How to Build a Website With ChatGPT: Using AI to Create a WordPress Site From Scratch

In today’s fast-paced environment, the ability to quickly and efficiently develop websites is crucial for businesses and organizations. Therefore, many AI tools like ChatGPT have gained significant popularity in recent years.
Users can now utilize this advanced AI technology to streamline and automate various web development tasks. In this tutorial, we’ll dive deeper into how to build a website using ChatGPT.
What Is ChatGPT?
ChatGPT is a chatbot developed by OpenAI that uses a language processing model to generate text based on user inputs. It has a wide range of applications, from gcreating content and translating texts to producing code.
How Does ChatGPT Work
From a user standpoint, ChatGPT works in a very straightforward manner. You just need to input a question or prompt in the chatbox, and the AI tool will provide a relevant response.
But the process behind this advanced AI response is quite complex.
ChatGPT uses a machine learning technique called the Natural Language Processing (NLP) model. It enables computers to understand, interpret, and generate human language by combining aspects of linguistics and computer science.
However, this is not a new model. In fact, most tools, like Google Translate and Siri, that offer features like word suggestion, plagiarism detection, and proofreading, also use the NLP model.
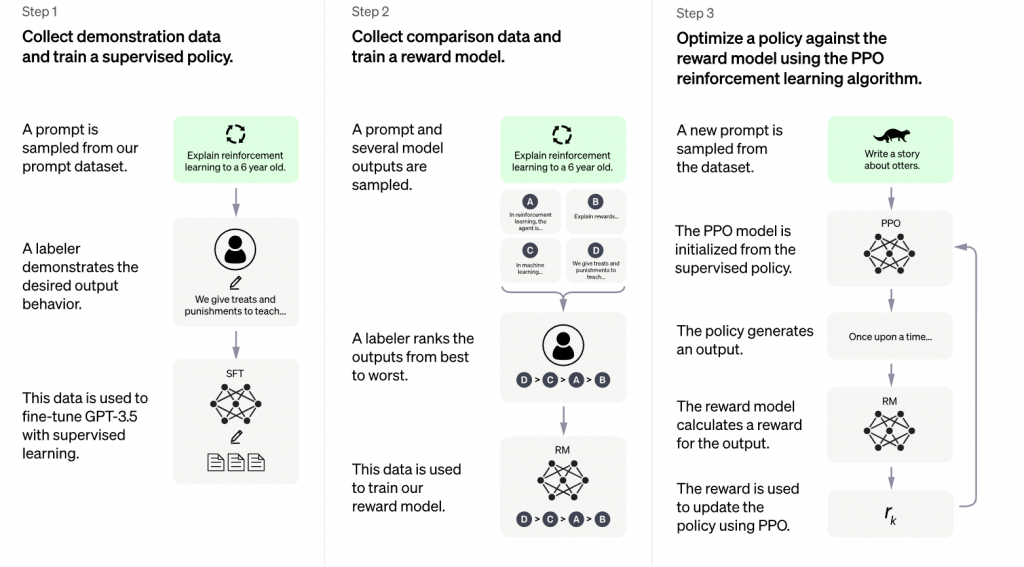
What makes OpenAI different is that it trains ChatGPT using the Reinforcement Learning from Human Feedback (RLHF) method. It involves human feedback to measure and rank the responses based on their quality.
In addition, engineers apply the Proximal Policy Optimization (PPO) algorithm to finetune the reinforced learning procedure and produce more realistic responses from ChatGPT.
According to OpenAI, ChatGPT can mimic a human-like conversational pattern. The dialogue format enables the chatbot to answer follow-up questions, admit its mistakes, challenge incorrect premises, and reject inappropriate requests.
Those aspects make ChatGPT far more advanced than the existing AI-powered assistants like Siri or Alexa, as they are not trained to engage in back-and-forth conversations.
How to Set Up ChatGPT
Users need to create an account on OpenAI’s website before using ChatGPT. The process is quite straightforward – all you have to do is provide some information, including your name, email address, and phone number.
Without further ado, let’s take a look at the detailed step-by-step process of setting up a new OpenAI account.
1. Navigate to OpenAI’s ChatGPT
Visit ChatGPT’s page and click Try ChatGPT to log in or create a new account. You can also get some information about this tool, including its training method, limitations, and examples of use cases.
2. Enter Your Email Address and Password
Create a new account by entering your email address and password, and click Continue.
3. Confirm Your Email and Phone Number
After that, you will receive a verification request through email. Open it and click Verify email address.
The button will direct you to OpenAI’s account onboarding page, where you have to input your name and phone number. Then, OpenAI will send a verification code to your phone number through WhatsApp or SMS.
