Top 10 WordPress Slider Plugins and How to Pick the Best One for You

WordPress slider plugins are valuable tools for creating visually appealing slideshows and showcasing images, videos, and other content interactively.
Choosing the right WordPress slider plugin requires weighing factors like user-friendliness, customization, performance, and compatibility with your WordPress setup.
Ideally, you should select a plugin that aligns with your specific content needs, maintains site speed, and offers responsive design for optimal viewing on all devices.
In this article, we delve into the top 10 WordPress slider plugins to help you make an informed decision.

10 Best WordPress Slider Plugins
The following WordPress slider plugins are listed in no particular order. Our criteria include functionality, ease of use, speed, and pricing to make sure there’s an option for every budget and skill level.
As speed is one of the most important factors, we ran Pingdom speed tests on a new WordPress site with the default Twenty Twenty-Four theme. Check out this performance comparison of the ten best WordPress slider plugins.
| Page Size | Load Time | |
| Smart Slider 3 | 986.4KB | 586 ms |
| MetaSlider | 692.9KB | 456 ms |
| Envira Gallery | 869.8KB | 445 ms |
| Soliloquy | 918.0KB | 547 ms |
| Slider Revolution | 1.8-2.3MB | 2.00-2.41 s |
| LayerSlider | 3.8-5.3MB | 390-406 ms |
| Depicter Slider | 1.8MB | 2.73 s |
| Ultimate Responsive Image Slider | 1.4MB | 447 ms |
| WP Carousel | 811.7KB | 521 ms |
| RoyalSlider | 438.9-937.1KB | 1.17-2.51 s |
To improve your website speed further, opt for reliable WordPress hosting. Starting at ₹229.00/month, our Business plan offers a built-in CDN and object cache for faster loading time.

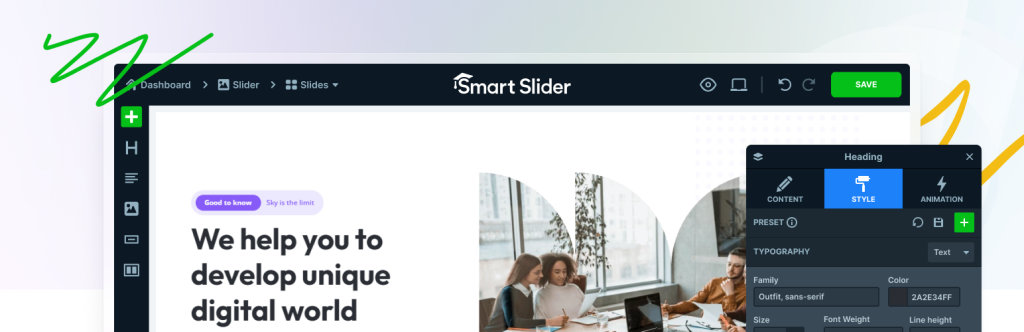
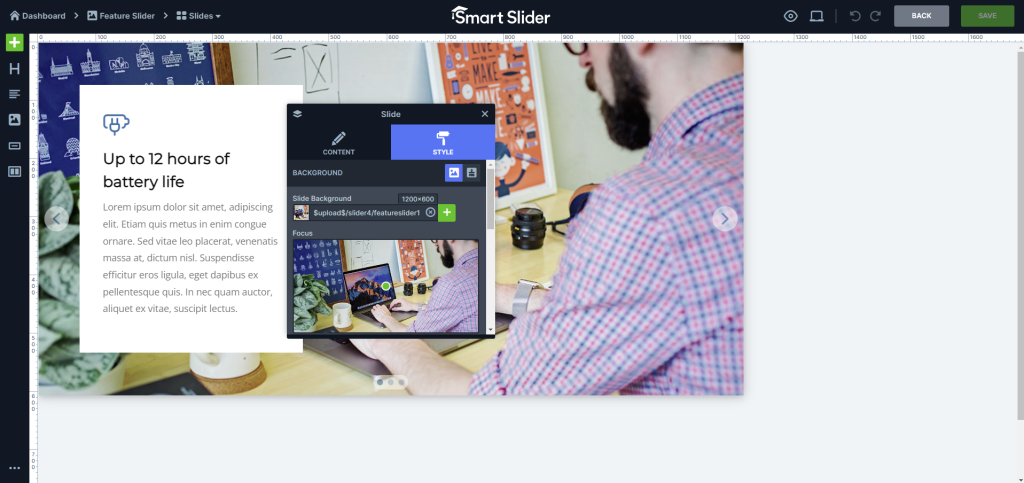
1. Smart Slider 3

Smart Slider 3 Stats
- Rating: 4.9/5 on WordPress.org
- Best for: designing unique sliders for personal and business purposes
- Price: freemium (premium version starts at $49/license)
Smart Slider 3 is one of the most popular WordPress slider plugins due to its ease of use and robust customization features. The free version includes templates ready to import anytime, from simple image sliders to niche-specific and video sliders.
The editor has drag-and-drop functionality, enabling you to reorganize layers and elements code-free. Its customization options, from size and animations to controls and breakpoints, make creating unique sliders simple.

