20 Best Web Design Tools Any Designers and Developers Need to Use in 2024
Good web design is critical to attracting and making a good first impression on prospective clients, whether you’re designing websites, mobile applications, or social media graphics. It may also help improve the user experience (UX) for existing users or customers.
There are many excellent and unique web design tools available these days for creating graphic designs, prototyping, and wireframing. Some are web-based or desktop-based, and some even offer web design tools in the form of mobile applications for designing on the go.
If you’re a beginner web designer looking for a perfect tool to start your web design career or an experienced artist wanting to explore new options, you’ll find it easier to pick your new design tool of choice after reading this article.
We will discuss what to consider when looking for a web design tool and recommend 20 different options, complete with their prices, features, and cons.
Download Glossary For Web Beginners
What to Consider When Looking for a Web Design Software
Here are some essential factors to consider when searching for the right web design tool:
- Ease of use. Consider how difficult the tool is and if you have the required skill level to get the most out of it. Web design tools that come with an abundance of features are also typically more difficult to operate.
- Project type and complexity. Think about the kind of design you want to achieve and whether it is possible to accomplish using the tool you are considering. Some tools may be easier to use but lack the features to create more complex design projects.
- Collaboration tools. This factor is critical for a web designer working with a team. Features like shared team libraries and live coediting are helpful to ensure seamless communication and collaboration during the design process.
- Supported platforms. Look up what kind of operating systems and devices the design tool supports. This is another crucial factor for those working in design teams, where device types may differ from one web designer to another.
- Price. Calculate and decide if the design tool you are eyeing is within your budget. Note the pricing system it offers, as some web design tools are available via a one-time payment while others employ a monthly or yearly subscription system.
After extensive research, our editors have picked the 20 best web design tools to choose from. We will split our web design tool recommendations into four categories based on what they are most suitable for. The categories are web design tools for graphic design, collaboration, website creation and development, and marketing.
Top 6 Web Graphic Design Tools
In this section, we will recommend five of the best tools for graphic design – all of varying prices and capabilities.
1. Adobe Photoshop
Part of the Adobe Creative Cloud family of applications, Adobe Photoshop is a well-known raster graphics editor that has become many designers’ go-to tool for graphic design and digital art. Although initially developed as photo-editing software, users can also use Photoshop for other purposes like editing videos and building user interfaces.
It has extensive photo retouching capabilities. Using editing methods like spot healing, dodge or burn, and frequency separation, users can achieve various effects such as teeth whitening, spot removal, and color boosting.
Adobe offers a 7-day free trial, but users must provide their credit card information in order to do so. There are two pricing plans for Photoshop – Monthly at $31.49/month and Yearly at $20.99/month when billed monthly or $239.88/year when billed upfront. The application runs on Windows and macOS.
As Photoshop is part of Adobe Creative Cloud, users of all plans automatically get access to various features like Behance, the Adobe Help Center and Support Community, Adobe Fonts, Adobe Stock, the Adobe Exchange marketplace for paid or free extensions and plugins, as well as the Creative Cloud Libraries for easy asset management and collaborative working.
Key Features
- Neural Filters – a workspace within Photoshop offering filters for non-destructive editing powered by the Adobe Sensei AI software. The five primary filters are Skin Smoothing, JPEG Artifacts Removal, Style Transfer, Super Zoom, and Colorize.
- Sky Replacement – another AI-powered feature, this tool lets users replace the sky in an image with a new one. It also works on videos shot on a tripod.
- Large variety of brushes – Photoshop provides a wide array of brushes, including pencil, ink, charcoal, and watercolor brushes. You can even create custom brushes.
- Content-Aware Fill – this feature lets users remove unwanted objects from photos, like bystanders or objects. You can also add new objects to your photos.
- Layer masks – through layer masking, users can edit photos by hiding parts of the image or the layer without modifying the original image. This is useful for changing background colors, removing objects, or creating composite images.
- Feedback and collaboration – share designs via public or private links and trade comments back and forth without leaving the app. You can also send private invitations and control link access and file permissions.
- Numerous mobile apps – Photoshop offers a selection of mobile apps, including Photoshop on the iPad, Adobe Photoshop Sketch, Adobe Photoshop Fix, Adobe Photoshop Mix, as well as the companion apps Adobe Preview CC and Adobe Lightroom for mobile.
Cons
- Resource-heavy – this web design software takes up a large amount of storage space and will struggle to run smoothly on older machines.
- Expensive – the price for the subscription service is quite high.
- Steep learning curve – a novice web designer may find the app’s numerous tools and options difficult to navigate.
2. Adobe Illustrator
Also part of Adobe Creative Cloud, Adobe Illustrator is a vector-based graphic design tool for creating various end-products, like logos, icons, illustrations, banners, and design packaging. The application runs on Windows and macOS.
Its main strength lies in the fact that it uses a vector-based editing system. Illustrator’s graphics consist of points, lines, and curves – using mathematical formulas instead of pixels, unlike Photoshop. This allows for seamless resizing, meaning you can scale the graphics without affecting the quality.
The tool offers a 7-day free trial and requires users to provide their credit card information. Illustrator has two premium plans – Monthly at $31.49/month and Yearly at $20.99/month when billed monthly or $239.88/year when billed upfront.
Like Photoshop, users of all Adobe Illustrator plans also get access to Behance, Adobe Help Center and Support Community, Adobe Fonts, Adobe Stock, Adobe Exchange, and the Creative Cloud Libraries.
Key Features
- Geometric shape manipulation tools – pick apart geometric shapes or create new ones using tools like Pathfinder and Shape Builder.
- Adobe Capture – a feature only available in Illustrator. This tool lets users scan drawings and sketches.
- Charts and Data Merge – visualize data using Charts to create various charts or graphs. This tool even lets users update data without redoing the whole illustration. You can use Data Merge to create several versions of an infographic.
- Image Trace – this handy tool lets users turn sketches or illustrations into scalable vector graphics for easy editing.
- 3D panel – this tool gives vector designs a 3D look using options like dynamic light source application, extruding and rotating functionalities, and various Adobe Substance 3D effects.
- Intelligent recoloring – powered by Adobe Sensei, this tool uses the AI-based color wheel tool to help users explore color variations in their designs.
- iPad app – Adobe Illustrator for iPad is available on the App Store, with features like Apple Pencil optimization, art and calligraphic brushes, and template support.
Cons
- Heavy resource requirements – this design tool takes up a significant amount of disk space and may be prone to stuttering or glitches when running on an older machine or alongside other Adobe programs.
- Expensive – its subscription price is relatively high, especially compared to competitors.
