Progressive JPEG images: What Is It and How It Can Improve Website Performance
A progressive JPEG image is encoded differently than a standard or baseline JPEG image. It loads in successive waves until a clear picture is formed. This can improve a website’s performance as the images seems to be loading faster.

The Difference Between Baseline JPEG and Progressive JPEG
Baseline JPEG and progressive JPEG differs in the way it compresses and displays images — especially if you have a slow internet connection
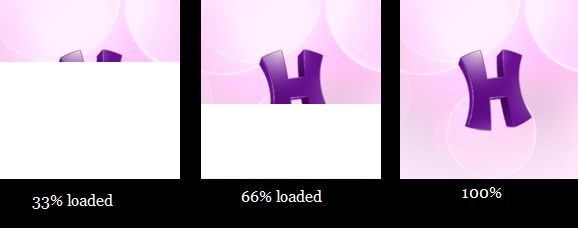
The standard JPEG format loads images one line at a time, from top to bottom, and each line is already pixel perfect. Hence, it can take a while for the picture to load fully.

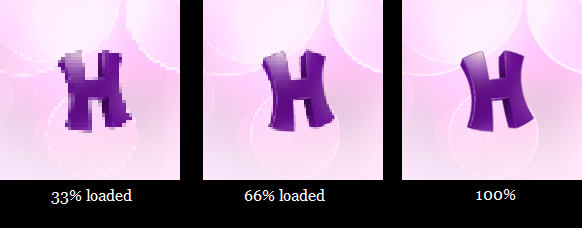
As for progressive JPEG, the image appears all at once as a whole, but it’ll be blurry and pixelated a first. Gradually, you will see a clear and fully loaded image.

Benefits of Progressive JPEG
On a website, progressive JPEG can improve user experience. Although blurry, visitors can already see the entire image at first sight. Plus, generally being smaller in size, progressive JPEG can also reduce resource usages like bandwidth and disk space — helping your website to load faster.
Most popular browsers, like Firefox and Chrome, also support progressive images. But if you use an older version of Internet Explorer (before Windows 7), make sure to install the latest update to enable the feature.
How to Use Progressive JPEG Images
Here are the steps to optimize your website with progressive JPEG images:
Step 1: Analyze JPEG Images
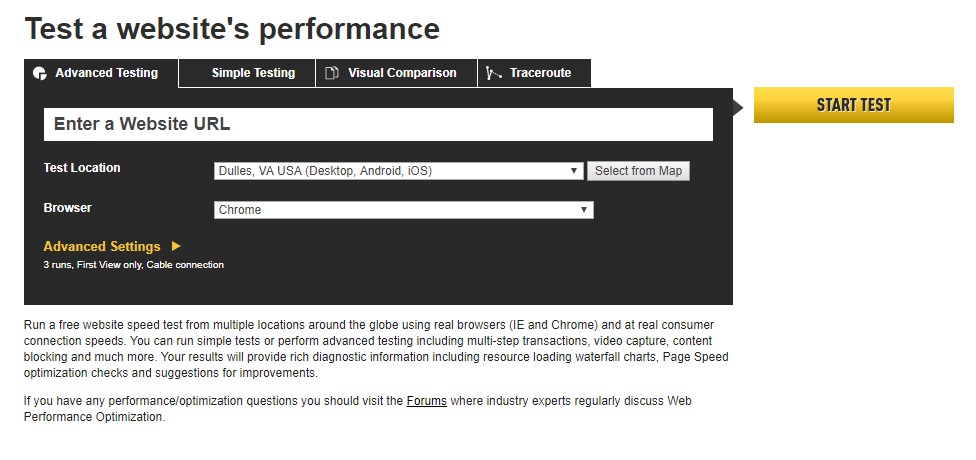
To check what type of JPEG images your website displays, you can do a simple analysis with WebPageTest:
- Paste your site’s URL to the Enter a Website URL box and press Start Test.

