How to Make a Portfolio

Creating a standout portfolio doesn’t have to be a daunting task, whether you’re an artist, designer, photographer, or any other creative professional. With the right tools and approach, creating a showcase of your best work can be simple and even enjoyable.
In this article, we’ll guide you through the steps to create an impressive portfolio that not only highlights your skills but also speaks to your unique artistic vision.
Download Website Launch Checklist
How to Make an Online Portfolio
Let’s break down the steps you’ll need to follow to build a compelling online portfolio from the ground up.
1. Get a Portfolio Builder
Hostinger Website Builder stands out with its user-friendly interface and powerful features. More than a simple drag-and-drop website builder, it offers a suite of tools that can accommodate everything from a simple one-page portfolio to a fully interactive professional site.

Here are the key features of Hostinger Website Builder:
- AI builder. Answer a few questions about your brand and let AI generate a fully functional website.
- Professional templates. Choose from a variety of pre-designed templates that are fully customizable to fit your online portfolio.
- Smart grid. Easily move around buttons, images, and other website elements to your liking.
- Custom HTML. Add your own code to fully customize your portfolio.
- Mobile responsive design. Your portfolio will look great on any device, giving potential clients the best viewing experience.

Hostinger offers two plans for its website builder: Premium and Business, which costs ₹149.00/month and ₹249.00/month, respectively. This makes Hostinger Website Builder a cost-effective solution for creating a portfolio online.
We recommend choosing the Business plan as it offers comprehensive AI tools that streamline the portfolio-building process.
2. Select a Template for Your Portfolio
After purchasing a plan, you’ll be directed to the website setup page, where you can choose between creating with AI or using a pre-made template.

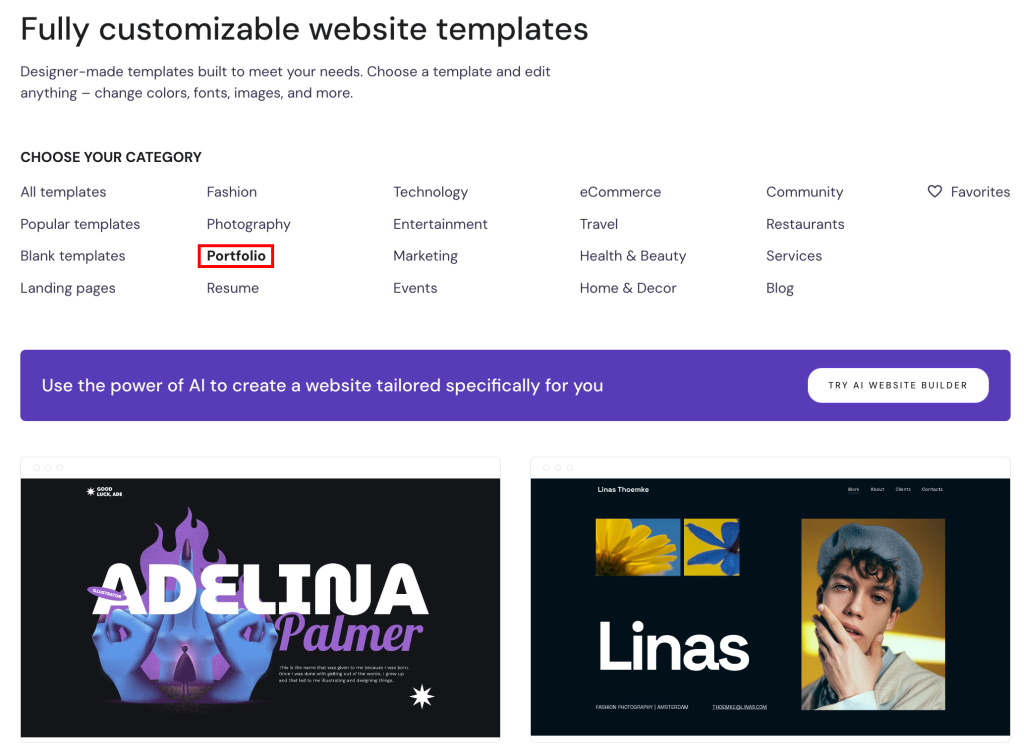
Choose one out of 150 ready-made templates if you want to save time. Hostinger Website Builder’s portfolio templates are all designer-made and mobile-responsive, so you can immediately customize the content and publish your site.
Go to the Portfolio category and preview each template until you find one that aligns best with your branding.