4. Fill In Your Questions, Hit Submit, and Wait for a Response
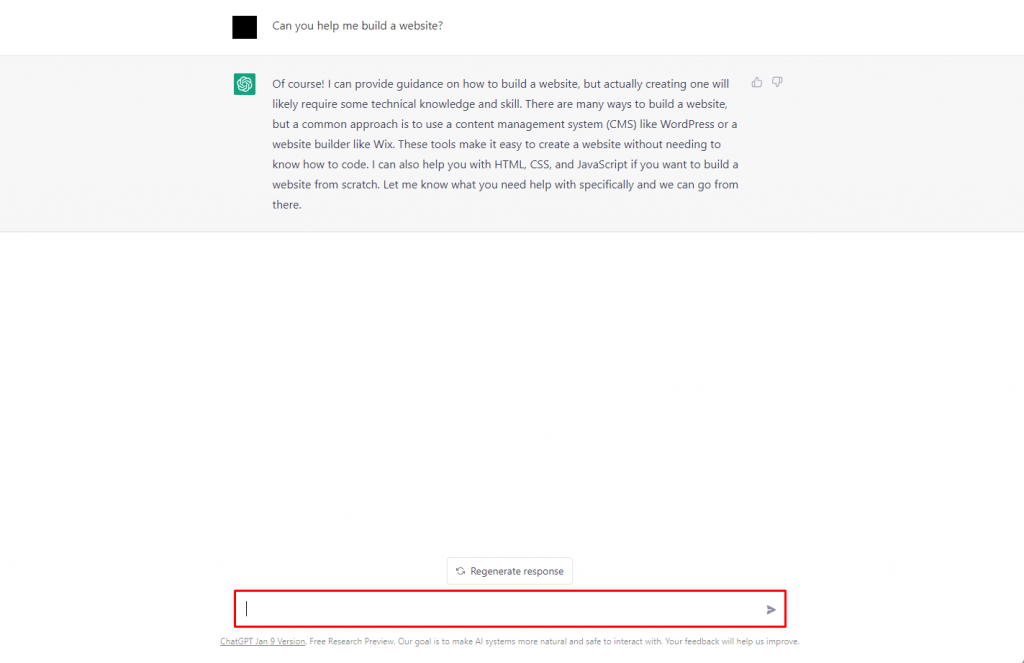
Once you’re done with the onboarding process, you can start using the AI model by writing a question or prompt on the AI chat box. Hit enter and wait for the chatbot to respond to your query.
The speed of this response depends on how many people use the service at the moment.

Users can rate the response by clicking either thumbs up or down, helping the AI learn the best answer for the prompt.
It is also possible to try for a new response with the same prompt by clicking the Regenerate response button above the chat box.
Suggested Reading
Check out our guide to learn how to deploy your own ChatGPT clone.
How to Build a WordPress Website With ChatGPT
As a language model, ChatGPT can help with various tasks in a web development project. For example, a full-stack developer may use it to:
- Create code snippets and examples to help implement specific functionality or features.
- Answer technical questions related to the website-building project, such as explaining a certain programming concept or best practices.
- Get recommendations for tools, libraries, and resources to streamline the development process and improve efficiency.
Furthermore, this AI model can help users write basic website outlines, design a site and templates, and come up some content ideas.
Pro Tip
Alternatively, you can use Hostinger’s AI Website Builder to create your own fully functional website. The tool comes with hosting and a free domain name. Take advantage of the 30-day money-back guarantee to test its features.
Get a Hosting Plan and a Domain Name
Before building your website with ChatGPT, choose a suitable domain name and hosting plan. Consider providers that host WordPress sites on servers configured specifically for this CMS.
Look for a hosting solution with essential features like a one-click installer and user-friendly control panel to simplify your site management tasks.

It is also important to consider the hosting provider’s security features and customer support quality. These will ensure a smooth-running website without persistent cyberattacks and technical problems.
In addition to a hosting plan, you also need to pick a good domain name. It needs to be memorable and represents what your site is about. Use a domain name checker to ensure your desired domain name is available.
Domain Name Checker
Instantly check domain name availability.
