4 Best Contact Us Page Examples Made With Hostinger Website Builder
One of the most valuable pages on a website is the Contact Us page. It provides a direct communication channel to collect customer feedback, gather leads, and unlock new opportunities.
Fortunately, building an effective Contact Us page doesn’t require advanced technical skills, thanks to the simplicity of a no-code website builder.
With that in mind, we’ll present the four best Contact Us page examples built with Hostinger Website Builder for inspiration. Then, we’ll cover how to make a website and customize your own Contact Us page using the drag-and-drop builder tool.
Download website launch checklist
Top 4 Contact Us Page Examples
This section lists four professional Contact Us page samples built with Hostinger’s AI-powered website builder. We chose each entry based on the unique Contact Us page designs, inspirational contact form elements, and user-friendly features.
1. Fire and Ice

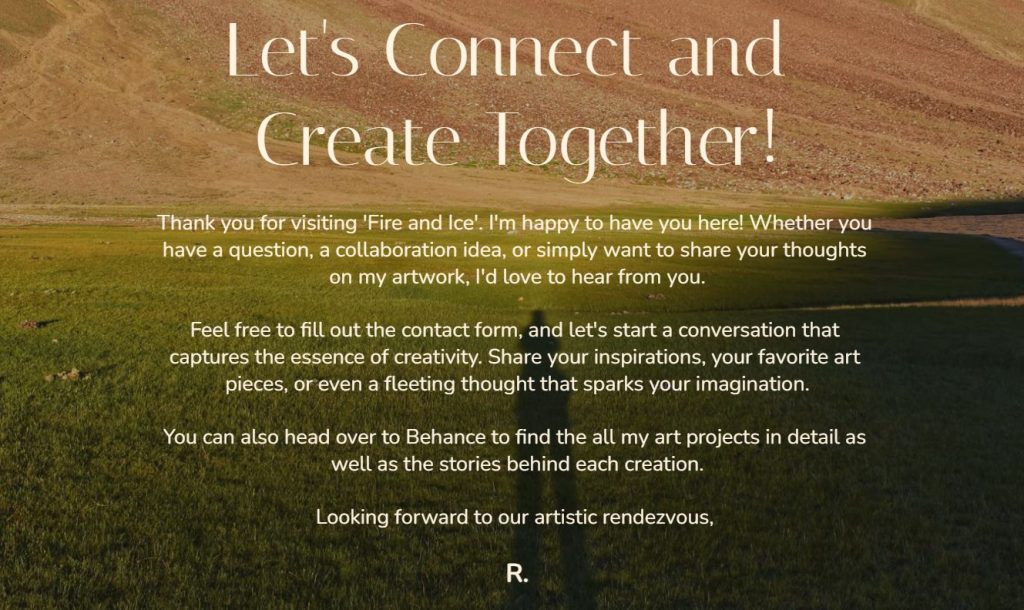
Fire and Ice is a portfolio website displaying the owner’s photography work, illustrations, and short stories. Its contact page is divided into three sections with a clear structure.
The first section greets website visitors with a personable welcome message, with eye-catching copy and impressive contact page visuals. Implementing this approach on your website helps to enhance visitor interest and engagement.
The second part shows simple contact form fields. Next to it, there are direct links to the artist’s Behance and Pinterest pages. Meanwhile, the bottom of the page is where site visitors can fill out a separate form to receive marketing communications, which is excellent for collecting leads.
The artist also puts support resources such as Privacy Policy, Terms of Use, and Refund and Cancellation on the contact page. These are vital if you collect visitors’ personal data – like phone numbers, email addresses, or payment details. It helps establish trust between you and website visitors and lets users know how you will use their data.
If you want to create similar pages, you can find the editable template within Hostinger Website Builder.
Key takeaway:
Combining your personal brand with a well-designed contact page balances personability and functionality. Also, providing support page resources streamlines communication even more.
2. C-GEM

C-GEM provides professional services to support and boost farmers’ businesses. The Contact Us section is accessible directly from the landing page and utilizes a simple and streamlined approach. It leverages a “Get in touch” call-to-action (CTA) button, making it easy for visitors to contact the sales team.
Moreover, this page is easily navigable by following minimalist contact page templates. The green color scheme also keeps the contact page aesthetically aligned with the rest of the site. This is a practical example of maintaining consistent branding throughout an entire website.
While many business contact pages incorporate a form, this website uses a call-to-action. It redirects to a Calendly scheduling tool for potential customers to book an online consultation easily.
Such a contact page is simple yet tailored to the business operations. At the same time, the website provides an email address for other written inquiries.
This approach is one of the popular Contact Us page conversion strategies for a service-based or consulting business. It’s especially beneficial for potential customers wanting to book a session quickly.
