What Is a Headless CMS, and How Is It Different From Traditional CMS?

Headless CMS is an innovative content management system designed for modern sites. Unlike a traditional CMS, it separates the content infrastructure from the presentation layer, offering enhanced flexibility and control over the deployment of digital content.
We’ll explore how headless content management systems are changing content delivery across various digital channels, providing a robust foundation for managing and distributing digital content efficiently.
Download glossary for web beginners
What Is a Headless CMS?
A headless CMS is a content management system that decouples content storage from its presentation layer, focusing on back-end content management and delivery via application programming interfaces (APIs). Its architecture allows content to be stored in a content repository and delivered to any digital channel.
This API-driven content management system lets content editors manage and publish content without worrying about the design or layout. Additionally, it streamlines the creation of headless websites and content hubs.
Headless vs Traditional CMS
First, let’s explore how a headless content management system works compared to a traditional CMS approach.
A headless CMS focuses solely on back-end content management and makes content accessible via an API for display on any device. In contrast, traditional CMSs are tied to a specific presentation layer, often limiting the content’s flexibility and reach.
Key differences between a headless CMS vs traditional CMS include:
- Content separation – the headless approach separates the content from its presentation in a headless website, while a traditional CMS connects them.
- Flexibility – a headless CMS offers more flexibility in presenting content, from eCommerce websites to progressive web apps (PWAs), compared to the more rigid structure of traditional CMSs.
- Scalability – the API-driven approach of headless CMS facilitates scalability across digital channels, unlike a traditional CMS whose front-end dependencies may limit it.
- Development speed – a headless CMS can accelerate development cycles as front-end developers can work independently of the back end. Meanwhile, front-end and back-end development are more interdependent with a traditional CMS.
- Personalization and integration – headless CMS allows for a more personalized user experience and easier integration with other digital tools and platforms. Traditional CMS setups are often more limited due to their predefined presentation layer.
Suggested Reading
Besides CMSs, there are website builders that allow you to create websites more easily. Read our article to learn the differences between website builders and CMSs.
Key Features of Headless CMS
Here are the core features of headless CMSs that are designed to alter how users consume content.
Content Management and Delivery
In headless CMS, content management and delivery are pivotal, especially with an omnichannel content strategy. This ensures consistent delivery across multiple channels, streamlining uniformity in structured content while catering to diverse platforms.
Content creation and publishing are therefore streamlined, allowing seamless updates without per-platform adjustments. Tools like real-time editing, collaborative authoring, and content versioning are crucial.
These features foster a dynamic environment for easy content creation, management, and display. They also boost collaboration, allowing contributors to work together efficiently, irrespective of location.
Scalability and Performance
Headless CMS is built for scalability, handling increasing content and traffic with ease. It can manage growing numbers of digital platforms and landing pages, allowing businesses to display content across platforms consistently without performance issues.
For example, eCommerce platforms can handle peak seasons and product updates efficiently. Similarly, other digital platforms like news websites using headless CMS can publish breaking news quickly across multiple channels during traffic surges.
Hostinger’s site hosting enhances this scalability, offering robust infrastructure that supports the dynamic needs of a headless CMS environment. Hostinger allows businesses to start with a plan that fits their initial needs and then seamlessly upgrade as their operations expand.
This ensures businesses always have the necessary resources to maintain optimal performance, especially when testing the website’s speed using a tool like Google PageSpeed Insights.

Security Aspects
The separation of the front end and back end in headless CMS benefits security aspects by limiting attack vectors. By decoupling the content management and front-end presentation layer attached, vulnerabilities in one area don’t compromise the other.
Using a headless CMS can significantly enhance eCommerce websites’ security by isolating the transactional elements from content presentation and delivery, helping reduce the risk of data breaches.
In other website types, such as news platforms, headless CMS helps secure sensitive journalistic content by separating it from the public-facing site, mitigating the impact of potential cyber-attacks.
Headless CMS platforms often employ security features such as OAuth for secure API access, SSL encryption for data transmission, and robust user authentication protocols. These measures, alongside the architectural separation, contribute to a safer environment for content distribution and management.