Build Your WordPress Site Pages with ChatGPT
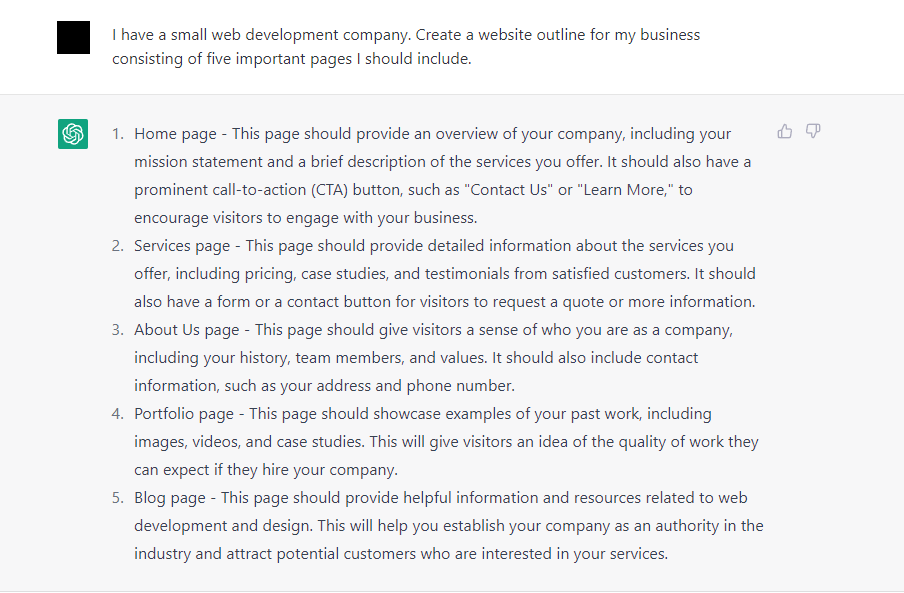
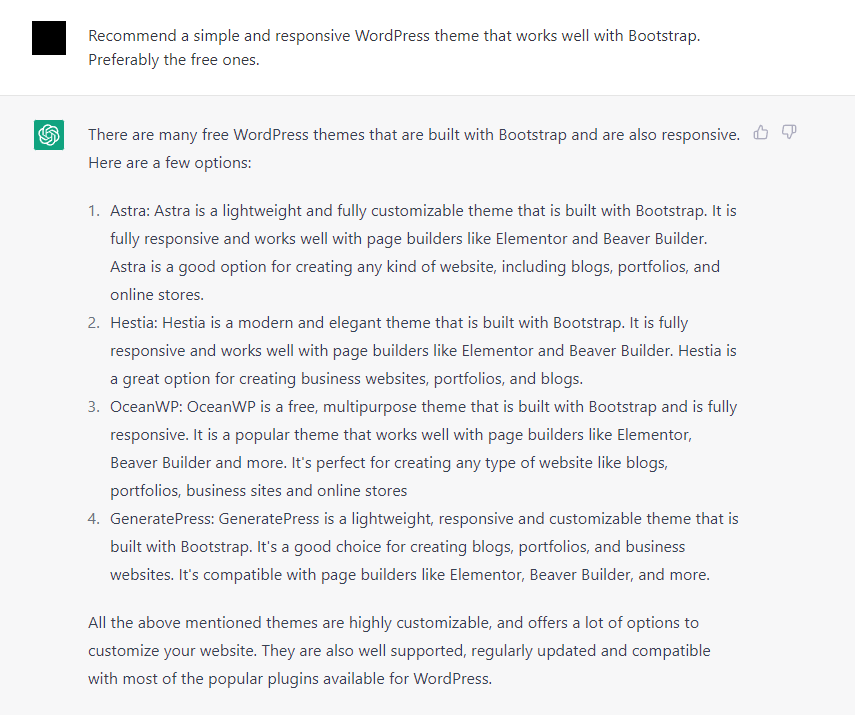
To start, we asked ChatGPT to create a simple website outline for a small web development business that consists of at least five pages.
ChatGPT provided us with a simple outline and some brief explanations about what each page should contain. Users can use this recommendation as the basis for their sitemap.
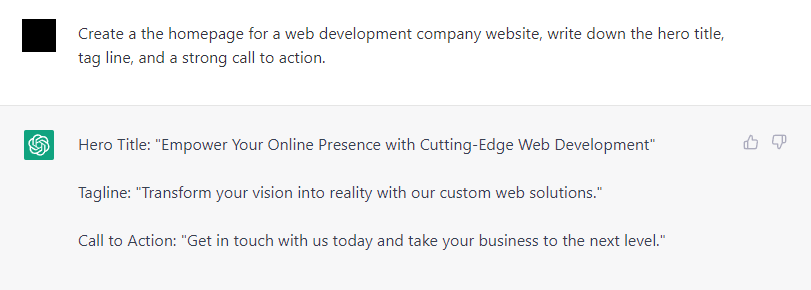
Furthermore, you can expand this recommendation to make it more applicable to your site. For example, we asked the AI model to write homepage elements, including the hero title, tagline, and call-to-action (CTA) button.
Additionally, the AI model can help with some essential website elements like a web hosting provider or WordPress business themes based on your needs.
These website ideas can streamline the initial research process by narrowing your options. Remember to conduct further research before applying them to your web development project.
