Website Builder vs Coding: Which Method Suits You Best
Two common ways to create a website are using a builder platform or manually coding it. While you can create a functional website with either method, each suits different users and use cases.
For instance, using a website builder is faster and requires less effort than writing the code from scratch. However, website builder platforms are more limiting than coding from scratch, which makes many web developers prefer the latter.
This article will compare the pros and cons of using a website builder vs coding. We will explore their differences in difficulty, cost, flexibility, and maintenance to help you determine which suits you best.
Download website launch checklist
Website Builder vs Coding: What’s the Difference?
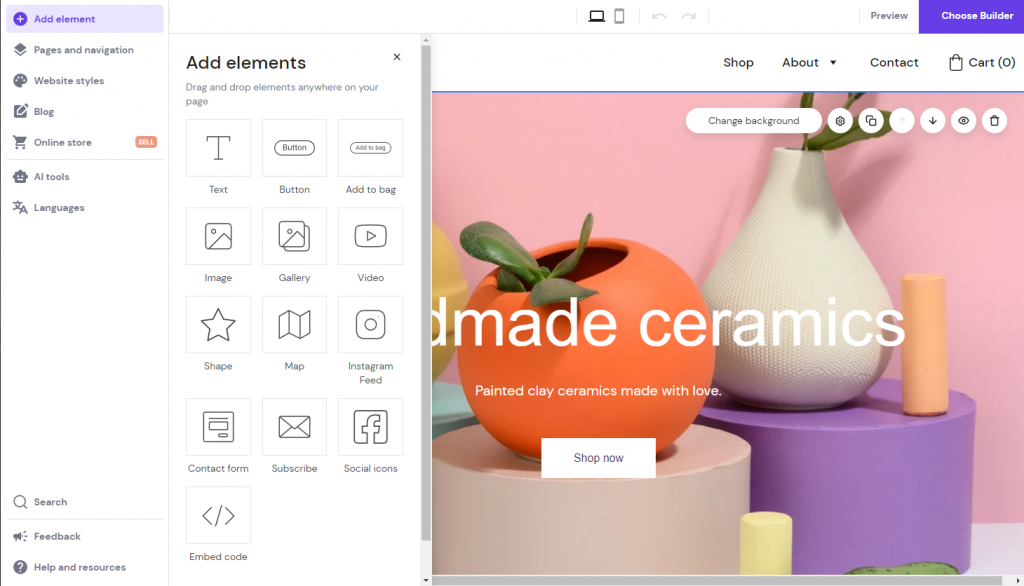
A builder is a platform that lets you create a website without writing a single code. Users can simply drag and drop elements with its visual editor to build an interactive and dynamic website.
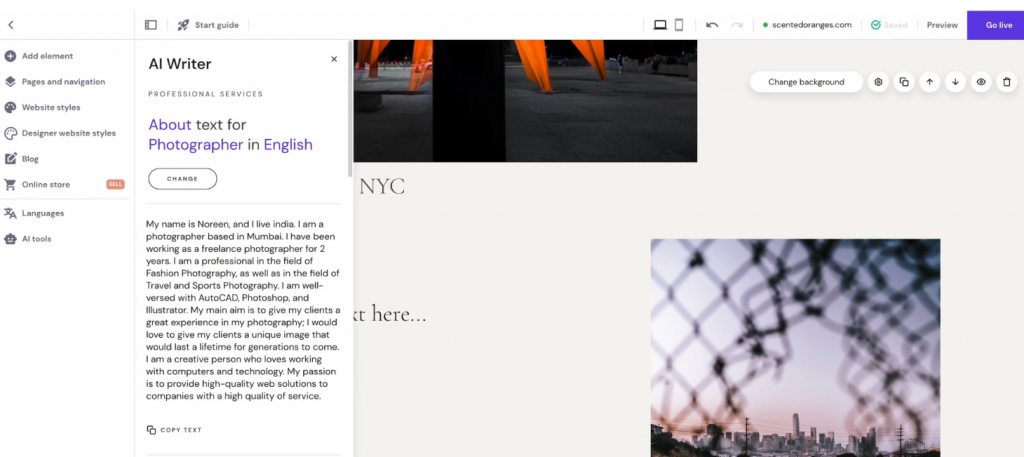
Some website builders also offer web templates and royalty-free assets to speed up development. Hostinger even lets you generate your website with AI. However, the customization options are often limited.