API-Driven Approach and Flexibility
The API-first approach involves designing applications with APIs as the primary interface for interaction and functionality. This ensures system adaptability, scalability, and support for various front-end applications.
Using an API-first CMS with headless technology allows for seamless integration and delivery of content structures across multiple platforms, including websites, mobile apps, and IoT devices.
This flexibility lets the same content stored in a CMS delivered via Content API, such as GraphQL or RESTful API, to meet each platform’s specific requirements. These requirements may include assigning user roles, managing webhooks, and importing and exporting content modeling.
Successful API integrations have been seen in industries ranging from retail, where product information is synchronized across online stores and mobile applications, to smart home devices, where user interfaces display dynamic content. This ensures consistent and efficient cross-platform content delivery.
Where Is Headless CMS Used?
Headless CMS is widely adopted across various industries for its ability to decouple content management from content delivery.
In the media sector, it enables swift content updates across different platforms. Similarly, eCommerce websites benefit from headless CMS by providing consistent product information across web and mobile apps.
In education, headless CMS facilitates the distribution of learning materials across digital experience platforms. This ensures students can access needed information on any device or platform.
Moreover, modern web development with headless CMS enables pairing with technologies like React and Angular for dynamic, responsive web content.
React, with its efficient updates and rendering, enables highly interactive user interfaces (UIs). Combined with headless CMS, it dynamically displays content via APIs, supporting seamless updates without page reloads.
Likewise, Angular offers a structured framework for scalable apps. Integrated with headless CMS, you can develop highly customizable platforms for various content needs, from simple websites to complex eCommerce platforms.
Overview of the Top Headless CMS Platforms
Employing headless CMS solutions offers distinct advantages tailored to various requirements, from enterprise-level management and scalability to flexibility and developer control.
Keep in mind that choosing the best headless CMS requires a thorough evaluation based on your specific project needs and goals.
Here are the top CMS platforms with headless technology to consider:
Crownpeak
Crownpeak, ideal for large enterprises, excels in compliance and governance, suiting industries with strict regulations. Its cloud-native digital experience platform provides advanced optimization and personalization tools, catering to complex needs.
Contentful
Known for its developer-friendly approach, Contentful provides a flexible, API-first environment to manage content independently. It integrates well with modern stacks, ideal for dynamic, omnichannel digital experiences.
Contentful is also capable in scenarios that demand rapid deployment and iteration, such as marketing campaigns and content-driven applications.
Strapi
Strapi offers extensive customization due to its open-source, self-hosting nature. This provides users complete control over data sources and infrastructure, which is ideal for projects needing tight security or specific governance.
It is particularly well-suited for projects that require a high degree of customization or integration with existing systems, such as Jamstack sites.
Coremedia
Coremedia provides comprehensive content editing tools tailored for enterprises aiming to create immersive digital experiences. It integrates well with various commerce and marketing platforms, allowing for a cohesive content and commerce strategy.
This solution is ideal for organizations looking to blend content-rich storytelling with eCommerce functionality, such as retail brands and media companies.
Integrating Headless CMS with Web Hosting Solutions
Integrating a headless CMS with reliable web hosting ensures smooth operations and seamless content delivery. Some open-source headless CMSs like Strapi need hosting with Node.js support and full-root access for server connections via SSH.
Hostinger’s VPS hosting service offers a Strapi VPS template, allowing you to set up a headless CMS environment and deploy APIs with ease. We also provide full-root support, which is crucial for integrating front-end frameworks or static site generators with the CMS.
Follow these steps to install the Strapi template on Hostinger VPS:
- Log in to your Hostinger account and access the VPS dashboard.