Suggested Reading
Read our tutorial to learn how you can make your WordPress website live.
Design Your Site with AI
The next step is to test whether the ChatGPT bot can create code for basic web pages.
In this example, we asked AI to write lines of HTML code to create some of the pages we needed. The first prompt is to make a homepage using Bootstrap responsive design.
Prompt: Create a homepage template using Bootstrap responsive design. Include the menu for the homepage, services, portfolio, blog, and about us on the header.
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="jumbotron text-center">
<h1>Welcome to My Website</h1>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
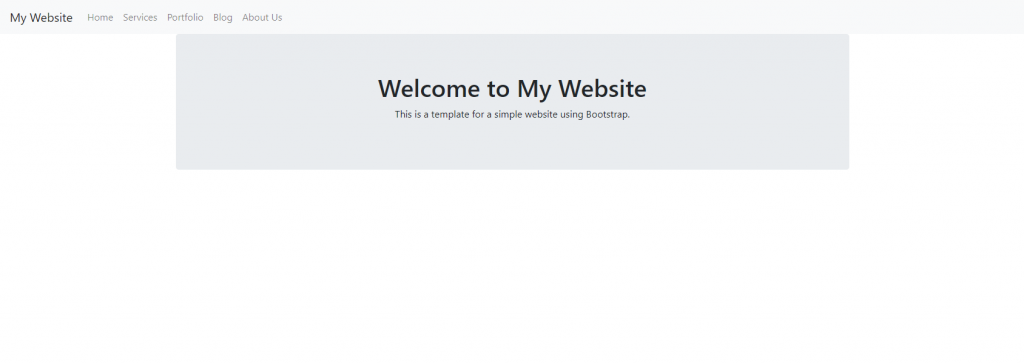
The chatbot responded with lines of code for a homepage as asked. We tested this code to make sure it works properly, and this is how it looks like on a browser:
Sometimes, the chatbot may stop working midway when trying to write a longer script. When this happens, you have three options:
- Continue the script – input this follow-up prompt to make ChatGPT continue from where it left off. We recommend using this method if possible to save time.
- Regenerate response – click this button above the chatbox. This will make the chatbot rewrite the previous response from the beginning. However, you may get the same error.
- New chat – press this button on the top left of the page if the previous methods don’t work. Note that using this method, you can’t rely on follow-up questions and must start from the beginning.
Next, we asked ChatGPT to create a blog page template with a card layout using the same method.
We intentionally omitted the details about the Bootstrap responsive design to check if it can understand the context from the previous prompt.
Prompt: Create another one for a blog page. This should list all blog posts on the website with a card layout.
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Blog Post Title 1</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</body>
</html>
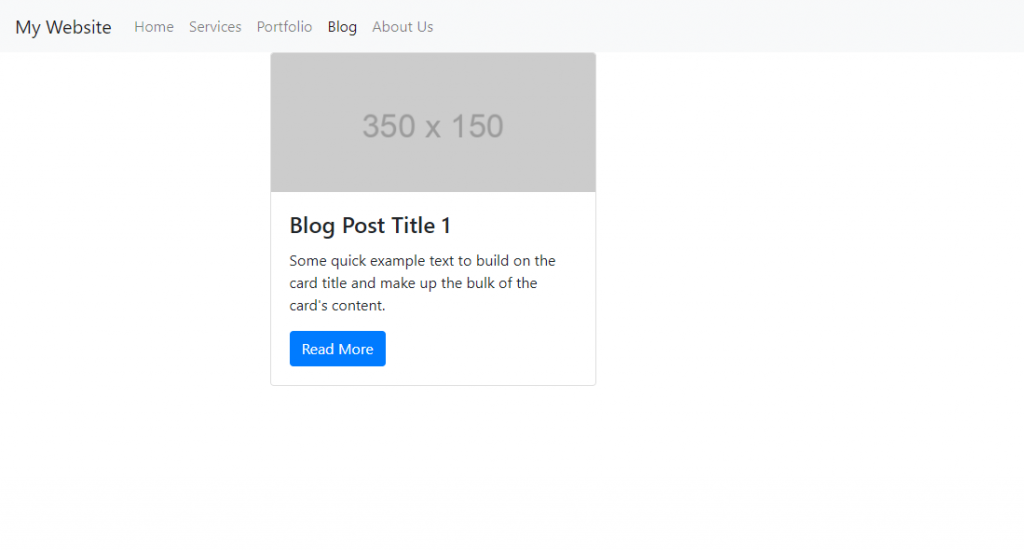
The chatbot successfully answered a follow-up question and generated lines of code as prompted. This code also works when we load it on a browser.

Aside from writing code for web page templates, the chatbot can also generate specific elements. Here is an example of how the chatbot creates a simple contact form.