- Steep learning curve – its numerous and extensive features imply users often have multiple ways to accomplish their desired results. However, the share number of available tools and interfaces can be overwhelming for beginners.
3. Affinity Designer
Affinity Designer is a high-performing graphics editor allowing people to create such graphical designs as logos, concept art, and mockups of user interfaces. It is one of the three Affinity programs, alongside Affinity Photo and Affinity Publisher.
When using a vector graphics editor, people typically would have to switch to another application to design in raster. With Affinity Designer, however, users can use a combination of vector and raster web design tools in the same project. Switch between vector and raster workspaces with a single click.
Pricing-wise, Affinity Designer’s one-time payment system makes it more affordable than its competitors using a subscription-based system. Users can purchase this tool for $54.99 on Windows or Mac or $19.99 on iPad. Mac and Windows users can also enjoy a 10-day free trial to test the software before buying.
Key Features
- Fast performance – Affinity Designer allows panning and zooming at 60 frames per second. Built to handle large-sized documents, it runs thousands of web elements with minimal lag.
- 1,000,000%+ zoom feature – lets users create intricate designs with utmost precision.
- Color control – supports various color modes whether you’re designing for screen or print. Examples include RGB, CIELAB, CMYK, ICC, and Pantone.
- Advanced grids and guides – use such features as the standard grid pattern, isometric grids and planes, and auto-alignment tools to help arrange web design elements.
- Linked symbols – this feature lets users create numerous versions of the same object in a single project. When you edit one element, the rest will update automatically.
- Live pixel preview – view the vectors in your design in standard and retina resolutions, ensuring pixel-perfect quality.
- Typography tools – add advanced styling and ligatures to artistic text or text frames, convert text into curves to modify its shape as vector art, or flow text along a specified path.
Cons
- Limited document compatibility – people using multiple design programs for the same project may find this frustrating. For example, you can only open a .afdesign file with Affinity Designer. Converting the file into a .psd or .pdf file is possible, but the process can be time-consuming.
- Lack of editing permission control – the software lacks permission control for PDF editing – a feature that protects the document from other people’s unauthorized edits.
- No option for merging vectors into one layer – users have expressed frustration regarding the tool’s inability to merge multiple vectors or vectored strokes into one layer. This means users may find themselves with hundreds of layers upon completion.
4. Procreate
Procreate is an award-winning raster-based graphics editor designed specifically for iOS and iPadOS. It helps create sketches, illustrations, paintings, and animations.
One of its best features is its Brush Studio, a brush creation app built into Procreate. The app lets users customize default brushes or create custom ones. For example, the app’s Dual Brush feature allows users to combine two brushes to create a unique brushstroke effect. You can even sell the brush packs you make to the Procreate community.
Procreate is available for iPad users, while Procreate Pocket was designed exclusively for the iPhone. This app is one of the most affordable web design tools on this list, even though no free trial period is available. Using a one-time purchase system, you can get Procreate for $9.99 and Procreate Pocket for $4.99 on the App Store.
Key Features
- Extensive brush library – in addition to its Brush Studio, Procreate offers over 200 handcrafted default brushes organized into 18 brush sets. You can also download ready-made custom brushes or import brushes from Photoshop.
- Fast performance – the app can paint at a speed of up to 120 frames per second.
- Color control – tools like Color Dynamics, Color Harmony, and Color History help users pick and combine colors to create a visually pleasing design.
- Animation tool – bring designs to life using Procreate’s Animation Assist tool. You can also record a time-lapse of your web design process and share the video on social media.
- Special effects – use features like Finishing Filters for adding paint filters, Color Balancing tools for color grading, and various Blur tools to add different blurring effects like Gaussian, motion, or perspective blur.
- FacePaint tool – this feature lets you paint your face in real-time using augmented reality technology.
- Typography tools – add typography to your design and adjust its shape, scale, and color. You can also download and import fonts into Procreate.
Cons
- Only available for Apple devices – one of Procreate’s main downsides is that it is exclusive to iOS and iPadOS. Users must own an iPhone or an iPad and find the app on the App Store to use it.
- No vector capability – users cannot create vectors with Procreate, so creating pixel-perfect designs may become more challenging.
- Limited number of layers – the app limits the number of layers per file. When the pixel numbers increase, the number of available layers reduces. Therefore, the larger the image, the fewer the number of layers you can use.
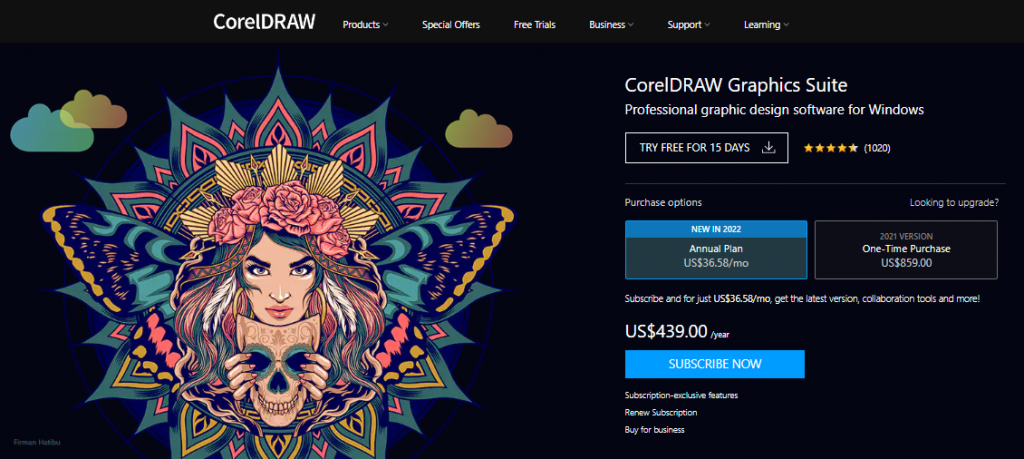
5. CorelDRAW Graphics Suite
CorelDRAW Graphics Suite is a professional design toolkit for creating vector illustrations, page layouts, photo edits, and typography projects. This all-in-one solution consists of six main applications – CorelDRAW, Corel PHOTO-PAINT, CorelDRAW.app, CAPTURE, Corel Font Manager, and AfterShot HDR.
In addition to its main features, CorelDRAW offers some unique features that set it apart from its competitors. Some examples include its custom QR Code Generator, which lets users create fully functional QR codes, and its Pointilizer tool, which allows users to make custom halftones using any shape they want. There is also the PhotoCocktail effect for creating photo mosaics.