Pro Tip
When choosing a template, remember to maintain consistent branding across your portfolio’s images, written content, and web design. This increases brand memorability and helps potential clients know what to expect when working with you.
After choosing a template, click Start building to access the editor page.
3. Decide on the Structure of Your Portfolio
A well-structured portfolio helps showcase your work clearly and cohesively. This makes it easier for potential clients or employers to learn about your skills, experience, and achievements.
In the portfolio editor, review the number of pages and make sure the structure aligns with your preferences. Typically, the structure of a portfolio is as follows:
- Homepage or landing page. This page introduces you, your background, and your mission statement.
- Projects or work samples page. A page to showcase your past projects and the creative process that drove them.
- About page. The page where you can share your story, goals, and achievements.
- Services page. If you offer specific services or products, include a page dedicated to describing them in detail.
- Testimonials page. Display positive reviews and feedback for your past projects to enhance your credibility and attract new clients and employers.
- Contact page. The best page to add your contact details, including your email address, phone number, and social media links. You can also add a contact form so potential clients can message you directly.
The structure might differ slightly depending on the type of portfolio you’re creating. For example, a graphic design portfolio could be different than a photography portfolio, where the focus is on showcasing visual content rather than written descriptions.
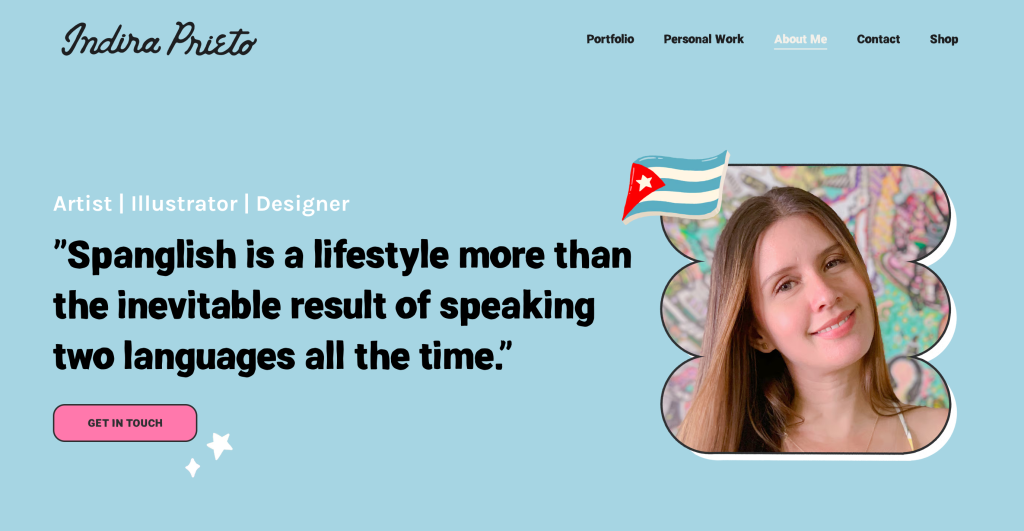
For inspiration, check out how Indira Pietro structured her portfolio site, The Indy Sign. Using Hostinger Website Builder, she combined the builder’s capabilities with her unique branding to create the digital art portfolio.

Another inspiring website built with Hostinger Website Builder is LightPeak Coaching. As both a career portfolio and services website, owner Kristyne Thomas used the Appointlet integration for easier appointment scheduling.
Check out other portfolio templates we recommend:
- Kofi. With a clean design and a total of three pages, the template shows how you can combine both the About and Contact pages seamlessly.
- Niko. Ideal for professionals, featuring a user-friendly dropdown menu to enhance project organization.
- Millen. Structured to highlight photography portfolios or similar visual-driven websites.
4. Customize Your Portfolio
This step will cover the ways to customize your portfolio pages, which we’ll divide into several sections.
Adding more pages to your portfolio template
Here are the ways to do that:
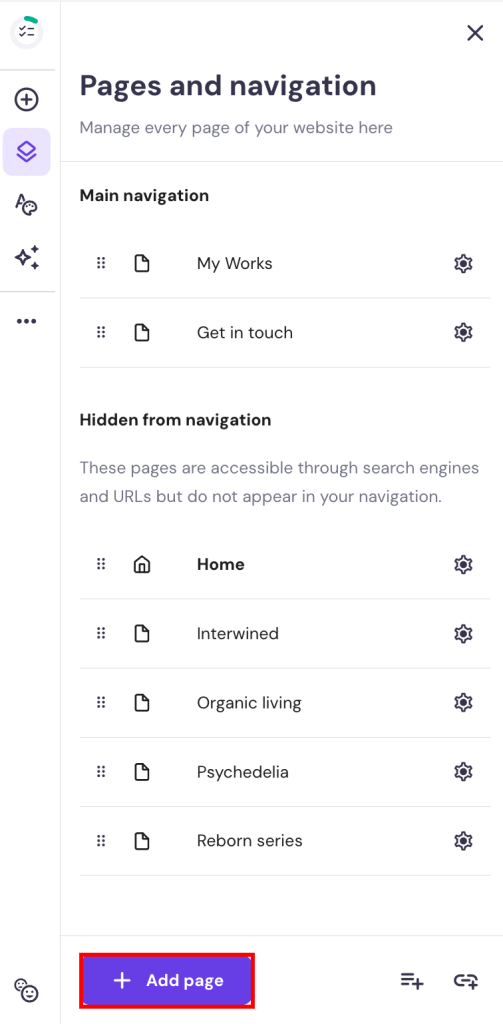
- Locate and click the Pages and navigation option on the left sidebar.
- Click the Add page button on the bottom.