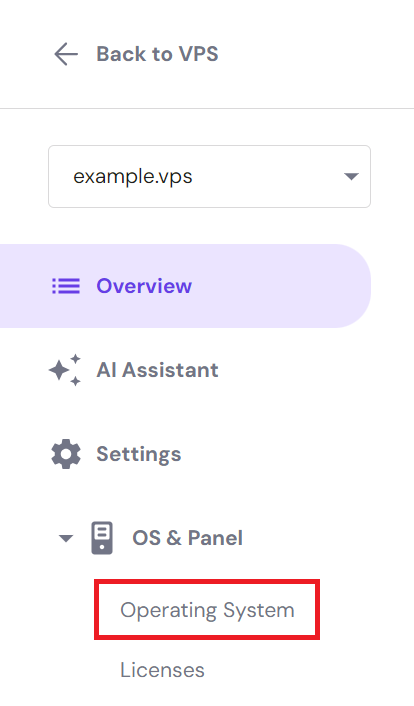
- Navigate to Settings → OS & Panel → Operating System from the dashboard’s left sidebar.
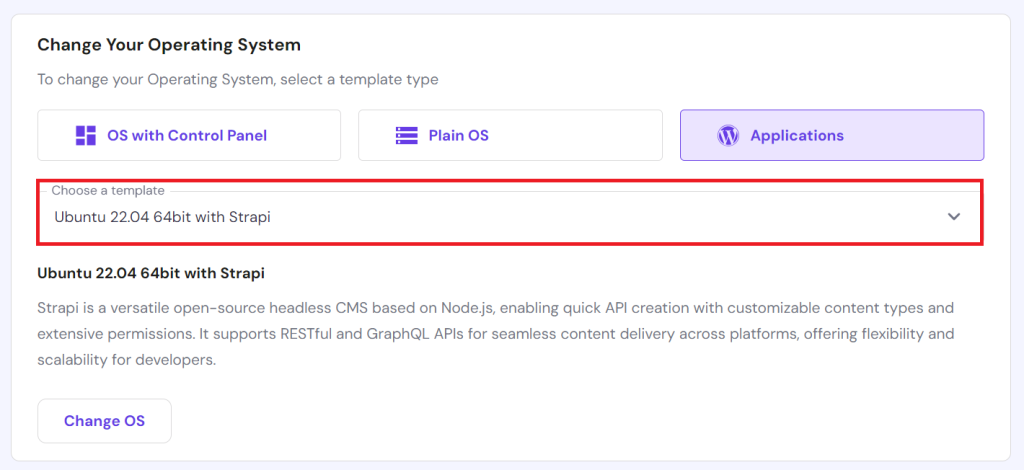
- In the Change Your Operating System section, select Applications.
- Choose Ubuntu 22.04 64bit with Strapi and click Change OS.
- A pop-up window will appear. Check the acknowledgment box and select Confirm.
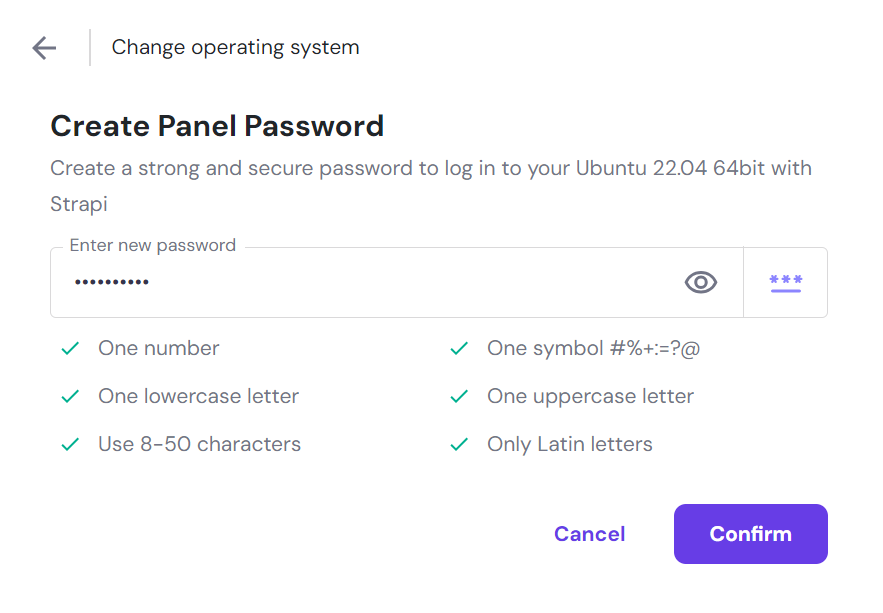
- Set up a new password for CloudPanel access and click Confirm.