CorelDRAW offers two pricing systems for its Graphics Suite – a one-time purchase or an annual subscription plan. Users can own the 2021 version of the CorelDRAW Graphics Suite for $859. The 2022 version, on the other hand, is only available via subscription at $439/year. Users opting for the latter will get instant access to the latest updates and ongoing support.
Key Features
- Photo editing tools – the Corel PHOTO-PAINT application lets users edit various aspects of an image like color, tone, and perspective. You can also use AfterShot HDR to edit .raw or .jpeg photos and create High Dynamic Range (HDR) photos.
- Non-destructive editing – edit vectors and bitmaps without harming the original object or image. Create non-destructive illustrations and apply various reversible adjustments using CorelDRAW and Corel PHOTO-PAINT.
- Font management – organize fonts using the Corel Font Manager. Choose from over 1,000 TrueType and OpenType fonts and get integrated access to over 1,000 Google Fonts families. You can even use fonts without installing them.
- Bitmap-to-vector tracing – the AI-powered bitmap-to-vector tracing tool PowerTRACE was built into the CorelDRAW app so that you can enjoy impressive trace results.
- Screen capture – the CAPTURE app helps you snap and save images of your computer screen in one click. Users can also capture individual windows or menu lists.
- Sizeable content library – CorelDRAW comes with around 7,000 clipart, digital images, and vehicle wrap templates, 1,000 high-resolution digital photos, 150 professionally designed templates, and over 600 fountain vectors and bitmap fills.
- Cross-platform – it runs on Windows and Mac, including Windows 11 and macOS Monterey. For on-the-go designing, the creative suite offers the browser-based web application CorelDRAW.app as well as the CorelDRAW.app for iPad application for iPad users.
Cons
- Learning curve – less experienced users may have to research extensively before using the app. As such, this software may be more suitable for graphic design professionals.
- Poor stability – many users have expressed concerns about the program’s instability. It tends to slow down or stop working when dealing with larger, higher-resolution files.
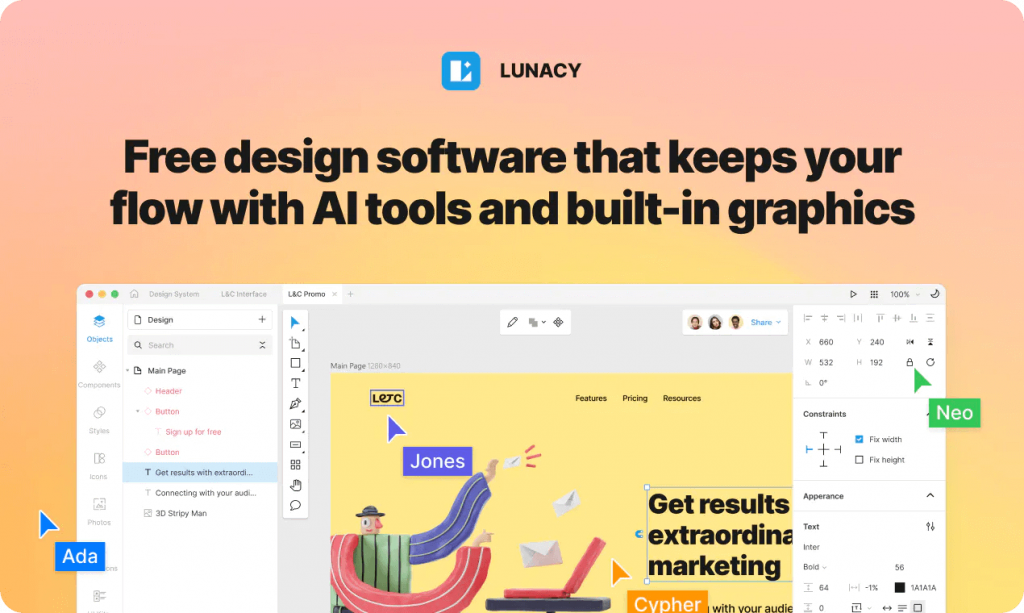
6. Lunacy
Lunacy by Icons8 is an all-in-one vector graphic design software tailored for UI, UX, and web design. Built by designers for designers, it aims to streamline workflows and minimize distractions.
A standout feature is the inclusion of AI tools and built-in graphics to help optimize your design process. It supports both online and offline modes, allowing for flexibility in work environments.
Use the Arc editor for designing pie charts and other circular elements, on-canvas controls for editing stars and polygons, and auto-adjustments for shape colors and layer ordering. It also auto updates generated content upon duplication, with an option to disable this feature.
It’s a 100% free software with a robust set of features that support and streamline the design process, whether you are a solo designer or part of a collaborative team. With its focus on workflow and AI-powered tools, it seeks to help designers stay in their creative flow, minimizing routine tasks and maximizing efficiency and productivity.
Pros of Lunacy:
Compatibility and Integration – a free design software compatible with Sketch and Figma files. It also enables editing live web pages directly from the software. This capability makes it an ideal choice for designers working across various platforms.
Auto Layout Feature – create responsive designs easily by defining constraints and rules for elements. This is a game changer for designers aiming to create adaptive layouts.
Prototyping – transform your designs into clickable prototypes to test your ideas efficiently.
AI-powered Tools – incorporates AI tools like an image upscaler to enlarge images and enhance resolution, a background remover to make the background transparent in any photo, and generators for placeholder texts and user avatars. These tools help to speed up your work and focus on creative tasks.
Cross-Platform Support – works on Windows, macOS, and Linux, ensuring smooth performance even on less powerful hardware.
Real-time Collaboration – supports real-time collaboration, which is beneficial for teams.
Cons of Lunacy:
Limited Free Assets – as Lunacy is completely free, access to a wider range of graphics and other assets require payments.
Top 5 Web Design Tools for Collaboration
If you are looking for web design tools you can use to work seamlessly with other contributors like clients, project managers, or fellow web designers, these tools for IT are worth considering.
1. Figma
Figma is a freemium web-based design tool people use for web design projects like wireframing, prototyping, and designing user interfaces and experiences.
Its strength lies in its collaborative nature, offering real-time collaboration where multiple users can edit the same file simultaneously. It also makes it easier for different teams involved in the design process to connect with each other. In addition, it works seamlessly with its online whiteboard FigJam, which lets users brainstorm ideas together with diagrams and sticky notes.
Users can enjoy the free Starter plan indefinitely, but it has limited features. It offers two premium plans – Figma Professional at $12/editor/month and Figma Organization at $45/editor/month, both billed annually.
