX design will ensure customers stay engaged and feel their journey is straightforward. Leveraging web design principles such as visuals, concise copy, and logical navigation ensures customers have a positive experience and continue along the sales funnel.
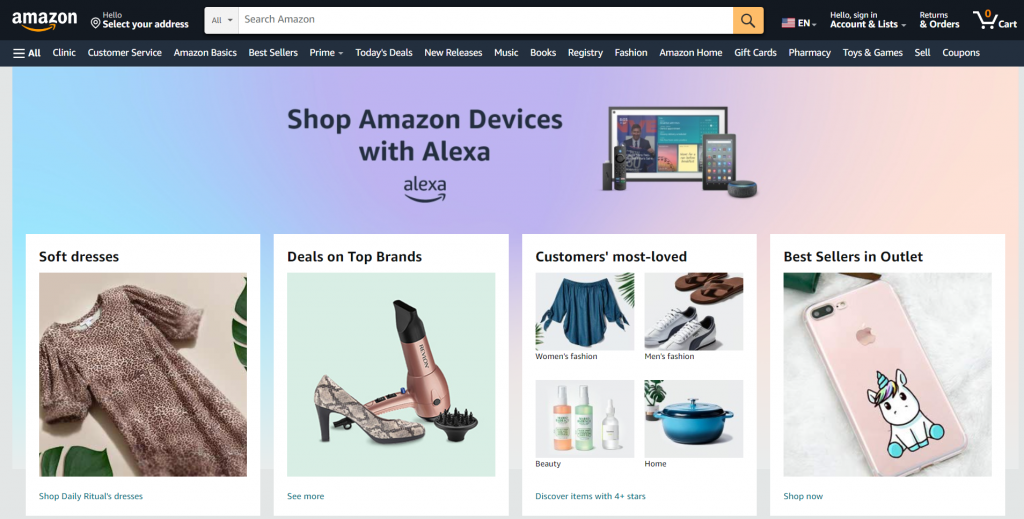
Amazon‘s website is a great example of using UX design to guide customers to purchase a product.

With an easy-to-use product search, carefully curated product recommendations, and a streamlined checkout process, Amazon has made it incredibly easy for customers to find the products they want and purchase them conveniently.
These features result from careful UX design that has made Amazon a leader in the eCommerce industry.
Suggested Reading
Top 15 eCommerce Trends You Should Know in 2025
Amazon FBA vs Dropshipping
15 Qualities that Make a Good Website
A successful website attracts visitors and provides a positive user experience. Here are some certain qualities that a good website should maintain.
1. Easy to Navigate
Every website needs a good navigation system to increase engagement, conversion rates, and overall satisfaction. The well-designed site navigation will also make it easier for search engines to index your website, helping you achieve better rankings.
Below are the following elements to consider to ensure that your website is easy to navigate:
- Header. Typically located at the top of the website, a header contains links to the site’s main sections. A good header should be brief, informative, and capture the reader’s attention while providing context for the following content.
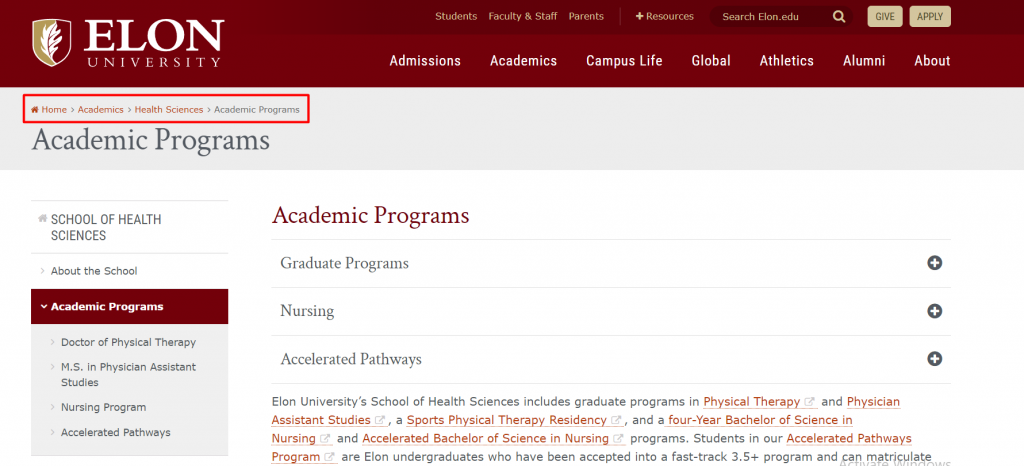
- Breadcrumbs. They show the user their current location within site and enable them to easily navigate back to previous sections. Breadcrumbs, similar to eCommerce sites, are generally used for websites with a hierarchy or multi-level navigation structure and are less suitable for a one-page website.