Prompt: Create a simple web page containing a contact form. Include the following fields: name, email address, and phone number.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="submit-form.php" method="post">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="phone">Phone number:</label>
<input type="tel" class="form-control" id="phone" name="phone">
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
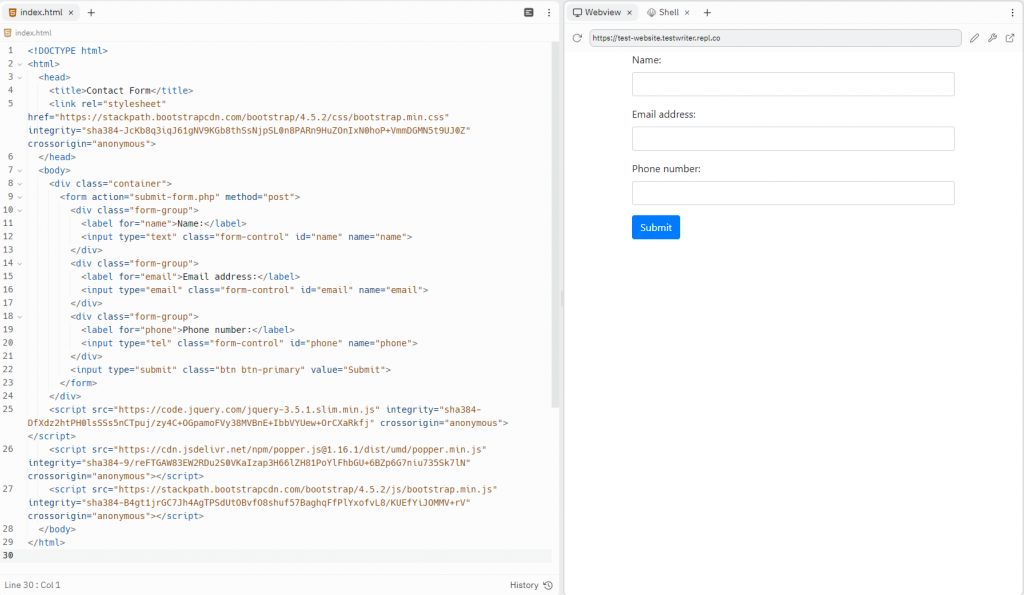
Note that this code also uses Bootstrap, even though we didn’t specify it on the prompt. To make sure the code works, we have tested it using Replit:

Users may also use the AI model to generate CSS code to adjust specific design elements such as fonts, website color schemes, and element sizes.
Consider integrating the ChatGPT scripts with existing WordPress themes and templates. This way, you don’t have to create templates and layouts from scratch and can focus on adding new design elements to your pages.
You can insert custom CSS code into a WordPress theme, including using the built-in customizer feature, creating a child theme, or using plugins like Simple Custom CSS and Custom CSS Pro.
Suggested Reading
Check out our tutorial on the best web design practices to improve your site further.
Create Site Content with AI
Due to its language processing capabilities, using ChatGPT for website content creation is one of its most common uses. This AI tool can help you come up ideas and drafts for static pages, blog posts, and even video scripts in seconds.
For Hostinger customers, however, an even simpler way to craft AI-based content is by using the Kodee AI assistant. This WordPress plugin automates post creation with AI technology, helping you effortlessly create engaging and SEO-friendly content for your WordPress website.
This plugin comes free with the Business plan and above for web hosting, WordPress hosting, and cloud hosting services. It is automatically installed if you enable AI features during the WordPress onboarding process.

To access the plugin, log in to your WordPress dashboard and select the Hostinger menu item on the left side panel. The Kodee AI assistant is located in the top bar on the right.