Key Features
- FigJam – this tool lets people brainstorm ideas together and express them visually using tools like markers, shapes, sticky notes, mood boards, and audio recordings. React to concepts with emotes, the cursor chat tool, and stickers.
- Team project management tools – easily keep track of project workflow and the responsible contributors. For example, you can view all projects on Project Pages and all contributors on Team and Organization Pages. Click on each user profile to browse through the latest files they have worked on.
- Real-time collaboration – enjoy smooth live collaboration with other designers with detailed version history to keep track of all changes. You can also invite people to view, comment, and edit files. Share files with a live link or embed them into other tools.
- Interactive prototypes – transform static design files into interactive web elements. Connect UI elements, animate objects, define interactions, and use GIFs to represent motion designs, video elements, and animations.
- Auto Layout – this unique and time-saving design feature sets Figma apart from its competitors. It lets users create designs or containers that automatically grow or shrink to accommodate the size of their content.
- Plugins – automate or streamline the design process using thousands of plugins for various purposes, such as to offer color palette suggestions or generate lorem ipsum placeholder text. Organizations can even create private plugins for in-company use.
- Component library – publish team libraries that your entire organization can access. The libraries contain all your reusable components and have quick search and drag-and-drop features. You can also control library permissions and review its analytics.
- Mobile app – view your designs on a mobile device using the Figma mobile app for iOS and Android.
Cons
- Must have internet connection – Figma runs on a web browser, so users cannot use this web design tool without an internet connection.
- Shallow prototype interactivity – the interactive quality of its prototypes is quite limited. For example, it lacks native support for video players and text input. This means the prototype’s video icons and text fields are only for representation purposes. Clients won’t be able to play videos or input text into those fields.
2. Sketch
Sketch is a desktop graphics editor for macOS often used for creating UI/UX design, interactive prototypes, and developer handoffs. This vector-based tool focuses more on web design compared to print.
In addition to the desktop app, Sketch offers a web application so users can share and view designs or test prototypes in any browser. No macOS-based device is needed. Viewers can leave comments next to any Artboard using the browser-based feedback tools and notify specific people using mentions. You can keep track of all the discussions using threads.
It offers two premium plans – Standard at $9/editor/month or $99/editor/year and Business, whose price is only available upon request. The former is for individuals or small teams, while the latter is for groups with at least 25 editors. Sketch also provides a 30-day free trial with no credit card information required.
Key Features
- Native macOS editor – enjoy its native macOS app with an intuitive interface and features like native font rendering, P3 color profile support, customizable toolbars and shortcuts, native spellcheck, dark mode, and RTL support.
- Real-time collaboration – work together with other collaborators and edit the same document simultaneously using the macOS app. Sketch also has a web browser-like version history to help users keep track of changes.
- Prototyping tools – create interactive and animated prototypes using Sketch and test them in a browser or iOS device.
- Workspaces – a Sketch Workspace makes collaborative design work and team management easy as it acts as a central hub for a team to store files, share ideas, exchange feedback, and distribute libraries.
- Design systems – create design systems with various Color Variables, responsive Symbols, and reusable Styles and manage them via the macOS app or your web browser. You can also share them with your team and update them effortlessly within seconds.
- Developer handoff tools – Sketch allows developers to inspect designs via a browser without paying, as all they need is an invite from the designers. Developers can view real-time design changes, download assets with a click, copy code snippets from the Sketch web app and paste them onto their code editor.
- Extensions – pick from over 700 third-party plugins, assistants, and integrations developed by Sketch’s Developer Community. They serve various purposes, from document organization to translation.
Cons
- Exclusive to macOS – Sketch doesn’t support Windows, Linux, or other Apple operating systems like iOS and iPadOS. Despite the tool’s powerful collaborative features, this exclusivity may hinder collaborative work for cross-platform teams.
3. Adobe XD
Another Adobe Creative Cloud app, Adobe XD is a vector-based UI/UX design tool for web and mobile applications. In addition to being available on macOS and Windows, versions of the web design tool for iOS and Android are available for previewing designs on mobile devices.
Adobe XD helps users communicate their design vision accurately through prototypes that look and feel similar to the end product. It offers an intuitive interface and supports responsive web designs. It also has a large user community and helpful tutorials to help beginners get started.
There are two Adobe XD pricing plans available. Users can choose between the Monthly plan at $9.99/month or the Yearly plan at $99.99/year. In addition, it offers a 7-day free trial.
Users of all plans also get access to Behance, Adobe Help Center and Support Community, Adobe Fonts, Adobe Stock, Adobe Exchange, and the Creative Cloud Libraries.
Key Features
- Content-Aware Layout – as you design and edit components, this feature automatically adjusts the size and position of existing objects according to your changes.
- Video and Lottie playback – Adobe XD lets you play videos and Lottie animations so you can use motion to improve prototype fidelity.
- Auto-Animate – animate designs without coding. Add various motion effects, smooth transitions, and playful interactions with just a few clicks.
- Voice prototyping – create voice commands and incorporate voice-enabled features into prototypes. Simply connect the artboards, enter a voice command to trigger the desired action, and preview the prototype – no coding knowledge required.
- Scroll groups – this Adobe XD feature lets users create interactive carousels, loop lists and menus, and pick specific design areas for people to scroll.
- Developer handoff – streamline the handoff process by sending developers all the information they need, like interactive prototypes, CSS code snippets, and downloadable assets, by sharing a single link.
- Real-time collaboration – work as a team on the same document from anywhere with this live design collaboration feature. Publish links to your Adobe XD designs and share them with teammates and stakeholders to gather feedback.
- XD plugins – choose from over 200 plugins to help automate tasks, enhance designs, or integrate Adobe XD with other tools. In addition, you can create custom plugins for yourself, your team, or all XD users with its plugin APIs.
Cons
- No native PSD export feature – this may pose a problem for teams working with Adobe Photoshop in their design process.
- Lack of live preview support for Android devices – only Adobe XD users with iOS devices can enjoy a real-time prototype preview by connecting their phone to their computer with a USB cable. You can open the cloud file on Android devices and view it as a prototype, but it doesn’t update in real-time.
4. InVision Studio
InVision Studio is a vector-based graphics design, animation, and high-fidelity prototyping software. It is part of the InVision suite of design tools and products like InVision Freehand, Specs, and Design System Manager. The tool is compatible with macOS and Windows.
The Studio itself is free to download and use. However, it works best when combined with InVision, the solution combining an online whiteboard with a productivity platform. Sync to your InVision account to publish and present animated prototypes to stakeholders as well as gather feedback from them.