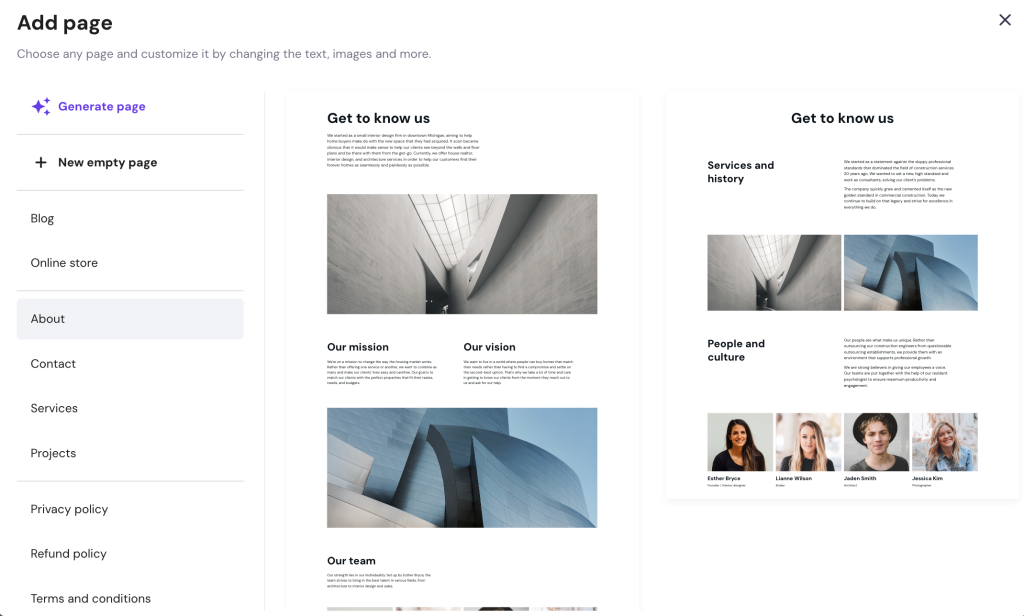
- You have various page options to add to the portfolio, from Blog to Terms and Conditions. If you need to make a page that’s not in the list, choose Generate page to build one with AI or New empty page to build from scratch.

Repeat this step when you want to add new projects or web pages in the future.
Incorporating CTAs on every portfolio page
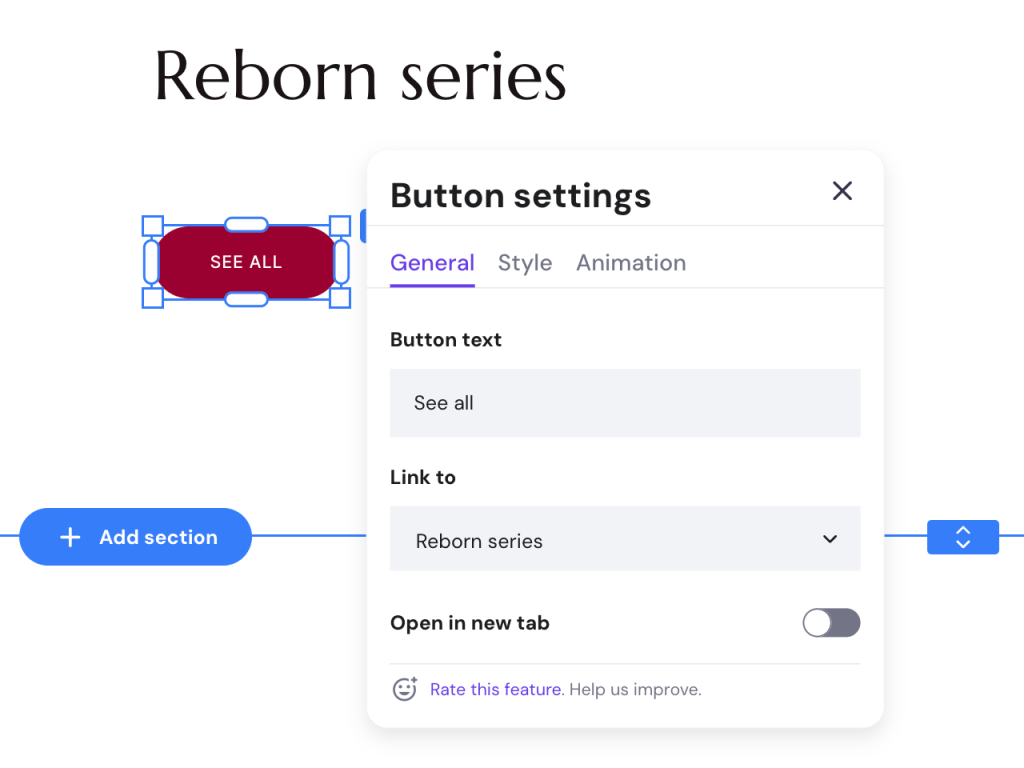
Make sure to include a clear call-to-action (CTA) on every page. It’s a phrase or button that prompts the viewer to take a specific action, such as Contact Me or Learn More.
The portfolio template you chose should already include CTA buttons. You can adjust their shape, size, font, and animation style.