Key takeaway:
Creative call-to-action buttons help users navigate your company’s contact page seamlessly. It’s also a practical approach to direct visitors to do a specific action and convert.
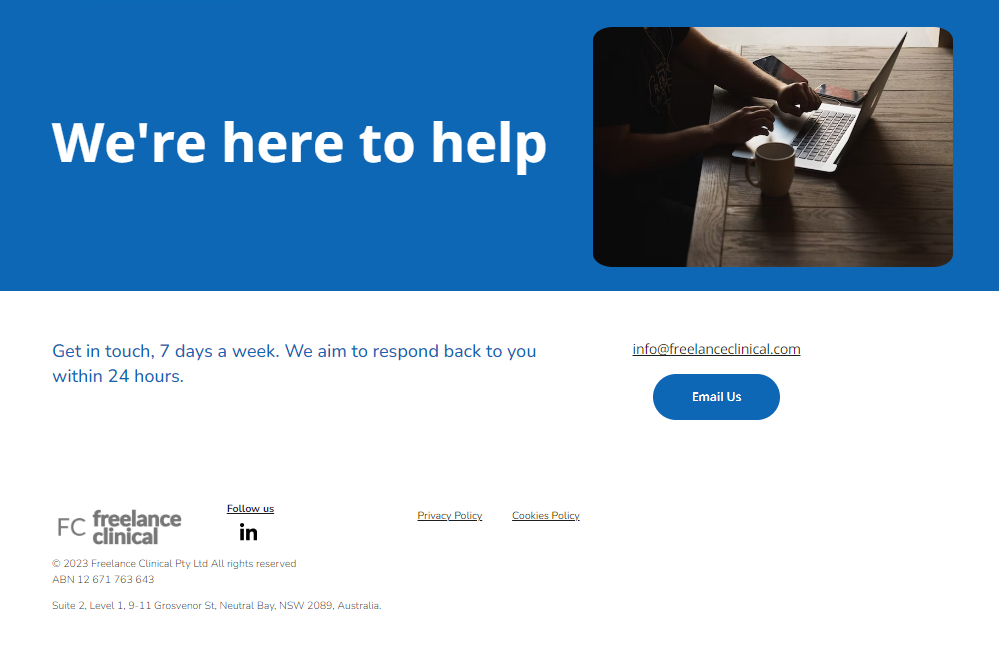
3. Freelance Clinical
Freelance Clinical has one of the best Contact Us pages for a business website. It’s a concise and well-organized page displaying relevant contact information – the company’s email, office address, and LinkedIn profile.
The most notable element of this Contact Us page is the statement to respond within 24 hours, which is good practice for establishing transparency with the person contacting the business. Displaying it clearly at the top of the page shows the support team’s commitment to responsiveness.
The CTA button on this contact page redirects visitors to its default mailing application. Consider implementing this practice to simplify the process of customers reaching out to your support team.
There’s also a Cookies Policy link on Freelance Clinical’s contact page. It’s a good way to show that you respect user privacy and data protection laws. Having it on your website ensures legal compliance, which can help build clients’ trust.
Key takeaway:
Freelance Clinical’s website has a great Contact Us page for conventional businesses, like those in the finance, legal, or manufacturing industries. A simple contact page and assurance of a responsive support team are crucial factors for quick and seamless communication.
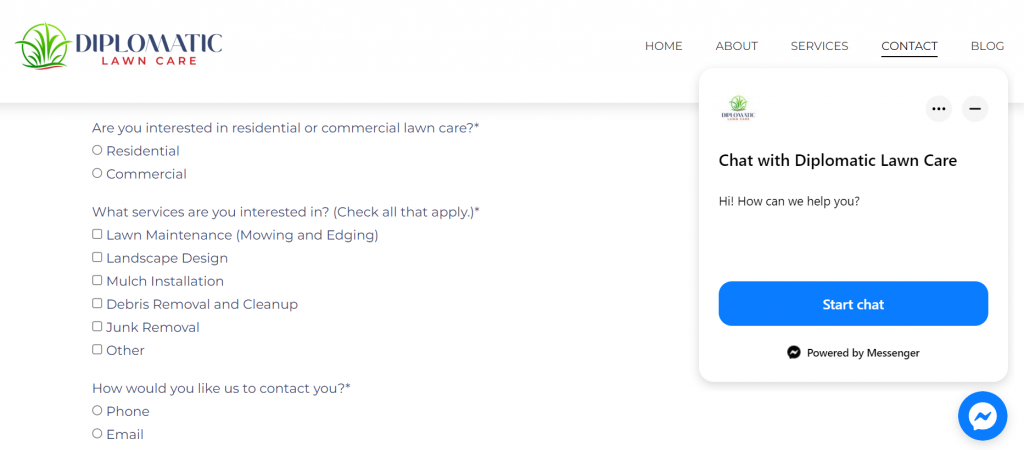
4. Diplomatic Lawn Care

Another great Contact Us page example comes from Diplomatic Lawn Care’s website. This interactive Contact Us page utilizes detailed, user-friendly contact form fields to provide a tailored approach to customer inquiries.