As for pricing, InVision offers a Free plan for an unlimited time but has limited features. The Pro plan is $7.95/user per month when billed annually or $9.95/user per month when billed monthly. There is also the Enterprise plan, whose price is available upon request. All plans already include all InVision products, including Studio.
Key Features
- Vector graphics design tools – use various vector-based drawing tools along with flexible layers, an infinite canvas, and scrolling artboards to create your screen design. You can also import Sketch files into InVision Studio.
- Adaptive layout – adjust your design to fit any screen or layout using relative positioning with containers, advanced pinning, and percentage-based geometry.
- Rapid prototyping tools – create smooth interactions and high-fidelity prototypes and preview them in InVision Studio or on any mobile device using the device mirroring feature.
- Advanced animation tools – with features like smart-swipe transitions, timeline editing, and auto-layer linking, create and fine-tune your animations to improve the fidelity of your prototypes.
- Components – this time-saving InVision Studio feature lets users maintain design consistency easily. Edit the Master component, and all other versions of the same design component present in the same file will update instantly.
- Shared design libraries – the built-in shared design libraries ensure that any InVision Studio file’s component library is accessible from all other files. This facilitates seamless component swapping and updating across all files using the same components.
- Synced workflow – collaborate with your team by connecting to the InVision platform and using other products such as Freehand for live brainstorming and Specs for inspecting design elements.
Cons
- No real-time collaboration support – although InVision Studio offers helpful collaboration tools like Freehand and shared libraries, live design collaboration in the same Studio document is not possible simultaneously.
5. Marvel
An excellent tool for designing digital products, Marvel is a web-based collaborative design platform for design, wireframing, prototyping, and testing.
This tool’s strength lies in its ease of use, as it was designed for new users within the team to jump in and collaborate easily. It has a simple and user-friendly interface with little to no learning curve – perfect for beginners. Users don’t even need to install any software, as the tool runs in the browser.
In addition to its Free plan with limited features, Marvel offers three main premium plans – Pro at $12/month, Team at $42/month, and Enterprise, whose price is available upon request. There are also two special plans offering the web design tool at a discounted rate: Marvel for Education and Marvel for Non-Profits.
Key Features
- Extensive library of assets – enjoy access to millions of stock photos, icons, pre-made assets, and templates.
- Team libraries – maintain design consistency across products by sharing design assets and UI kits with different teams throughout your organization.
- Wireframing tools – choose from hundreds of pre-made drag-and-drop wireframe templates to create wireframes for various devices such as iPhones, iPads, Android devices, or desktops.
- Prototyping tools – add hotspots, interactions, and layers to transform design mockups into interactive prototypes that simulate real user experiences – no coding necessary. You can create prototypes for desktop, iPhone, Apple Watch, and Android devices.
- User testing – obtain design feedback from your stakeholders and target audience by watching how they navigate through your prototype via screen, audio, and video recordings.
- Developer handoff – this tool instantly generates CSS, Swift, and Android XML code, automating the creation of specs and design handoff for developers so they can find everything they need by clicking on a single link.
- Collaboration tools – in addition to file link sharing and coediting in real-time, users can add collaborators to projects, group users into teams, assign user roles, control file permissions, and leave feedback.
- Integrations – find dozens of plugins and integrations to make the design process more manageable. The integrations serve different purposes, from generating sitemaps to embedding prototypes within popular tools like Microsoft Teams or Atlassian Jira.
Cons
- No offline version – as Marvel is a web browser-based app, users cannot design with this web design tool without an internet connection.
- Limited animation features – users have expressed concerns about Marvel’s limited animation capabilities, which hinder the ability to create realistic prototypes for more complex projects.
Top 4 Web Design Tools for Website Creation and Development
These are excellent options to consider if you are looking for tools that can help with designing your website.
1. WordPress
Created as a blogging platform, WordPress has since morphed into a free and open-source content management system powering over 40% of the web. Note that we are referring to the self-hosted WordPress.org instead of the fully hosted WordPress.com.
WordPress’s design combines simplicity for newcomers and hidden complexity for professional developers. Although it is most suitable for creating and publishing content, people often use this popular content management system (CMS) to develop websites of various sizes and purposes. Its open-source nature also means WordPress sites are highly customizable.
Although the software is free, you must purchase and set up your own web hosting. You can do this with the help of web hosting providers, many of which provide dedicated WordPress hosting. In addition, expenses may come in the form of users purchasing premium WordPress themes and plugins from third-party providers.
Key Features
- Content management tools – WordPress has powerful content creation, publishing, and management tools. Users can accomplish actions like creating posts and pages, scheduling publications, and securing content with a password.
- Themes – choose from over 9,000 free pre-made website themes from the official WordPress theme directory. Alternatively, find free or paid third-party themes from sites like ThemeForest and Themeisle.
- Plugins – the official WordPress plugin directory offers over 50,000 free plugins for different purposes, such as building contact forms, inserting Bootstrap shortcodes, and even creating full-fledged online stores. In addition, you can find free or paid ones from third-party plugin providers.
- Media management tools – upload media files to WordPress and insert them into your content. Its Edit Media page also offers essential image editing tools, like rotate, scale, and crop.
- User management tools – this content management system lets you manage different access levels and permission for other contributors to your site.
- Out-of-the-box SEO – comes with built-in tools to optimize your website for search engines, including features like pingbacks, trackbacks, and the ability to create permalinks. Users can also download numerous SEO plugins to obtain more control.
- Multilingual support – WordPress is available in more than 70 languages, including Spanish, Korean, and Japanese.
Cons
- User is entirely responsible for their website – unless you purchase a managed web hosting plan, you must perform all site maintenance tasks yourself. These include maintaining site security, installing updates, and backing up your site.
- Prone to cyber-attacks – some examples of WordPress security issues include malware, SEO spam, and cross-site scripting. To avoid these problems, perform proper security measures like updating your software frequently and proper research before installing third-party plugins and themes.
2. Hostinger Website Builder

Hostinger Website Builder empowers anyone to build and design their own website with ease. Simply have the AI Builder generate a website for you, or choose one of the 150 designer-made templates to get started with your website.
Whether you want to create a blog, portfolio, landing page, or an online store, Hostinger Website Builder’s drag-and-drop editor, AI tools, and third-party marketing integrations will help ensure its success.
There are two plans available – Premium at $2.99/month and Business at $3.99/month. Both plans include all the basic features, reliable web hosting, and free domain registration. However, to unlock the full suite of AI tools and eCommerce functionality, you’d have to upgrade to the Business plan.
Key Features
- Free hosting and domain registration – every plan includes high-performance, secure hosting with unlimited bandwidth and generous storage, along with your choice of domain name.