Don’t overload your pages with too many CTAs. Strategically place them in key areas where viewers are most likely to take action, such as the homepage or the Contact page.
Updating your portfolio’s copy
When writing website copy, consider your target audience and the purpose of your portfolio. Each template includes a pre-written website copy, so feel free to edit it accordingly.
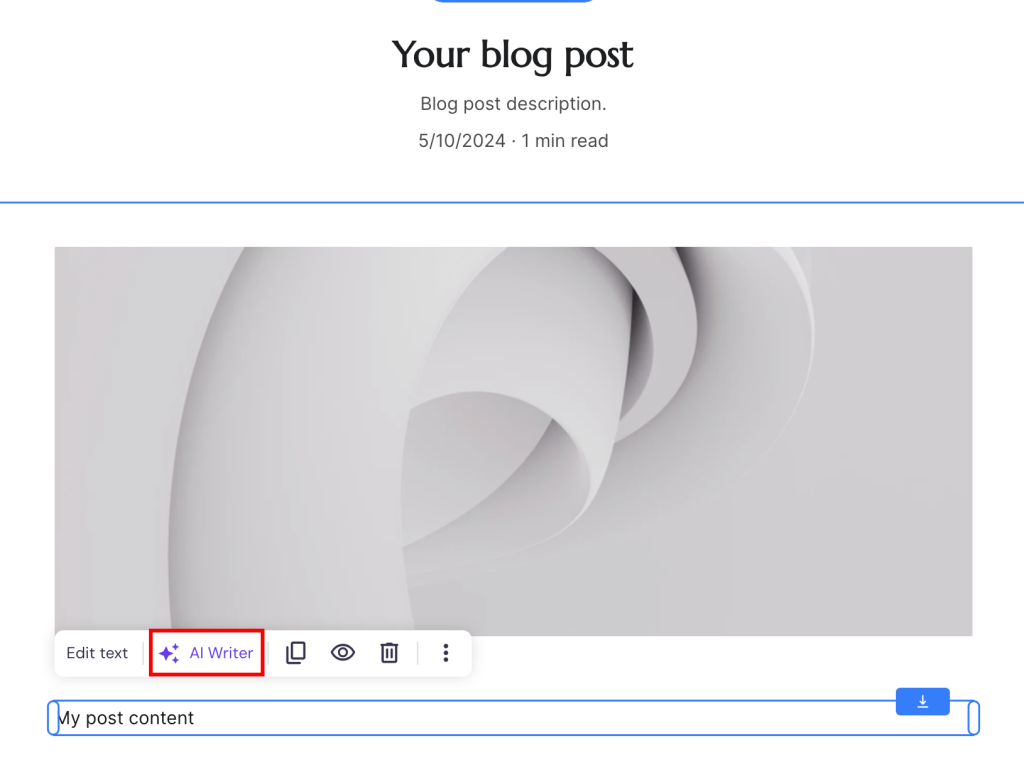
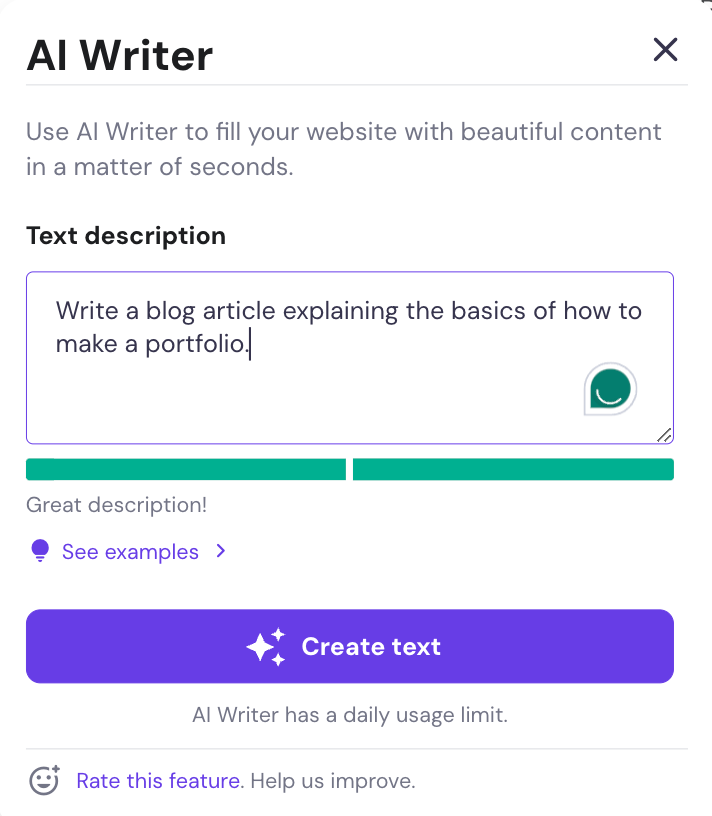
If you’ve added a Blog page, you can also use the AI Writer to help you write blog posts. To use the AI Writer tool, go to your preferred blog entry and click Edit post. Next, click the text block to open the tool.