When implementing this strategy, ensure that the extended questions are necessary. Asking for irrelevant information can harm your form’s user-friendliness, therefore impacting the website’s credibility.
In case users prefer not to use the form, the website’s footer displays other contact information, like an email and phone number, for visitors to reach the support team.
Key takeaway:
Diplomatic Lawn Care’s website has a great contact page with an extended form to understand visitors’ needs better. Meanwhile, existing customers can still use other communication channels like live chat, email, or phone for support inquiries.
How to Make a Contact Us Page With Hostinger Website Builder
It’s crucial for any website to provide various communication channels to encourage seamless correspondence with customers. A well-designed Contact Us page is a key factor in achieving that.
Implementing the listed Contact Us page design inspiration on your website is simple with Hostinger Website Builder. Let’s explore the steps below:
1. Choose a Hosting Plan
The first step in creating a website with a successful contact page is purchasing a web hosting package.
Consider these factors to choose the most suitable hosting plan for you:
- The type of website you want to run. The size and complexity of your website determine the resource needs, including CPU cores, RAM, storage space, and bandwidth allocation.
- Scalability. Pick a hosting provider that lets you easily upgrade as the website grows in traffic and resource needs.
- Security measures. Check the security features included, like SSL certificates, regular backups, firewall protection, and DDoS prevention.
- Additional features. Hosting packages can have extended features, like a dedicated IP address and built-in integrations.
Hostinger provides all the essential security features like a free lifetime SSL certificate, DDoS protection, and a malware scanner. Moreover, enjoy 24/7 assistance from our Customer Success team and AI-powered tools to build your online success.
The website builder with hosting bundle package is a great choice for beginners to start building a website. It also comes with a free domain name, so you don’t need to buy one separately.
2. Create Your Website
Start the website onboarding process after creating a hosting account and completing the payment. You can also begin building your site by navigating to the Websites menu in hPanel.
Choose Hostinger Website Builder as your tool, then pick any designer-made template based on your website type. You can preview the template to see how it will look on the live site. Alternatively, choose a blank template if you prefer designing your website from scratch.
It’s also possible to generate a fully functioning website using the built-in AI tool. Simply describe your perfect website and edit the AI-generated content later.

No matter which method you choose, all Hostinger Website Builder sites are mobile-friendly by default.
3. Customize Website Elements
In general, a Contact Us page template has a basic design. Therefore, you need to personalize the content and design elements to your preference.
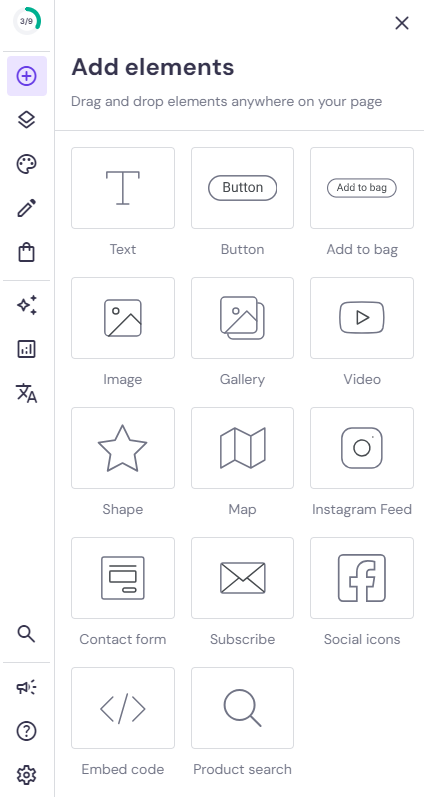
Customize the page layout, tweak the media files, and add new elements to match your branding strategy. For example, insert user-engaging contact forms and adjust your contact page color schemes.
Test different colors, fonts, and styles to refine your Contact Us page aesthetics. Make sure the final product accurately represents your brand.
Also, take advantage of Hostinger Website Builder’s AI tools, including our AI Writer, AI Heatmap, and AI Logo Maker, to further streamline your website creation process.
Suggested Reading
Read these articles to enhance your website design:
How to Design a Website
Web Design Best Practices
What Is UX Design
4. Display Your Contact Details
Your site will be more credible and user-friendly by providing precise contact details. When crafting your Contact Us page, consider including the following information:
- Email address. This communication channel is useful for receiving general inquiries, feedback, support requests, business collaborations, or partnership proposals. To make it even simpler to contact you, add your email link in HTML.