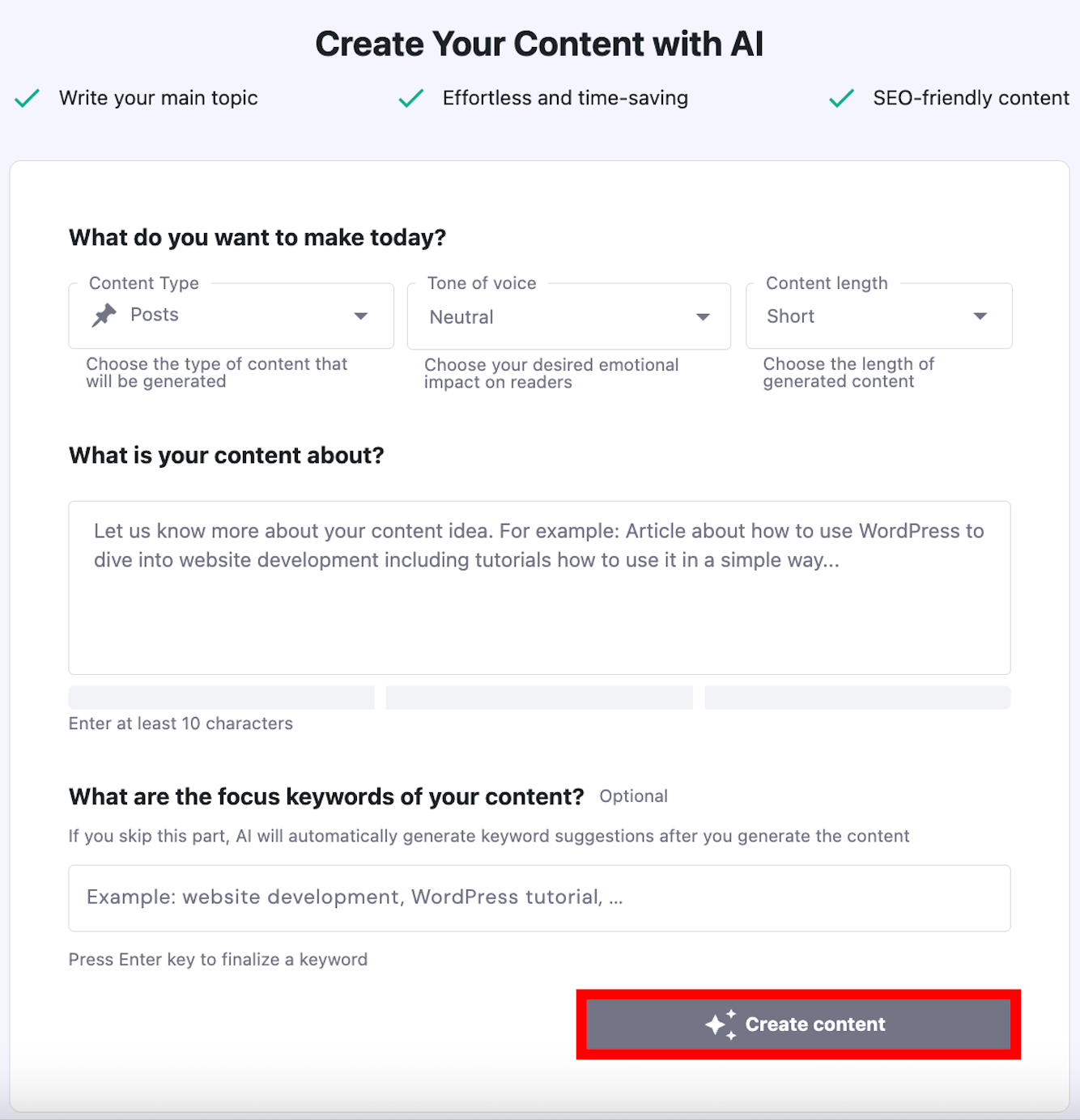
For instance, let’s ask Kodee to write a blog post about choosing a good domain name. Ensure you include all the essential information about your topic in the prompt to help the plugin understand the context.
The more precise and detailed your query, the better the quality of the content. For example, you can specify the focus keywords, the post’s audience, the text length, and other criteria to ensure your content is relevant and valuable.
Then, click the Create content button. Kodee will start analyzing your request, and your blog post will be ready in a few moments.

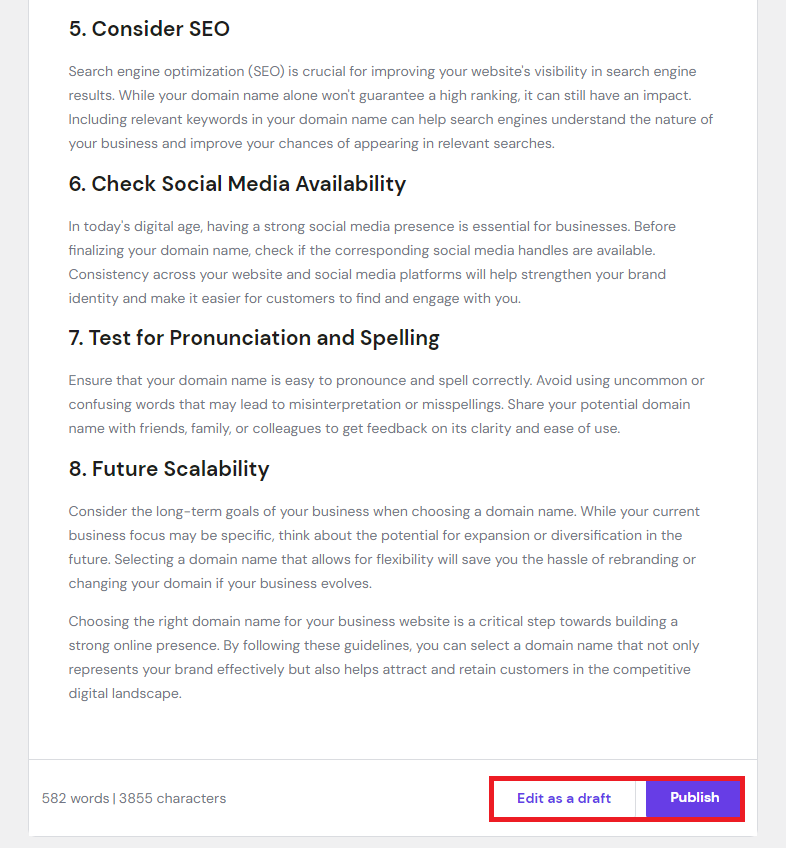
Select Edit as a draft at the bottom of the page to review and tweak the blog article. Otherwise, you can click Publish to post it on your website immediately or scroll up and select Create content again if you want a different result.