Describe the text you want to generate in detail until the progress bar turns green.

Pro Tip
Feeling lost or stuck? Don’t worry! Our AI Writer feature also comes with an Ask AI option, located in the bottom right corner of the builder. It helps you write content and gives you tips on how to improve it.
5. Showcase Your Work
In addition to written content, remember to include visual elements. Images or videos can greatly enhance the look of your portfolio and provide more context for your projects.
To make the process simpler, divide your work into different categories, such as your latest or best projects. Alternatively, you can go by client or project names as the category. This will make it easier for visitors to find the specific type of work they are interested in.
Remember to use high-quality images. These will help showcase your work in the best possible way and make a lasting impression on potential clients.
To add images using Hostinger Website Builder, choose which page or section to add images to. After that, click the + symbol, which opens the Add elements menu. Here, you’ll be able to choose various sections to add. Choose the Image option to start adding images.

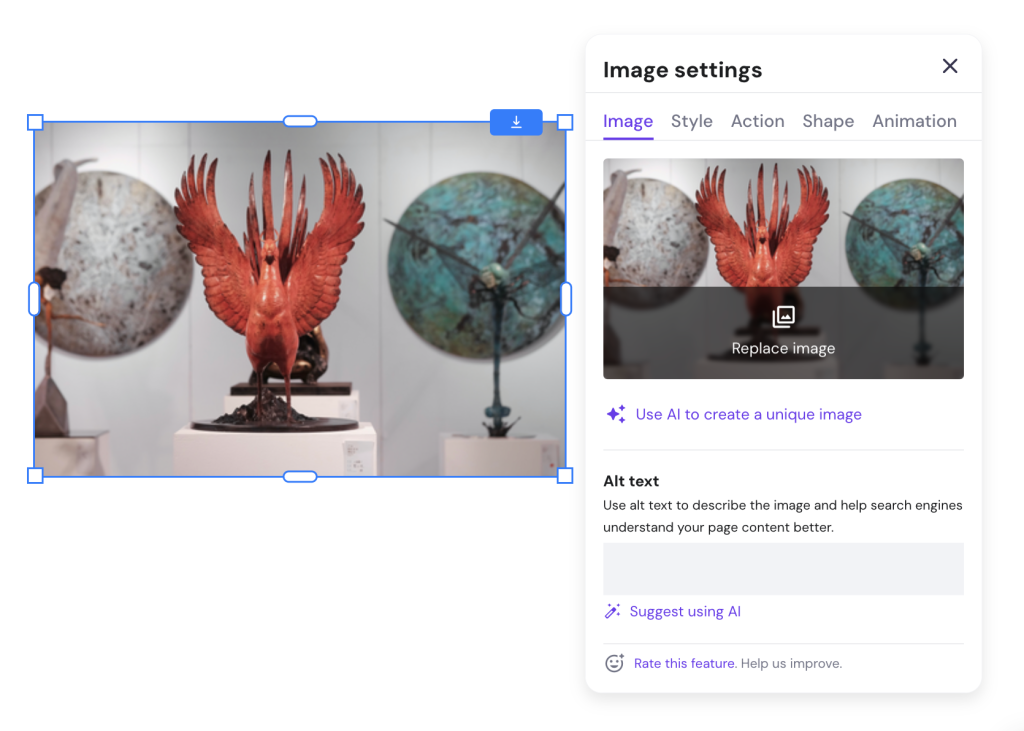
Clicking the Image option will provide you with an image placeholder, which you can start customizing. Start by replacing the image.