- 150 pre-made templates – choose the most suitable mobile-responsive template that fits your branding and needs.
- AI website builder and other tools – you can generate a website instantly by simply entering a detailed description of the site you want to make using the AI Builder. Other AI tools like the AI Image Generator, AI Writer, and AI Heatmaps are available on the Business plan.
- Mobile editor – design and update your website on the go using the feature-rich mobile editor.
- Powerful eCommerce features – sell up to 500 products with no transaction fees, integrate over 20 payment methods, manage your inventory, and set up email notifications on for your online store.
- Marketing integrations – take advantage of third-party tools such as Google Analytics, Facebook Pixel, WhatsApp, and Google AdSense.
- Essential SEO tools – rank higher in search results with an automatic sitemap, AI keyword suggestions, and the URL customizer.
- 24/7 expert support – Hostinger Website Builder’s Customer Success team is knowledgable, responsive, and available in over ten languages.
Cons
- No free plan – although only paid plans are available, Hostinger Website Builder offers a 30-day money-back guarantee.
- Limited video support – currently, users can’t directly upload a video to their website from a local device. However, you can embed videos from other sources like YouTube, Vimeo, and Google Drive.
3. Wix
Wix offers three main solutions for creating websites as a cloud-based web development platform – Wix Editor, Wix Artificial Design Intelligence (ADI), and Velo by Wix. The three tools cater to different types of users. Although we will only focus on Wix Editor’s essential features, it is important to understand how the design tools differ.
Wix Editor is a user-friendly website builder designed specifically for beginners and outfitted with drag-and-drop functionality. Powered by AI, Wix ADI is an automatic site builder that creates a full-fledged site after asking a series of questions about users’ preferences. Velo by Wix is an open-source development platform for developing advanced web applications – perfect for freelance web developers.
In addition to its free version, it offers premium plans in three categories – Website, Business and eCommerce, and Enterprise. The four Website plans are Combo at $16/month, Unlimited at $22/month, Pro at $27/month, and VIP at $45/month.
Key Features
- Free hosting – when you build a free website using Wix, you get free web hosting with 500 MB of bandwidth and 500 MB of cloud storage.
- Pre-made templates – this website builder offers over 500 designer-made and SEO-optimized templates. They come in different categories like Blog, Business, and Photography.
- Media gallery – it provides over 30 different gallery layouts for displaying text, images, and videos. Users can also adjust the quality and sharpness of photos on their site and upload videos from their computer or sites like YouTube, Vimeo, and Facebook.
- SEO tools – in addition to providing SEO-friendly site infrastructure, Wix gives users many SEO features. Examples include bulk 301 redirects, instant Google indexing, and the ability to customize aspects like meta tags, canonical tags, and URL structure.
- Free business and branding tools – among the many free tools it offers, examples of the ones related to design include its Image Resizer, Video Maker, Business Card Maker, and Form Builder.
- App marketplace – extend your site with over 300 official and third-party web apps available on the Wix App Market.
- eCommerce functionality – some premium Wix plans also come equipped with eCommerce tools like a native payment solution, currency converter, marketing tools, and support for multichannel selling.
- Mobile apps – the Wix Owner App lets business owners manage their online stores on the go, while the Wix Member Apps provide a way for customers to connect with businesses from their mobile devices.
Cons
- Limited storage – Wix offers capped storage space for its premium plans instead of providing unlimited storage like many competitors.
- No fully responsive web designs for beginners – the mobile versions of Wix websites are not automatically responsive – they often require manual tweaking. Although it does offer a responsive design solution in the form of Editor X, this separate platform mainly caters to agencies and developers.
- Limited design flexibility – Wix doesn’t let you switch platforms once you’ve published the site. In addition, it doesn’t allow users to access their websites’ CSS code.
4. Squarespace
Squarespace is a website builder that lets people create light websites using a drag-and-drop visual editor instead of coding.
This website builder is well-known for its attractive, modern, and responsive pre-made website templates in various categories like blogs, photography, and portfolios. When customizing them, users can take advantage of the curated designer color palettes and font packs the platform provides.
Users can choose from four premium plans – Personal at $16/month, Business at $23/month, Basic Commerce at $27/month, and Advanced Commerce at $49/month. The prices as mentioned above are billed annually, although the monthly billed options are also available. Although it doesn’t have a free plan, it offers a 14-day free trial period.
Key Features
- Free hosting – all Squarespace plans come with fully managed cloud hosting that ensures your site will load quickly regardless of location.
- Logo maker – simply enter your company’s name and let the free logo maker do all the work.
- Squarespace Video Studio app – only available on the App Store, this app helps users create engaging and professional-looking videos to tell their stories, grow their audience, and drive sales.
- Third-party extensions – users can pick from the carefully curated collection of over 30 third-party extensions called Squarespace Extensions. Examples include Art of Where, Delighted, Easyship, FreshBooks, and Mailchimp for Commerce.
- Connected services – third-party applications already built into every Squarespace website, serving various purposes from marketing to shipping. Examples include Instagram, Twitter, Pinterest, PayPal, and FedEx.
- Native SEO tools – some SEO tools built into Squarespace websites include a sitemap, automatic redirects, meta tags, automatic tagging, search engine and page descriptions, structured data, and clean HTML markup and URLs for easy indexing.
- Mobile app – available for iOS and Android, the Squarespace mobile app lets users edit their site from a mobile device. For example, users can update web pages and add new images to galleries and blocks.
Cons
- No autosave and version history functionalities – Squarespace lacks these two qualities, often crucial for design tools, which saves users’ design progress and allows users to revert to earlier versions of their website design.
- A minimal number of extensions – offers a small number of extensions, especially compared to the hundreds or thousands of plugins provided by some of Squarespace’s alternatives.
Suggested Reading
Check out more site builder tools by reading our article on the best website builder for artists.
5. Adobe Dreamweaver
Adobe Dreamweaver is a web development tool that supports various programming languages like HTML, CSS, and JavaScript. People often use this software to create responsive websites and web pages.
Although the application is coding-heavy, it lets users create and edit websites through manual programming and a visual interface. Therefore, it is more complicated than a simple drag-and-drop editor but more straightforward than a code-only integrated development environment.
Users can enjoy a 7-day free trial if they provide their credit card information. Adobe Dreamweaver offers two premium plans – Monthly at $31.49/month and Yearly at $20.99/month when billed monthly or $239.88/year when billed up front, and it runs on both Windows and macOS.
Similar to other Adobe Creative Cloud apps, users of all Dreamweaver plans can access Behance, Adobe Help Center, Adobe Support Community, Adobe Fonts, Adobe Stock, Adobe Exchange, and the Creative Cloud Libraries.