- Search bar. It lets users quickly search for specific content within the website.
- Footer. This is typically located at the bottom of the page and contains links to important pages such as the site’s terms of use (TOU), privacy policy, and contact information.

- Site map. It provides an overview of the entire website and its structure, making it easy for users to find what they want.
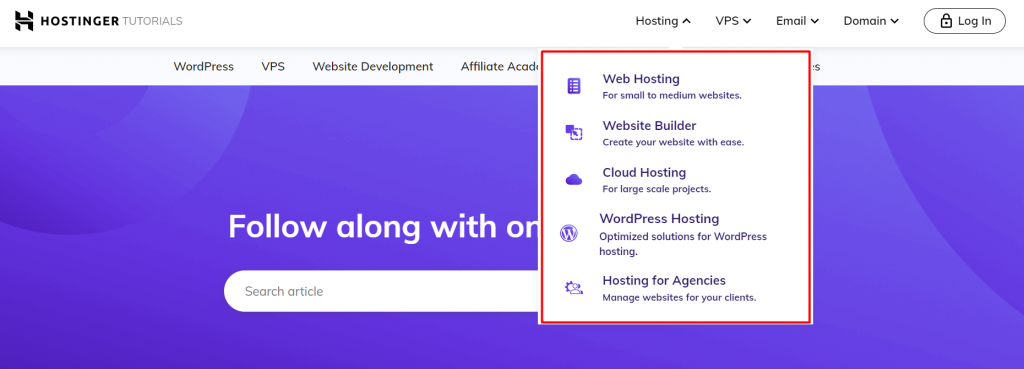
- Drop-down menu. Allow users to access sub-pages or sub-sections of a main section without returning to the main menu.
- Back and forward buttons. These are typically located on the browser, allowing users to easily navigate between previously visited pages.
2. Good Page Speed
Page load time is another important criterion for ranking web pages in their search results. A fast website improves user experience, increases search engine rankings, and decreases the bounce rate. This can be done by running a speed test or using tools such as Google’s PageSpeed Insights or GTmetrix.
With Hostinger’s web hosting plan, you can run a speed test directly from your hPanel.
Here are some tips to optimize site speed:
- Optimize images. Perform image optimization by choosing the right file format and compressing it to a proper size without compromising the image quality. Several free online tools, like TinyPNG, can help you compress images quickly and easily.
- Minify code. Use the gzip compression method before sending web files over to the browser. This reduces the amount of data that needs to be transferred and can greatly improve page load times.
- Use of a Content Delivery Network (CDN). A CDN stores copies of website resources on servers around the world, which helps reduce load times by connecting users to the nearest server.
- Enable browser caching. Provide visitors with an opportunity to store certain resources locally, making it quick and easy to access data from their computers.
3. Responsive Design
A responsive design is a web design approach that allows your website to adjust its layout on the device used to view it.
This ensures the website looks great and functions properly on all devices, from mobile phones and tablets to desktops or laptops. Responsive and mobile-friendly design can improve user experience, as visitors can easily interact with the content regardless of their device.
4. Follow Security Protocols
A good website should emphasize user security to appear more trustworthy to potential customers. Performing website security audits can help prevent cyber attacks such as SQL injection and cross-site scripting, which can compromise the website’s integrity.
The following tips will help you keep your site secure:
- Run security scans. Identify potential vulnerabilities in the code or infrastructure of your website with automated tools like Sucuri SiteCheck or Qualys.
- Keep your software and extensions up-to-date. Avoid using outdated software and web browser extensions, which can lead to poor site performance.