You can also upload images from your computer and create folders to organize them. This makes it easy to keep all of your files in one place and access them whenever you need.
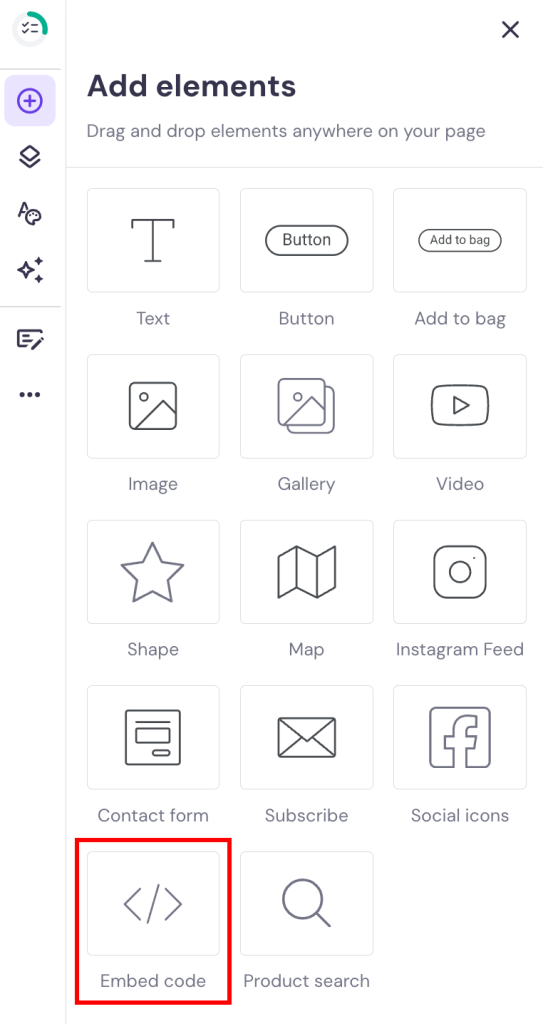
If you need more customization options, use the custom HTML function. To add a custom code, go to your preferred page, click Add elements, and select Embed code.

This enhances your portfolio’s functionality based on the custom code you’ve included. We suggest using third-party tools like Calendly, Jotform, and Lordicon.
6. Optimize Your Portfolio’s Performance
A slow or unresponsive website can deter potential clients or employers from viewing your work. It is crucial to ensure that your portfolio runs efficiently to enhance performance and search engine optimization.
Performance optimization
Hostinger Website Builder users can feel confident about website optimization, as it operates on a quick and secure hosting system, meeting the preferred criteria of search engines like Google.
Websites made with Hostinger Website Builder are also intuitive and mobile-friendly, which optimizes user experience and expands reach to wider audiences.
Search engine optimization
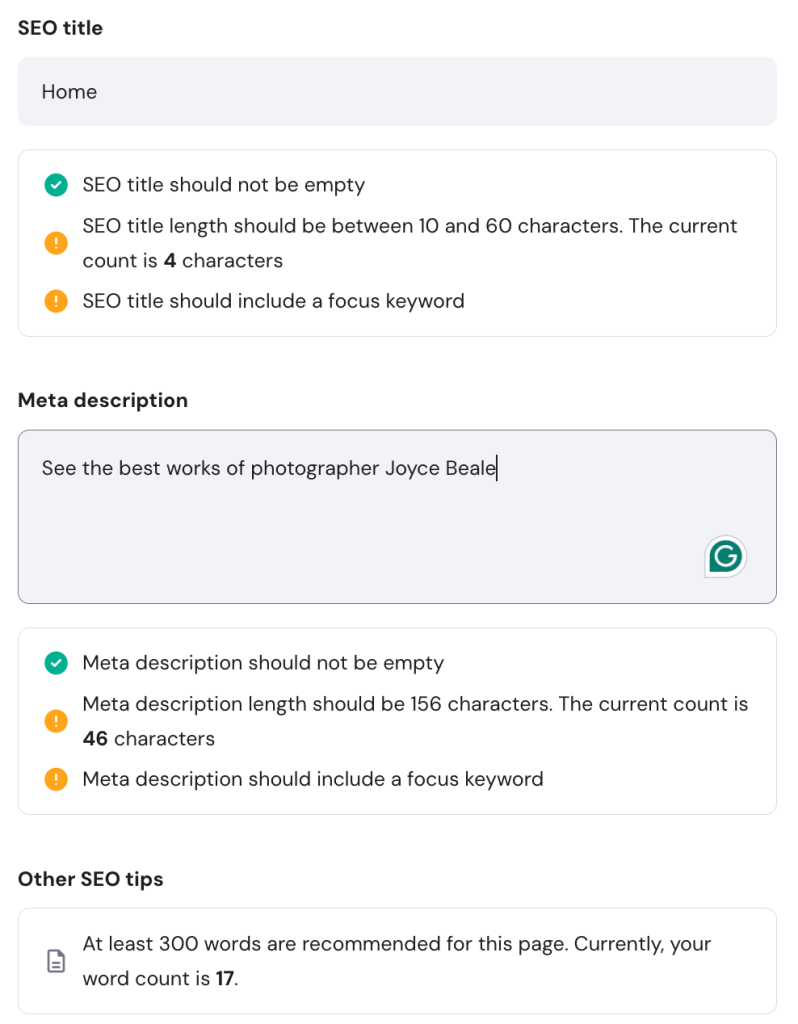
Hostinger Website Builder offers built-in SEO tools to help boost your website’s visibility on search engine results pages. These tools include customizable meta tags, alt text for images, and automatic sitemap generation.
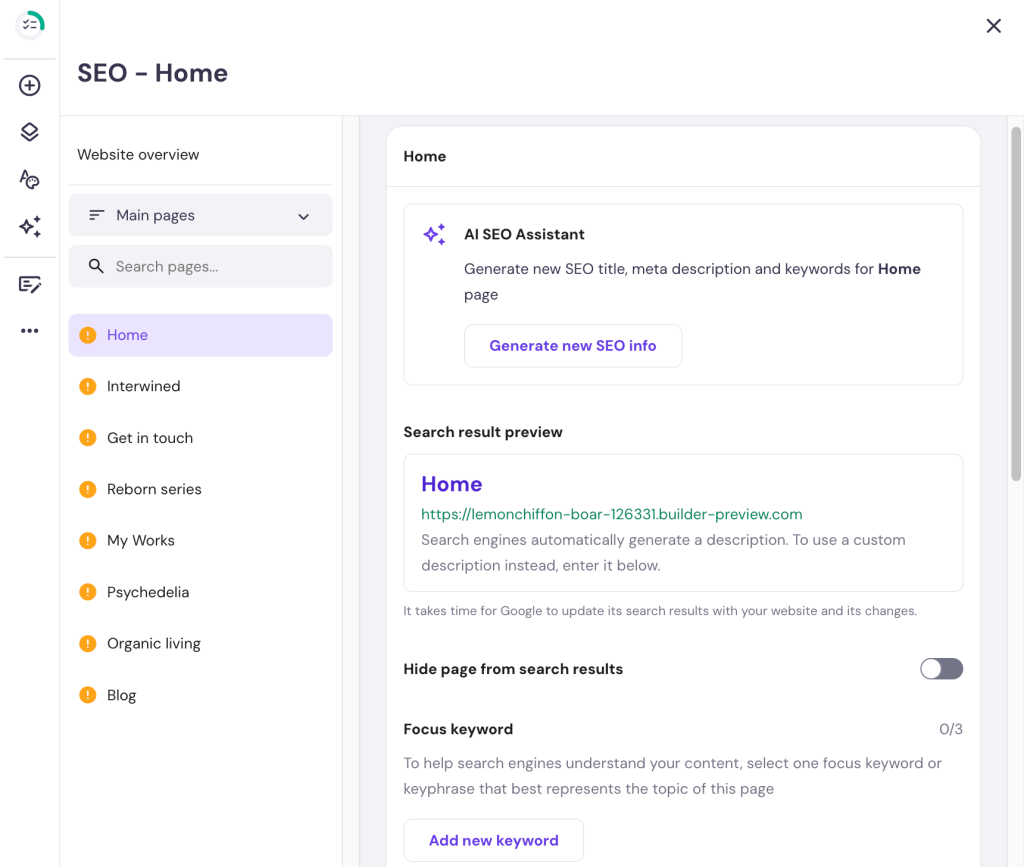
To access the SEO tools, go to the Website settings page and click on SEO settings. This will show the SEO indicator for your portfolio pages.