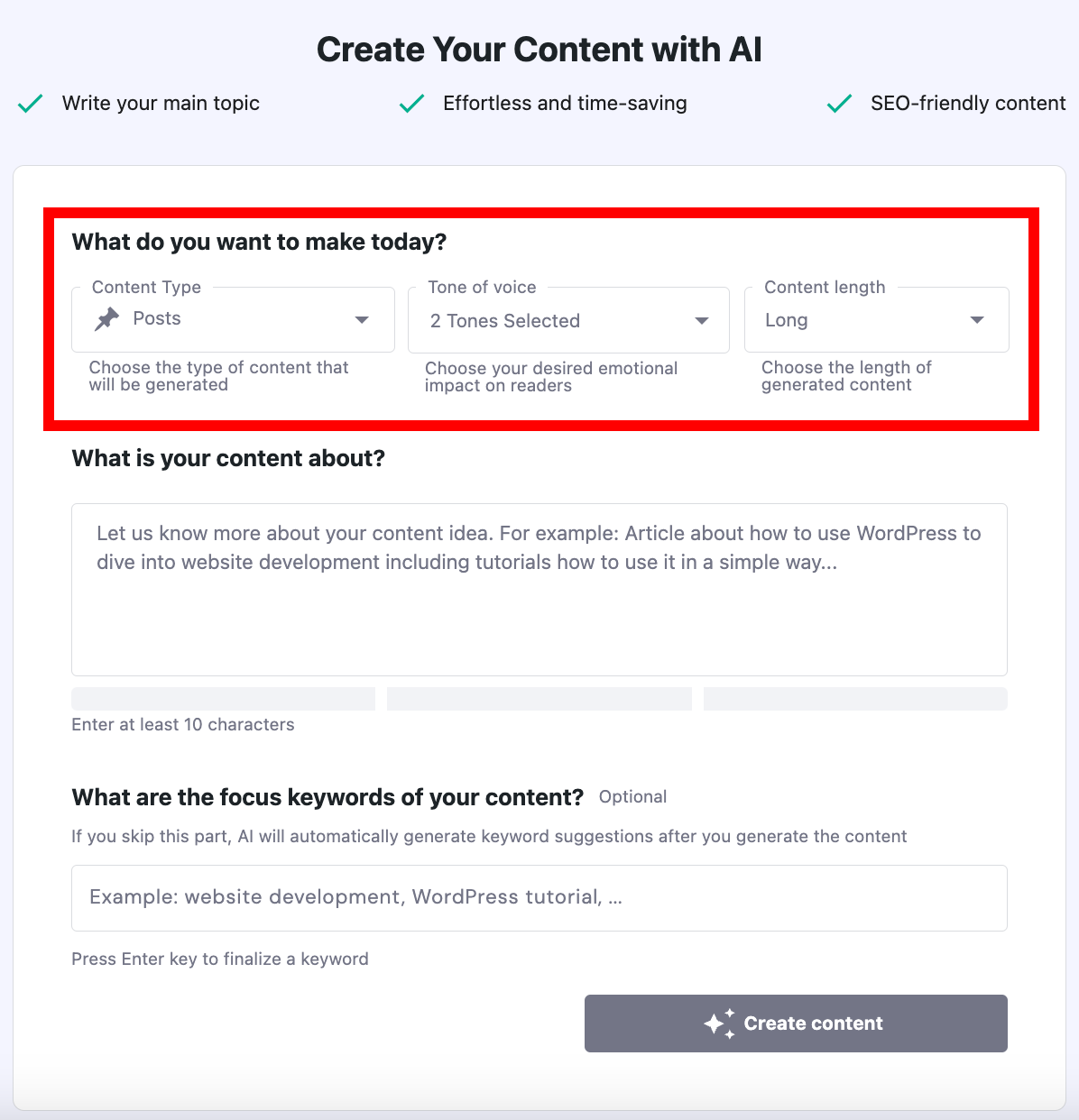
The latest Kodee AI assistant update provides even more options that enable you to create various types of content.