Key Features
- Live View editing – this feature sets Dreamweaver apart from its rivals. It divides your screen in two, one half containing your code and the other reflecting changes to the page as you edit the code. Set the screen dimensions to your liking and enjoy seamless editing without switching between the code and the live page.
- Starter templates – these are pre-coded webpage layouts that you can customize to make them truly your own.
- Code hinting – Dreamweaver provides code hinting and completion tools to help users insert and edit code quickly and reduce coding mistakes. It supports hinting for HTML, CSS, PHP, and JavaScript code.
- Files panel – this feature lets users manage, move, and synchronize files and folders between local and remote websites.
- Image maps – these refer to images that are divided into regions called hotspots. When users click a hotspot, a specific action will occur. For example, they will be redirected to another page, or a file will open. Image maps help create interactive hotspots for a website.
- Multi-monitor support for Windows – if you are a Windows user who uses more than one monitor, this feature will make multitasking in Dreamweaver much easier.
- Git support – manage your site’s source code within Dreamweaver and perform everyday operations from the Git panel. This feature is also great for collaborative projects and makes it easier to revert to previous code versions.
- jQuery Mobile integration – this feature allows users to develop mobile applications using HTML, CSS, and JavaScript code.
Cons
- Steep learning curve – this coding-heavy software is not the most beginner-friendly option available. Its extensive features may be tough to navigate, especially for people with little to no coding knowledge.
- Expensive – has a high price point, especially compared to other website-building platforms.
Top 5 Web Design Tools for Marketing
For web designers looking for web design tools most suitable for creating marketing content for lead generation, these are some of the best options to try out.
1. Canva
Canva is a web-based online graphic design tool helpful in creating visual content like social media graphics, posters, flyers, presentations, logos, and videos. Its easy-to-use drag-and-drop interface makes it an excellent choice for beginners with little to no design experience.
Although some of its design elements and features are only available to premium users, Canva’s unpaid version already offers numerous free tools and a vast library of templates, photos, and graphics to choose from.
You can even start designing without creating an account. However, creating one lets you save designs as well as upload and store media files.
In addition to its Free plan, Canva offers two premium plans – Pro at $12.99/month for up to five people and Enterprise at $30/month per person.
A 30-day free trial is available for the Pro plan, but credit card information is needed. It also offers premium features for free through its two special plans – Canva for Education and Canva for Nonprofits.
Key Features
- Extensive template library – the free version alone comes with over 250,000 free templates with over 100+ design types such as social media posts, presentations, and flyers.
- Vast collection of royalty-free images – users can use hundreds of thousands of free photos and graphics.
- Feedback and collaboration – share a link to your design to allow other people to edit, view, or use the document as a template. Multiple designers can edit and comment on the same document simultaneously.
- Automatic saving – Canva automatically saves the document a few seconds after a change occurs, so there is no need to worry about losing work.
- Image editing tools – it offers a variety of image manipulation features, including tools to combine, brighten, mirror, flip, crop, and enhance images. There are also different filters you can apply to images.
- Video editing tools – the video editing features include tools for adding text, music, transitions, and sound effects to videos. You can also merge multiple videos and photos into one video.
- Media file conversion – Canva has several converter tools, including tools to convert a video into a .mp4 file and a .gif file into a .mp4 video.
- Mobile app – its mobile app is available for both iOS and Android.
Cons
- Internet connection needed – as it is an online graphic design tool, you can only use it if you are connected to the internet.
- Limited output formats – the tool allows a limited number of output file formats, especially compared to its competitors. Notably, it doesn’t allow users to export their design as a .psd file, Adobe Photoshop’s default file format.
2. Adobe Express
Also known as Adobe Creative Cloud Express, Adobe Express is a web and mobile design app helping web designers and business owners create visually engaging multimedia content. The software also serves as a replacement for the now defunct Adobe Spark.
Its drag-and-drop interface and numerous pre-made customizable templates and graphics make designing visual content easy and quick. In addition, you can add various effects and animation to bring your designs to life. The tool even offers users social media content management tools that help plan, preview, schedule, and publish posts.
The tool is available on Windows, macOS, Android, and iOS. It offers a Free plan that comes with limited features. On the other hand, its Premium plan gives users the whole experience, with perks like branding tools and unrestricted use of Adobe Fonts and Adobe Stock. The Premium plan costs $9.99/month when billed monthly or $99.99/year when billed annually.
Key Features
- Pre-made templates – choose from thousands of pre-designed templates you can use to create visuals like social media graphics, flyers, logos, and banners.
- Stock images – access millions of royalty-free stock images via Adobe Stock.
- Font library – the Adobe Fonts library lets users browse over 18,000 licensed fonts, with text templates featuring grids, curved type, and font pairs.
- Design effects and assets – apply various effects, filters, overlays, and textures using design tools powered by Photoshop. In addition to templates, stock images, and fonts, the design tool offers other design assets like backgrounds and icons.
- Background remover – users can cut out an image’s background without having to outline the subject. This lets you create a transparent background so that you can place the subject in new environments like a colored backdrop or a new background.
- Image editor – use the image editor to resize and convert images. Its photo resizer lets you adjust the dimensions of an image, while its image converter enables you to convert .png files to .jpg ones or vice versa.
- Video editor – this feature allows users to crop, trim, resize, or merge videos. You can also convert videos to .gif files. In addition, you can change video speed or remove audio using the mute option.
- Branding tools – build your brand by maintaining design consistency. Simply upload your logo, select your colors and fonts, and choose a brand name. Then apply these assets to any design with a single tap. Switch between brands easily or delete a brand when it’s no longer needed.
- Asset and template sharing – stay organized by using Creative Cloud Libraries to store and share templates and design assets with fellow web designers in your team.
Cons
- No real-time collaboration support – Adobe Express does not allow two or more users to edit the same document simultaneously. Instead, it offers a tag team collaboration system – if another web designer is editing the file you want to edit, you need to ping the person and ask them to hand over the editing power.
3. Ceros
Created for marketers and web designers, Ceros – also known as Ceros Studio – is a cloud-based collaborative design platform for creating animated and interactive experiential web content without coding. Examples include quizzes, assessments, or landing web pages.
Start with a blank canvas or use a template, drag and drop digital assets into the studio, and add animation and interactions to the design. Afterward, publish your content and share it directly with your audience or embed it into your site. Marketers can use Ceros’ experiential content to improve lead generation quality and provide better brand experiences.
No pricing plans are listed on the official site, as pricing is only available if customers request a demo. It also provides no free plan or trial period.