The tools work by analyzing your website and giving recommended actions that can help boost the portfolio’s rankings.

You can also integrate Google Analytics into your portfolio to monitor its traffic and performance, allowing you to make data-driven decisions to improve your SEO strategy.
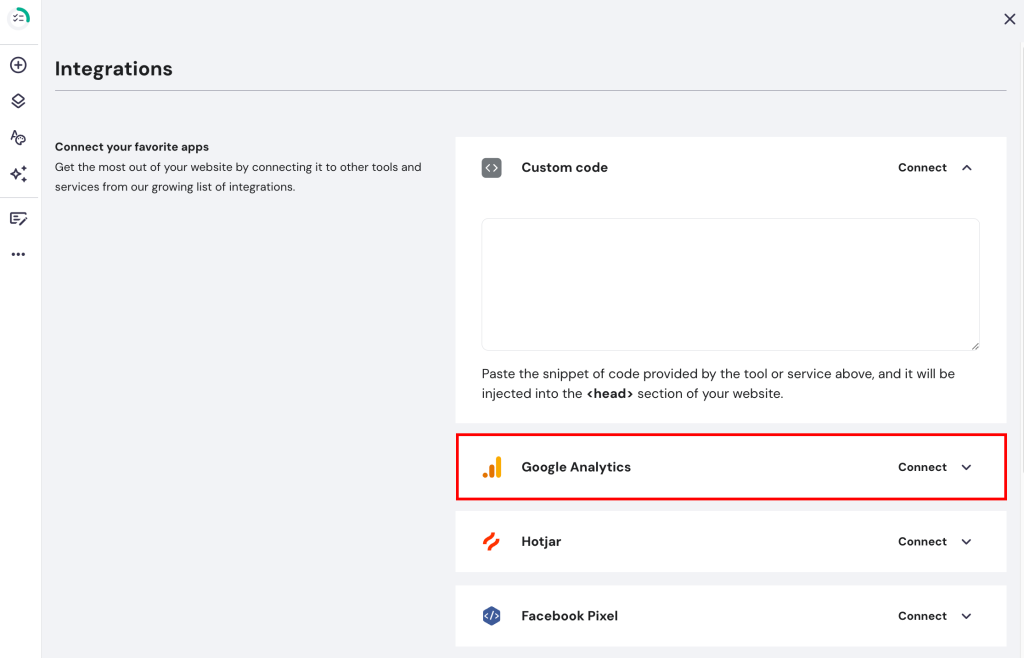
Go to the Integrations page and find Google Analytics.