- Use a strong website password. A strong password should be lengthy, unique, and hard to guess. Combine uppercase and lowercase letters, numbers, and special characters. One of the most effective and safest ways to keep all your login credentials is to use a password manager. Some of the best password managers include NordPass, 1Password, and Dashlane.
- Validate the SSL certificate. Ensure the website has a valid and updated SSL certificate to ensure that all data between the website and its users is encrypted.
5. Optimized for Search Engines
Ensuring a website is optimized for search engines is important because it can improve search rankings.
Optimizing a website for search engines makes it easier for search engines to crawl and index the website’s pages, making it appear higher in the search engine results pages (SERP) for relevant search queries.
6. Structured Data
Structured data enables website owners to provide relevant information about content, such as site categories, publication dates, and metadata.
By including structured data on a website, search engines can easily recognize the context of the content, which can drive more search traffic to your site.
For example, when a website includes structured data for a recipe, it becomes eligible to show content-rich snippets in the SERP, which can provide such details as the recipe’s rating, cooking time, and the number of servings.
Additionally, structured data can be used for other purposes, such as voice assistants or the Google Knowledge Graph, enabling users to learn more about your business.
7. Simple Inquiry and Checkout Process
This step is imperative, especially when you’re creating an eCommerce site. Follow these steps to ensure a smooth checkout process for your online store:
- Use a simple checkout process. Reduce the number of steps and fields required during checkout, keeping it minimal.
- Display costs and shipping options. Ensure customers know exactly what they are paying for and when they can expect the order to arrive.
- Provide clear and concise instructions. Help customers understand what they need to do at each step of the checkout process.
- Ensure secure checkout. Use a secure server and SSL encryption to protect customers’ personal and financial information.
- Offer customer support. Offer customer service and support throughout the checkout process to help customers resolve any issues they may encounter.
8. Up to Date Content
A great website needs to remain up-to-date to guarantee a positive user experience. Regularly updating a website will improve user experience and potential security breaches.
Regularly updating your website ensures visitors learn about new features, encouraging them to revisit the site. Additionally, it ensures it is compatible with the latest web browser versions and devices and guarantees that users’ data is secure.
9. Clear Value Proposition
The finest websites often offer a clear value proposition to help establish trust and credibility with potential customers while helping you stand out from the competition.
To develop a clear site value proposition, list the benefits of your products or services and how it solves the customers’ problems.
Additionally, include strong arguments why you provide a better solution than the competition and highlight your website’s unique features and aspects. This could be a tailored customer service experience, a large selection of products, or something else that sets your website apart.
Finally, make sure to use language that resonates with your target customer.

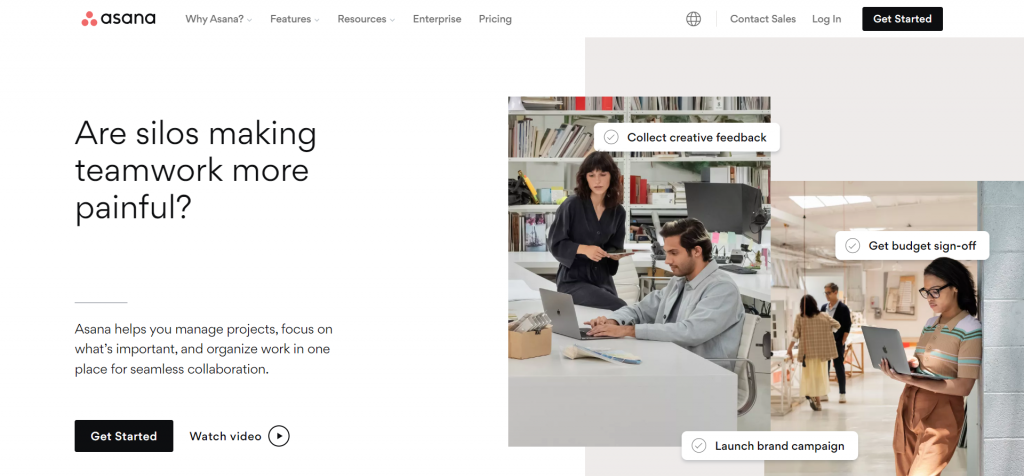
Asana is an excellent example of a purpose-driven website. It includes a hero image and copies describing how it can help customers organize their daily tasks and projects.