- Contact phone number. If your business is location-based, provides customer support, or requires appointment setting, phone numbers are highly beneficial.
- Physical address. Listing the location of your business’ brick-and-mortar establishment is crucial for building credibility.
- Social media links. Linking your active social media accounts helps increase your audience reach and build an online community for your business.
We recommend providing multiple contact options to accommodate a wider audience for lead generation.
5. Apply SEO Strategies
Implementing search engine optimization (SEO) strategies brings organic traffic to your website by helping it rank high on search engine results pages (SERPs).
Incorporate relevant keywords related to your industry and brand on your contact page – mainly in the title, headings, and meta description. Doing so will help search engines understand what your website is about and the value it can bring to readers.
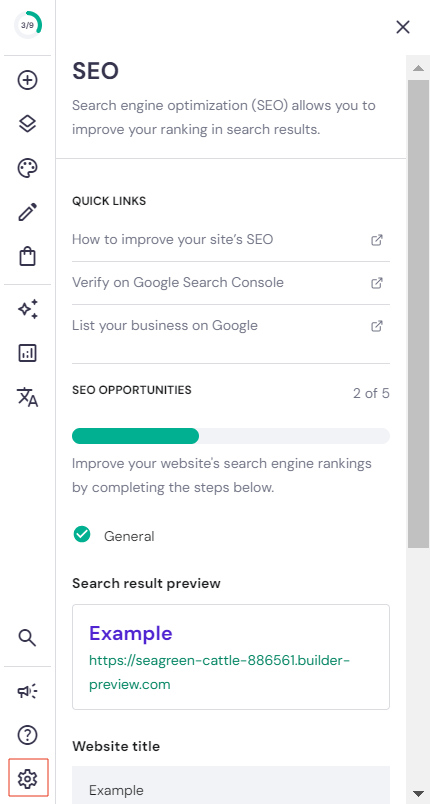
Follow Hostinger Website Builder’s SEO checklist, which you can find by clicking on the Settings button and choosing SEO.
6. Publish the Page
Preview your website to verify that all the elements are working as intended. Additionally, test if all links direct to the right page and double-check for typos in your written content.
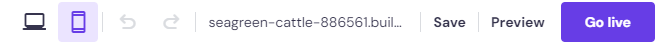
It’s also good to review how your website looks on smaller screens. To do this, click on the mobile view icon on the website builder’s top navigation bar:
Once you’re satisfied, launch your website by hitting the Go live button. Completing this action will automatically create a backup of the site’s files. Any edits you make to the site will be automatically saved.
Finally, access your website using its domain name and see how it looks. Submit mock data into the form fields on the Contact Us page to ensure it’s working smoothly. If you notice a mistake, fix it and click Update website to apply the changes.
How to Create a Website With Hostinger Website Builder – Video Tutorial
You can also watch this in-depth video tutorial to learn how to create a website using Hostinger Website Builder.

Conclusion
Creating an effective Contact Us page is an invaluable asset for your website. To help you get inspired, we’ve reviewed the four best Contact Us page examples made with Hostinger Website Builder.
The best contact pages prioritize the user experience – from incorporating a simple contact form to adding multiple contact options. Additionally, a website’s Contact Us page should integrate seamlessly with the overall website design and brand messaging.
Fortunately, implementing the key takeaways from these modern Contact Us page examples on your own website is easy with Hostinger Website Builder. With the step-by-step guide in this article, you can easily navigate the tool to design a functional and engaging Contact Us page.
Contact Us Page Examples FAQ
Now that you know about contact page best practices, we’ll answer some common questions about building a Contact Us page.
What Is a Contact Us Page, and Why Is It Important for a Website?
A Contact Us page is one of the most essential web pages to include on a site. It enables visitors to find your contact information to communicate with you and helps establish your website as credible and accessible.
What Information Should Be Included on the Contact Us Page?
A Contact Us page should include basic details like an email address, a phone number, links to social media profiles, and a physical location address – if applicable. You may also include mobile-responsive contact forms, a live chat function, information on your business hours, and Google Maps integration.
How Should a Contact Us Page Be Structured?
Ensure your Contact Us page is easily navigable and intuitive. Always add a Contact Us page title or a friendly greeting at the top of the page. Then, you can arrange creative contact page layouts and organize a logical structure for the displayed contact information.









Comments
May 16 2024
Respected sir, Good evening. Please give me domain big discount coupon code for two years. I want to buy .in domain.
May 22 2024
Hello! You can find all the currently available discounts on our page, where you will be able to check that we got the best price-value balance in the market! If you want to save even more, my recommendation is to choose longer periods. This way, you will obtain a better price per month ?