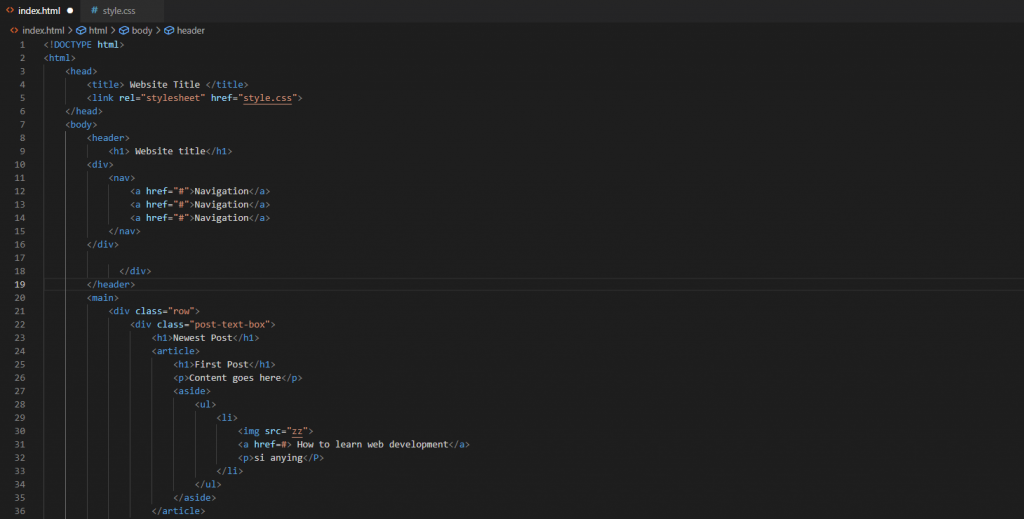
Meanwhile, building websites from scratch is more flexible but time-consuming. Although you can modify any elements on your site, you must write them individually in HTML and CSS.
To create a single page, you may need to write thousands of CSS and HTML lines which can take hours. A manually-coded website is also more likely to encounter errors as you may make minor mistakes like typos.
Moreover, HTML and CSS only let you create a static website with limited use cases. You must understand JavaScript and a server-side coding language like PHP to make a dynamic, interactive website.
Take a look at the following comparison table between hand-coding a website and using a website builder.
| Differentiator | Hand-coding | Website builder |
| Technical and coding knowledge requirement | High | Little to none |
| Learning difficulties | Difficult, especially for users unfamiliar with code | Easy |
| Time required to build a functional website | Few months on average | Few hours or days |
| Customizability and flexibility | High, as users can directly edit the website’s source code | Limited to what the website builder offers |
| Cost | Usually more expensive due to additional manpower and third-party features | Cheap, all essential features are included with the pricing plan |
| Maintenance | Difficult | Easy |
Pros and Cons of Using a Website Builder
This section will provide several pros and cons of a website builder to help you determine if it suits your needs.
Benefits of Using a Website Builder
Since various website builders offer different features, they may have different advantages. Generally, most of the common ones include:
- Time-saving. Most website builders offer templates and assets to speed up the development process. They also include a domain and hosting plan, allowing the site to get up and running immediately.
- Beginner-friendly. A website builder has a user-friendly graphical interface suitable for beginners. Users can customize and add features to their sites without any coding.
- Cost effective. Website builders typically include free marketing, security, and search engine optimization (SEO) tools.
- Easy update and maintenance. Easily update your site through the visual editor and deploy updates with a single button click. Website builders also have a support team to help you quickly resolve issues and developers who handle back-end maintenance.
Check Out These Websites Built With Hostinger Website Builder
Downsides of Using a Website Builder
Despite the advantages, some developers may prefer another method due to builder platforms’ drawbacks:
- Design limitations. Website builders have limited customizability. This can be a problem for users with a specific creative vision for their website.
- Performance. Some websites developed with a builder tool load slower due to a bloated back end. Web hosting resources are limited to what’s included with the chosen plan, which may be insufficient when your traffic suddenly increases.
- Flexibility. Website builders only let users use the supported tools. While they are generally enough for a simple website, you are stuck with the basic functionalities.
- Migration restriction. Several builders don’t let users migrate their websites to a new host due to proprietary infrastructure requirements. You must recreate your website from scratch on another host or platform.
- Security. Since sites built with builder software share the same code, they are more vulnerable to hackers. If the builder’s code has security flaws, all the websites built with it risk being hacked.
Website Builder: Best For
Website builders are ideal for beginners or learners wanting to build their first webpage. They don’t require coding skills and include all the essential features, eliminating the need to purchase and set websites up manually.
These platforms are ideal for simple websites, such as a portfolio website, a personal blog, a business website, or a small online store. The included marketing and SEO tools can help drive traffic to your website.
Website builder alternative
If you need simplicity and flexibility, a content management system like WordPress is a good website builder alternative. To learn more about their differences, read our website builder vs WordPress comparison.
Pros and Cons of Creating a Website with Coding
In this section, we will explore the benefits and drawbacks of hand-coding a custom website compared to using a site builder.
Benefits of Coding Your Website
Hand-coding your website prevails in areas where a builder platform lacks, such as:
- Performance. Hand-coding your site lets you optimize its back end and remove redundant elements. Since there are less data to load, coding your website may result in faster performance.
- Customization. Creating a website from scratch gives you full creative control of its design. You can style all elements, add custom animations, and make your site design unique.