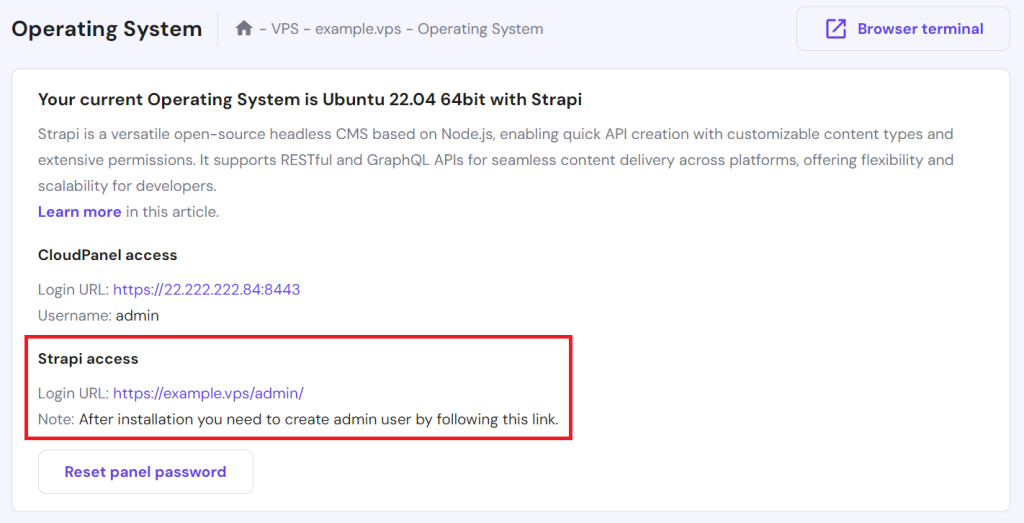
Please wait for the installation process to complete within 15 minutes. Once done, use the Strapi access link provided to log in and create a new admin user.
That’s it. You’re now ready to craft your content-rich API with Strapi on your Hostinger VPS.

It’s also a good idea to follow some best practices for a smooth headless CMS integration process, including:
- Environment configuration – adapt your server and runtime to your application’s needs by considering factors like traffic and data processing.
- Secure your deployment – implement security measures such as SSL encryption, secure database connections, and firewall configurations.
- Optimize performance – configure caching, use a content delivery network (CDN), and optimize images and assets to achieve faster load times.
- Regular updates – keep Strapi, Node.js, and other dependencies up-to-date to benefit from the latest features and security patches.
- Backup and recovery – implement a robust backup strategy to protect your data and ensure you can quickly recover it in case of any issues.
Conclusion
As headless CMS becomes an increasingly popular solution, it highlights a significant shift in managing content that offers better flexibility and control. As businesses evolve, the demand for more adaptable and scalable CMS platforms grows.
Headless CMS is a preferable solution for businesses in delivering dynamic, multi-channel experiences. Leveraging this type of CMS platform ensures your content management practices are robust and adaptable to keep up with updates and changes.
If you plan to adopt a headless CMS infrastructure, ensure to choose a reliable hosting provider and platform with powerful resources and ample features. To start, consider using the open-source Strapi with Hostinger’s scalable VPS hosting solution.
Headless CMS FAQ
This section will answer the most common questions about headless CMS.
What’s the Difference Between Headless CMS and Decoupled CMS?
A decoupled CMS architecture separates the back end and front end but includes a presentation layer. Conversely, a headless CMS interface delivers content via an API, focusing on back-end management and offering greater content management flexibility.
How to Know if I Need a Headless CMS?
Consider a headless CMS if you need to deliver content across multiple platforms, seek a modern tech stack, or require scalable content management. The right headless CMS would be ideal for innovative, future-proof projects.
Do I Need Advanced Development Skills to Use a Headless CMS?
Advanced development skills aren’t essential for using headless CMS due to its user-friendly interface and “what you see is what you get” (WYSIWYG) editor for creating content. However, customization and integration with other technologies might require some technical expertise.