Key Features
- Pre-made templates – choose from dozens of pre-made customizable templates for creating various kinds of content. Examples include presentations, landing pages, carousels, timelines, charts, quizzes, and infographics.
- User permissions – create and manage file access and visibility using different user roles with varying permission levels. In addition, you can sort files in an intuitive folder system and pre-load templates with your brand assets and guidelines to make collaborative work a seamless process.
- Libraries of assets – its built-in integration with Getty Images lets users import and edit stock images or videos from Getty and incorporate them into their designs. In addition, users can access Ceros’ library of presets and animations as well as get access to over 1 million vector icons from the Noun Project.
- Ceros Previewer – this feature lets users view their experiential content across different devices and platforms. In addition, users can share progress with and gather feedback from other designers and stakeholders.
- Analytics dashboard – use Ceros’ performance dashboard to gather insights on how well your interactive content is performing.
- Accessibility features – the platform lets users design interactive content with accessibility features in mind, providing improved readability, hierarchy, and navigation.
- Social media marketing tools – marketers can serve their content to users of various social media platforms. For example, set up a system where the tool directs users to your interactive content after swiping it on Pinterest or clicking on an Instagram sticker.
- Third-party integrations – integrate Ceros with various popular tools such as Google Analytics, Google Tag Manager, and Marketo.
Cons
- Expensive – the platform has a high price point, going up to thousands of dollars per month. As such, this web design tool is more suitable for medium to large-sized teams or companies. The exact pricing may differ from one company to another, depending on the solution they are looking for.
4. Visme
Visme is an online design tool for creating, sharing, and storing visual content. People use it to create various visuals for marketing efforts, such as presentations, infographics, documents, social media graphics, videos, mockups, charts, and graphs.
It marries capability with ease of use, offering a user-friendly drag-and-drop editor and free design-related educational resources. The design tool also provides numerous assets, like vector icons, stock images, data widgets, and pre-made templates. Besides on the web, Visme is also available as a desktop app for Windows and macOS users.
Its Basic plan is available for free indefinitely, but it comes with limited features. The three premium plans it offers are Personal at $12.25/month, Business at $24.75/user/month, and the Enterprise plan, whose price is available upon request. The Personal and Business plans are both billed yearly.
Key Features
- Icons – choose from over 10,000 high-quality customizable vector icons, all licensed for commercial or non-commercial use. The graphics are available in over 20 categories across four styles – Flat, Multicolor, Outline, and Isometric.
- Data visualization tools – translate statistics and figures into attractive visuals by choosing from over 30 widgets, inputting data, and stylizing its appearance. For larger sets of data, it also offers over 20 charts, graphs, and maps to use.
- Content animation and interactivity – increase audience engagement by creating animated and interactive content like clickable pop-ups or hover effects. In addition, you can embed external content like videos, polls, quizzes, forms, or maps.
- Real-time collaboration – invite members of your design or marketing team to work on the same file by sending a link or an email invitation. Control who gets to view, comment, or edit your content. Tag collaborators and use annotations for more precise feedback.
- Stock photo library – browse through over 1 million high-quality, royalty-free, and licensed photos of various types – portrait, landscape, or cutouts. You can also use the photo editor to customize images with options like cropping, framing, or filter-adding.
- Flowchart maker – create flowcharts in minutes. Choose one of Visme’s pre-made templates and customize various aspects like size, line style, endpoint, text, font, and color. You can download your flowchart, embed it on a page, or share it via a link.
- Social media scheduler – create social media content using Visme’s pre-made templates and schedule posts months in advance. You can set up content for various social media platforms like Instagram, Facebook, or Twitter.
- Integrations – connect Visme with third-party applications for various purposes like YouTube, Google Drive, Dropbox, Typeform, and Google Analytics.
Cons
- Minimal features for the free and cheapest premium plans – for example, users of the free version can only create three projects, with every design bearing the Visme watermark. The Personal plan doesn’t give users access to team features like integrations, analytics, and collaboration tools. It also has limited download options.
5. Venngage
Venngage is an online design tool people use for creating visuals like infographics, reports, diagrams, and data visualizations. Built with everyone in mind, people with little to no design experience can easily use this tool.
Choose a template and customize it using its simple drag-and-drop editor. Add design elements like icons, images, and charts. You can also invite fellow collaborators to work on the same file simultaneously. Once finished, download and share your designs.
It offers four plans: one Free plan with limited features and three premium plans. The yearly billed pro plans are Premium at $16/month/user, Business at $39/month/user, and Enterprise starting at $499/month for a team with at least 10 members.
Key Features
- Pre-made templates – choose from over 7,500 customizable pre-made templates for various industries. Find templates for creating timeline infographics, mind maps, diagrams, reports, and plans.
- Customizable icons – Venngage offers hundreds of multi-purpose illustrations and icons you can add to your designs.
- Library of stock photos – it integrates with Unsplash to provide users with thousands of high-quality stock photos.
- Real-time collaboration – edit the same document alongside fellow web designers simultaneously and gather feedback quickly.
- Team accounts and folders – easily add or remove team seats and share your designs and assets with the entire team. Use team folders and subfolders to stay organized, arranging your designs by variables like date, department, or purpose.
- Automatic branding tools – upload your brand logos, fonts, and colors to Venngage’s My Brand Kit. Apply this kit to any template you choose so you can maintain a consistent look across all of your designs.
- Data visualization tools – Venngage lets you import data directly from Google Sheets or a .csv file. You can then turn this data into various visualizations, like bar graphs, pie charts, or Venn diagrams.
Cons
- No offline version – the tool is browser-based, so you must have an internet connection to use it.
- Slow performance when handling heavy files – users may experience occasional brief stuttering or slow loading times, especially when dealing with bigger files.
Conclusion
In this article, we have discussed the aspects you should consider when looking for a web design tool and recommended 19 of the best web design tools for web designers and developers. We divided the tools into four sections based on the most suitable use cases – web graphic design, collaborative design, website creation and development, and marketing.
However, if you are still unsure about which tool to pick, take a look at our final web design tool recommendations:
- Best for beginner web designers or developers with little to no experience – Canva, and Squarespace
- Best for experienced web designers and developers wanting to take their web designs and sites to the next level – Adobe Photoshop, Illustrator, and Dreamweaver
- Best for medium to large-sized design teams – Figma, Adobe XD, and Ceros
Ultimately, the best web design tool for you will depend on your personal needs as a web designer or developer. Take advantage of the offered free trials and demo sessions to explore all of the tool’s features and functionalities. Good luck.