- Integrations. Coding your own site lets you integrate it with any tools or application programming interface (API). Wide compatibility makes coding suitable for websites with diverse business goals.
- Easy migration. You can easily migrate your hand-coded websites to other hosting providers. Simply upload the file or use the free website migration service if you switch to Hostinger.
- Security. Writing your own website code results in more robust security. Since the code is unique, hackers must find security flaws specific to your website to launch an attack.
Important! Regardless of how they are built, every website risks being hacked. Instead of the platform’s security, note that human errors are more likely to be exploited for cyberattacks.
Downsides of Coding Your Website
Although the end product may be better than a builder tool, hand-coding your website has some major drawbacks:
- Time-consuming. For experienced programmers, building a website from scratch can take four to six weeks. In addition to manually writing the code, you will spend time detecting and fixing errors.
- High cost. Due to the complexity of the task, you may need to hire a website designer and developer to help create your site from scratch. Also, you must purchase hosting and domain separately, increasing your website costs.
- Higher difficulty. To build a functional website from scratch, you may need to learn multiple programming languages. In addition to HTML and CSS, you must understand JavaScript, Python, and PHP.
- Hard maintenance. You must write the code manually to update or add new functionality to your website. This is especially difficult for complex sites with many page files.
Coding: Best For
Making a website from scratch is a viable option for a professional web developer familiar with coding languages. It is also ideal if you prioritize flexibility and performance over simplicity.
We recommend manually coding your site if you work as a team and have many resources. And despite the inconvenience, this method is a great way for an aspiring developer to learn how to code a website.
How to Choose Between Website Builder vs Coding
Choosing the right method ensures your website runs smoothly and meets its goal. When deciding between using a builder platform or coding, consider the following factors:
- Technical skills. Building your own website from scratch requires expertise in various web development and server-side scripting languages. Website builders are easier to learn and suitable for users with limited coding knowledge.
- Website goals. A builder platform is ideal for a generic online store or business site. However, consider coding if your site has niche goals for its customizability and integrations.
- Time frame. Creating a functional and interactive website with a builder tool is always quicker than hand-coding. Website builders are ideal for projects with short time frames, like a month or less.
- Budget. Some website builders include free features, a domain, and a hosting plan, making them suitable for projects with limited budgets. For hand-coded sites, you must purchase them separately.
- Update and maintenance. A builder platform is more suitable for frequently-updated websites. You can perform the update yourself and contact the customer support team for help.
If you opt to hand-code your website, choose the best HTML editor and use a reliable hosting provider.
Similarly, since there are many website builders, consider their features, prices, and customer support. One of the options is the Hostinger website builder, which starts from ₹149.00/month.
It offers various features that improve your website development’s efficiency and marketing efforts, including:
- Free AI tools. Automatically generate a custom logo design, write website content, and track visitor behavior with a heatmap analysis tool.
- SEO features. Perform full-stack search engine optimization on one screen, including editing image alt texts, meta description, and sitemap.
- Blog and eCommerce support. Comes pre-configured with additional features for blogs and online stores, such as a post scheduler and inventory management.
- Third-party integration. Integrates with various sales and marketing tools to help increase traffic, like Google Analytics and Hotjar.
This website builder also includes free essentials, like SSL, domain name registration, a hosting plan, and email accounts. It supports up to 100 websites with 24/7 customer support for easy troubleshooting.

Suggested Reading
Check out these guides on picking the best website builder for your website:
eCommerce AI Website Builder
Free AI Website Builder
Conclusion
Using a website builder and coding are two common ways to create a webpage. Either method lets you build the same website, but they suit different users and needs due to several factors.
A website builder is easy to learn and time-efficient, ideal for beginners who want to quickly build a page. It is also suitable for small businesses for its marketing tools integration, free additional features, and affordability.
Meanwhile, coding your own website takes more time and requires knowledge of various programming languages. However, it provides better performance, flexibility, and customizability than website builders.
When choosing between the two, consider several aspects, like your technical skills, budget, and website goals. For example, a website builder suits a small business owner without coding experience.
Learn more about how website builders and web hosting differ to make a fully informed choice for your website’s infrastructure.
Website Builder vs Coding FAQs
In this section, we will answer common questions about coding vs website builder to help you understand more about them.
Is Coding Better Than Using a Website Builder?
It depends on the user, project, and website’s goals. Coding is better if you are an experienced web developer wanting a fully customizable and flexible website.
Coding is a viable choice for a long-term project involving multiple developers. However, if the website updates frequently, avoid coding since the maintenance will take a lot of time and effort.
Is Using a Website Builder Worth It?
Yes. Website builders let you quickly create a functional and professional-looking page without having to learn a coding language.
It is also cheaper compared to coding a site from scratch. In addition to hiring a web developer, you must purchase a domain name and hosting plan separately before the manually-coded website can go live.