10. Good Copy
Copywriting aims to connect with your target audience and prompt them to take a certain action through storytelling. This is a principle highlighted in many StoryBrand websites. Incorporating a copy reflecting user intent will increase your chances of gaining customer loyalty.
Here are some quick tips for writing effective website copy:
- Resonate with your audience. Make a copy that addresses your target audience’s pain points and desires.
- Be clear and concise. Avoid using unnecessary jargon or complicated language. Make your message clear using simple and direct language.
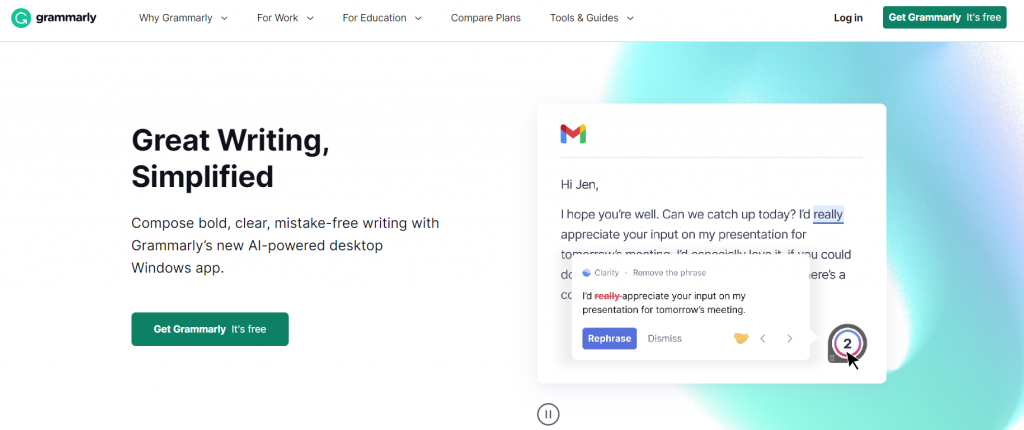
- Avoid typos and grammatical errors. Make sure to proofread and edit your copy to ensure it is free of errors and easy to understand. Grammarly is one of the best grammar checker tools for improving writing style and clarity.

- Use persuasive language. Use clear, compelling language and call-to-action phrases to encourage visitors to take the desired action.
- Conduct testing. Test different variations of your copy and determine which versions work best using metrics such as conversion rate.
11. Relevant Content
Creating relevant content for a website is key to attracting and retaining visitors. Good content helps build trust, authority, and credibility among prospective clients.
Content marketing is a great way to achieve this. It involves producing and distributing quality content that is informative, useful, and engaging for the users.
Here are some content marketing strategies you can try:
- Blogging. Creating and publishing regular blog posts on a website to provide valuable information and attract visitors.
- Infographics. Turning complex information or data into an easy-to-digest format.
- eBooks. Offering free eBooks covering a certain topic to build your subscriber list.
- Webinars. Hosting live or pre-recorded webinars to provide information and answer questions from an audience.
12. Clear CTAs
A call-to-action or CTA is an image, text, or button that aims to guide the reader through each sales funnel step.
Below are some characteristics of high-converting CTAs:
- Visible. Use bright, contrasting colors to ensure your CTAs stand out from the rest of the content on your page.
- Action-oriented. Use a copy that evokes a sense of urgency to motivate users to click on the CTA. For example, instead of using “Click Here” opt for other action-oriented words such as “Buy Now”, “Claim Deal”, or “Register Now”.
- Straightforward. It should highlight a specific benefit user will get after clicking it. Also, keep your call-to-action short so it fits within the button frame.