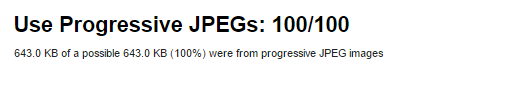
- Once the test runs are complete, go to the Test Results page, then select the Performance Review tab. Scroll down until you find Use Progressive JPEGs. The results will show “FAILED” for Baseline JPEG images, as shown below:
You will then have to convert them to progressive JPEGs.
Step 2: Convert Images to Progressive JPEG
There are free software and tools that can do the job. Our recommendations are:
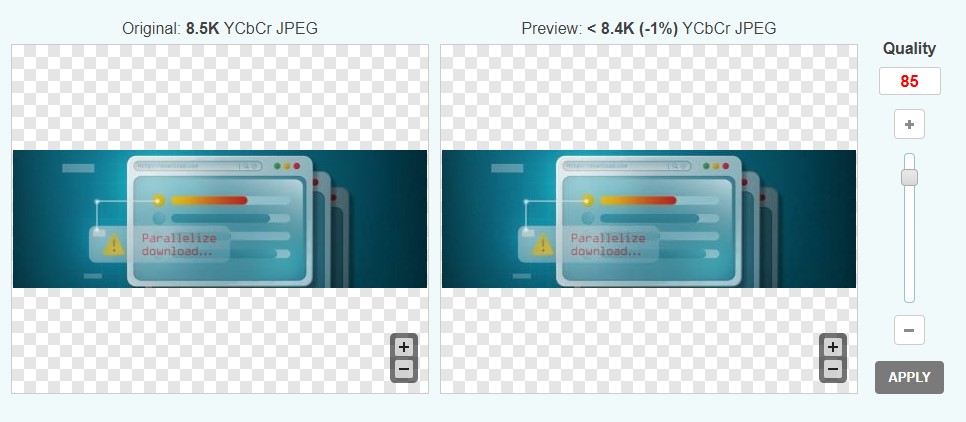
- Optimizilla
Other than converting baseline JPEG images to progressive ones, you can also reduce the image size with this tool. It uses the lossy compression technique. Simply go to Optimizila and upload your image — up to 20 images in one session. You can then set the image quality before downloading, but make sure to keep it at 85 or above for better quality. Once processed, your image will be both progressive and smaller in size.
Once processed, your image will be both progressive and smaller in size. - RIOT
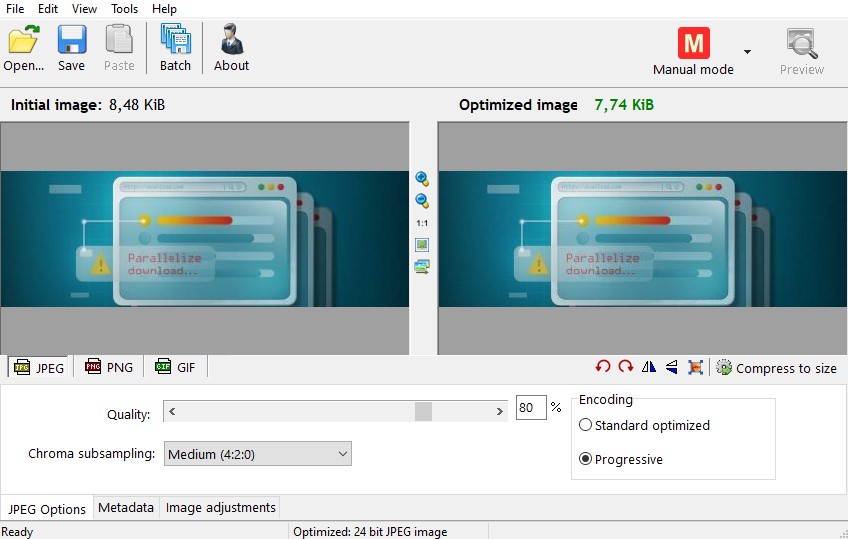
RIOT is a free software that has a lot of features when it comes to image optimization. From creating progressive images, adjusting colors, and adding metadata information, everything can be done through its simple interface. You can also convert your image into other different formats — JPEG, GIF, and PNG. What’s more, you can see the changes directly, side by side. However, keep in mind that this tool is only available for Windows.
Step 3: Replace Old Images
After converting, you’ll need to update the images within your site. You can access your hosting’s File Manager or use an FTP client to locate the existing baseline images. Remove and replace them with the progressive JPEG images.
To avoid technical issues, make sure to use the same file name for every image. Now, test your website again using WebPageTest. If you do the process correctly, you won’t find any baseline JPEG images in the performance result.


Conclusion
If you want the images on your website to load faster, it’s better to change them into progressive JPEG format. It works by loading images in successive waves. You’ll see a blurry or pixelated picture at first, but it’ll clear out.
To see if your website contains baseline JPEG images, you can use the WebPageTest tool. If it does, you can convert them to the progressive format using either Optimizilla or RIOT.
Tell us your thoughts about this tutorial on the comments below!
Learn more about website optimization
How to Serve Scaled Images to Improve Website Performance
What is SEO
How to Perform a Website Speed Test




Comments
January 10 2021
good to go with this. amazing