For example, to write static content for your About Us page, set the Content Type to Pages, the Tone of voice to both Formal and Friendly, and the Content Length to Long. Remember to define your focus keywords for better results.

Keep in mind that crafting great website content goes beyond using Kodee or ChatGPT for blogging and writing copy. Proofreading and editing are still crucial to ensure high-quality posts that are unique to your site.
Limitations of Using ChatGPT to Build a Website
Although it exceeds the capability of existing AI-powered tools, ChatGPT still possesses some limitations.
Currently, the most glaring issue is regarding information accuracy. The AI model can give a plausible-sounding but inaccurate answer to the user. This is because it is unable to check the information.
ChatGPT’s knowledge mostly comes from 2021 data. As OpenAI feeds information from 2022 into the model, it may produce false or outdated information for questions related to more recent topics.
Therefore, a user needs to fact-check answers from ChatGPT before they apply them to their project. Neglecting the human editing process for AI-generated website content can result in a bad brand reputation through the spread of misinformation.
The same goes for the technical aspect. When you make a website using AI, it’s best to test all the code it generates using services like Replit before adding it to your website.
Make sure to also double-check if ChatGPT gives you the same code you requested. Currently, the AI model tends to guess the user’s intention instead of asking a clarifying question for a vague query.
Suggested reading
Easiest AI Website Builders
Best Free AI Website Builders
Create a Custom GPT with ChatGPT
How to Install Auto-GPT on a VPS
Conclusion
The significant advancement in artificial intelligence technology makes AI-powered website development possible today. ChatGPT can help create websites by generating necessary code snippets and giving various recommendations to speed up the development process.
The AI model is also accessible to everyone, making it a good option even for absolute beginners.
However, ChatGPT and other AI-powered tools, including AI website builders come with some limitations. For example, they can produce a false answer to your question or respond to harmful instructions.
Therefore, while using ChatGPT can help you save time, human editing is still essential in building websites with AI. If you’re wondering about the overall time commitment for such a project, you might want to explore the time it typically takes to create a website.
Build a Website With ChatGPT FAQ
In this section, we will answer some of the frequently asked questions about how to build a website with ChatGPT.
How Much Does ChatGPT Cost?
ChatGPT has two pricing options: free and ChatGPT Plus. The free version has a 500-word limit and a 10-minute cooldown period. ChatGPT Plus costs $20 per month and removes these limitations.
What Can ChatGPT Be Used For?
ChatGPT is based on the Natural Language Processing (NLP) model that enables it to produce human-like text based on the user’s query. Some of the most common uses include translating texts, writing content, and generating programming code.
Can You Make a Custom Website With ChatGPT?
ChatGPT website development is possible to some extent. The AI model can help users write lines of code to form web pages, give design suggestions, and create web content. However, you still need human editing to ensure all the information generated by the chatbot is accurate.












Comments
September 07 2023
Mr./Ms. Customer Service Hostinger, I trust this message finds you in good health. I am a current client of your esteemed company, and I would like to reach out to inquire about the process of transferring my current domains to your professional hosting services. I would appreciate information regarding the required procedures and any associated costs for transferring these domains to your services. Do you offer a domain transfer service free of charge, or are there additional fees involved? Additionally, I am interested in understanding the estimated timeframe for this process and any steps I need to take on my end to facilitate this transition. I am grateful for any assistance and guidance you can provide in this matter. Therefore, I look forward to hearing from you soon. With utmost respect,
September 08 2023
Hello there! Glad you are considering transferring your domains here. The procedure can be found here. 1. Transfer is a paid service, however generic TLDs like .com do get renewed for one year when transfer finishes. 2. The transfer itself usually takes around 7 days. 3. All of the requirements from your side are noted on the article I've linked. In short, you will need to unlock the domains and get EPP codes for them. It's also worth noting that you must ensure that domains are older than 60 days, otherwise you won't be able to transfer them and will need to wait until they are older than 60 days. If you ever have any additional questions, please contact our Customer Success team and we will help you out.
October 20 2023
How can I create a table containing titles and PDF files for people to access on my website?
October 27 2023
Hello there! To create a table with titles and PDF files on your website, simply create a table in HTML with two columns: one for the title and one for the link to the PDF file. To create a link to a PDF file, use the a tag within the table cells. I hope this helps! ?