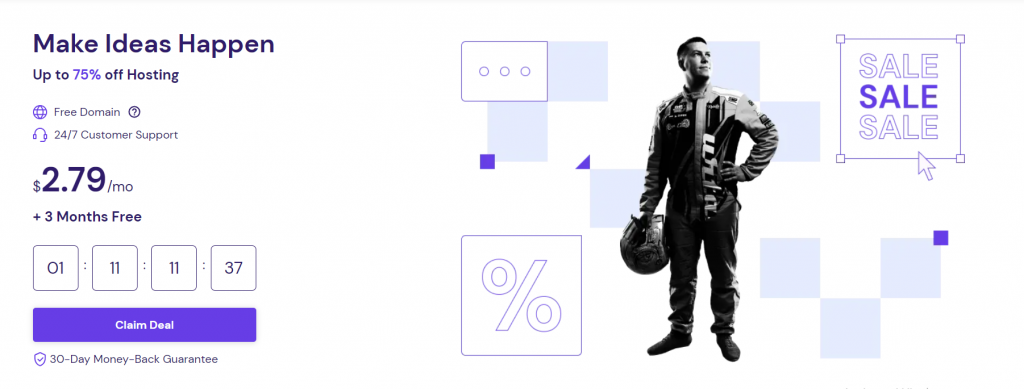
A good example of a CTA button is the purple “Claim Deal” button on Hostinger’s landing pages. The countdown timer also conveys a sense of urgency, urging visitors to take action.

13. Quality Visuals
Most exemplary sites incorporate quality visuals to improve the website’s overall appearance and user experience. It’s best to avoid using stock images as it will make your site appear mediocre and unprofessional.
Instead, site owners should use original, high-quality images relevant to their website and align with their branding and messaging.
14. Maintain Site Engagement
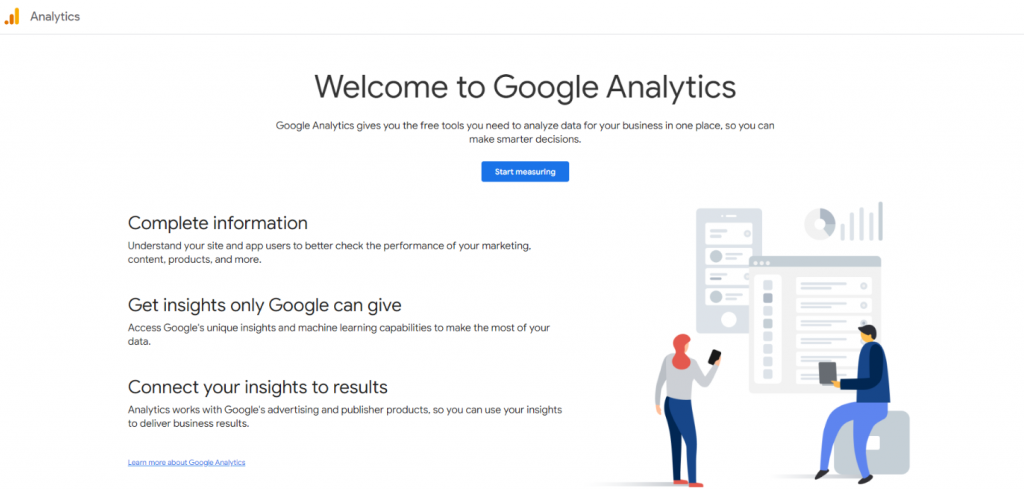
Google Analytics help track your visitors’ behavior, such as how long they spend on your site and which pages they visit most often. Use this information to optimize the website for maximum engagement.

15. Capture Quality Leads
An excellent website will allow for the segmentation of leads, which can help businesses to better understand the needs and interests of different groups and tailor their communication accordingly.
Suggested Reading
How to Create a Website with Gutenberg
Basics of Building a Website
How Long Does it Take to Build a Website
Conclusion
Creating a good website requires careful consideration of numerous factors, including design, navigation, search engine optimization, and user experience.
Whether you are a seasoned web developer or a first-time website creator, these tips will help you create an effective and engaging website for your audience.
In short, remember that a website should be easy to use, visually appealing, and provide valuable content to the users to be considered a good website.
Is there something we missed? Share your good website examples in the comments section below.










Comments
November 13 2023
Very good information kindly keep it
November 14 2023
I'm glad you found the information helpful. If you have any specific topics or questions you'd like more information on, feel free to let us know ?
November 15 2023
I appreciate your work and the content you've shared, it was very helpful ?
November 22 2023
Thank you so much for your appreciation! I'm glad the content is helpful to you. If you have any more questions or need further assistance, feel free to ask! ?