Simply add your Google Analytics ID to connect and begin the integration process.
Pro Tip
Learn more about Google Analytics by checking out our webinar.
7. Publish Your Portfolio
Before you take the final step to publish your portfolio, ensure that everything is in perfect order.
Conduct thorough quality checks to confirm there are no errors, as these can impact user experience and negatively affect your SEO. Quality checks should cover several key areas:
- Content review. Go through all text for any spelling, grammar, or punctuation errors. Ensure that all content is accurate, well-written, and professionally presented.
- Link verification. Check all links to ensure they are functioning correctly and lead to the intended pages.
- Visual consistency. Review all images and other visual elements for quality and consistency. Ensure the images load correctly, align well, and are high resolution.
- Navigation and functionality. Test the navigation to ensure that all menus and buttons work smoothly and intuitively.
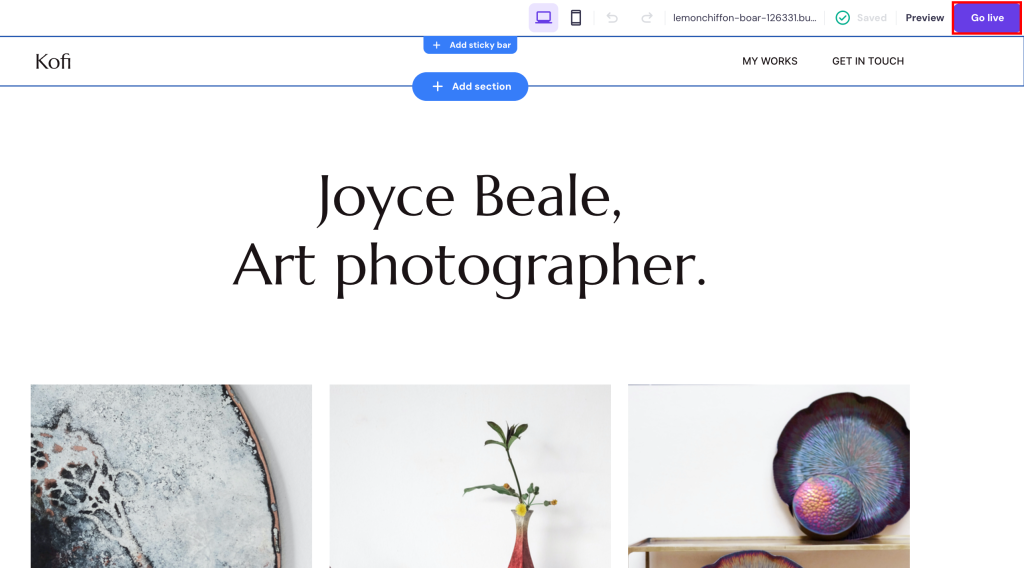
Once you are confident that everything is accurate and functioning smoothly, publish your portfolio by clicking the Go live button on the top right corner of the builder.

To keep your portfolio up to date, follow our post-publishing tips:
- Update the content on your portfolio regularly. Add new projects or work samples as they become available, remove outdated information, and reorganize the layout if necessary.
- Reevaluate your portfolio design from time to time. Design trends and tools are constantly evolving, so make sure your portfolio reflects current industry standards. For instance, update its visuals, fonts, color schemes, and overall aesthetics.
- Adapt to new digital tools that can enhance your portfolio. Consider using interactive elements such as animations or videos to bring your work samples to life.
Conclusion
Whether you’re an artist, a designer, or someone looking to display their creative work online, creating a professional portfolio is easier than ever with Hostinger Website Builder.
Hostinger Website Builder offers a variety of customizable templates, drag-and-drop design options, and AI tools to help you create a visually appealing and functional portfolio in no time.
To recap, here are the steps for building an effective portfolio with Hostinger Website Builder:
- Get a portfolio builder.
- Select a template for your portfolio.
- Decide on the structure of your portfolio.
- Customize your portfolio.
- Showcase your work.
- Optimize your portfolio’s performance.
- Publish your portfolio.
Ready to share your online portfolio with the world?
How to Make a Portfolio FAQ
Discover answers to the most commonly asked questions on how to create a portfolio.
How Much Does It Cost to Build a Portfolio?
The cost of building a portfolio varies depending on your chosen platform and needs. With Hostinger Website Builder, making a portfolio site costs ₹149.00/month.
How Long Does It Take to Build a Portfolio Website?
It depends on the size and complexity of the website. Fortunately, website builders like Hostinger Website Builder can significantly speed up the process. Whether using an existing template or the AI builder, you can set up your portfolio in just a few minutes.
What Should I Include in My Portfolio?
Include essential portfolio pages such as a homepage, Gallery or Projects page, About page, Contact page, and Testimonials or Reviews page. You can also include a Blog or a News page, as well as links to your social media profiles.