You can also integrate custom CSS classes for advanced design changes.
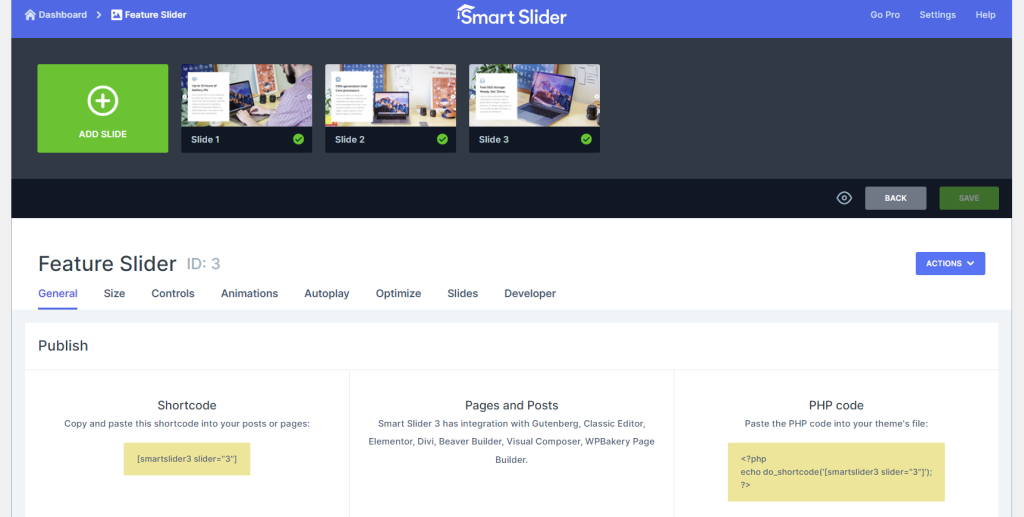
Embedding sliders is straightforward with shortcodes and PHP code. The plugin is also compatible with the WordPress block editor and popular page builder plugins like WPBakery and Visual Composer.

Its built-in optimization features are particularly valuable, allowing you to adjust the sliders’ loading types and animation autoplay for speed optimization. With a page size of 986.4KB, it loaded in 586 ms.
That said, the free version works best for creating basic sliders. Consider upgrading to the Pro plan if you want to build dynamic sliders with layers, animations, and effects. It’s a one-time purchase with a 14-day money-back guarantee, letting you test the plugin risk-free.
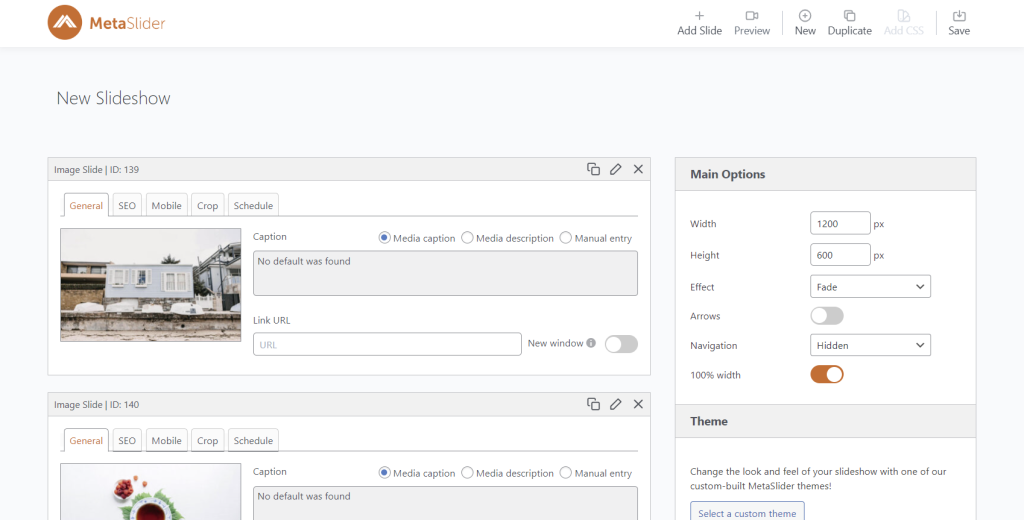
2. MetaSlider

MetaSlider Stats
- Rating: 4.6/5 on WordPress.org
- Best for: creating lightweight, interactive sliders for all screen sizes
- Price: freemium (Pro plans start at $39.50/year)
MetaSlider is one of the free WordPress slider plugins with a drag-and-drop slide reordering feature for easy customization. With over 600,000 active installations, it comes with responsive sliders that will adjust to all screen sizes, including mobile and tablet.
The plugin supports custom Javascript and CSS classes. This allows you to add additional features and effects to your sliders, such as parallax scrolling or hover animations. You can also choose from a variety of transition effects for each slide.
One of the key features of MetaSlider is its lightweight design. With a 692.9KB page size, the plugin loaded in 456 ms. This means that even with multiple slides and animations, your website’s loading time won’t be affected.

In addition, MetaSlider offers various slide transition options such as fade, slide, or carousel effects. Users can also add text overlays and links to each slide for more interactive content.
For a personalized user experience, MetaSlider provides a feature to hide slides and captions on certain screen sizes. It also comes with Unsplash integration, giving you access to free stock images for their slider content.
Additionally, it supports custom Javascript and CSS classes, allowing for even more customization options.
Note that the Pro plan comes with more features, such as modifying the slider’s style using MetaSlider’s theme editor and scheduling slides on a specific date or time.
3. Envira Gallery

Envira Gallery Stats
- Rating: 4.7/5 on WordPress.org
- Best for: building different types of galleries for personal and business purposes
- Price: freemium (Pro plans start at $39.50/year)
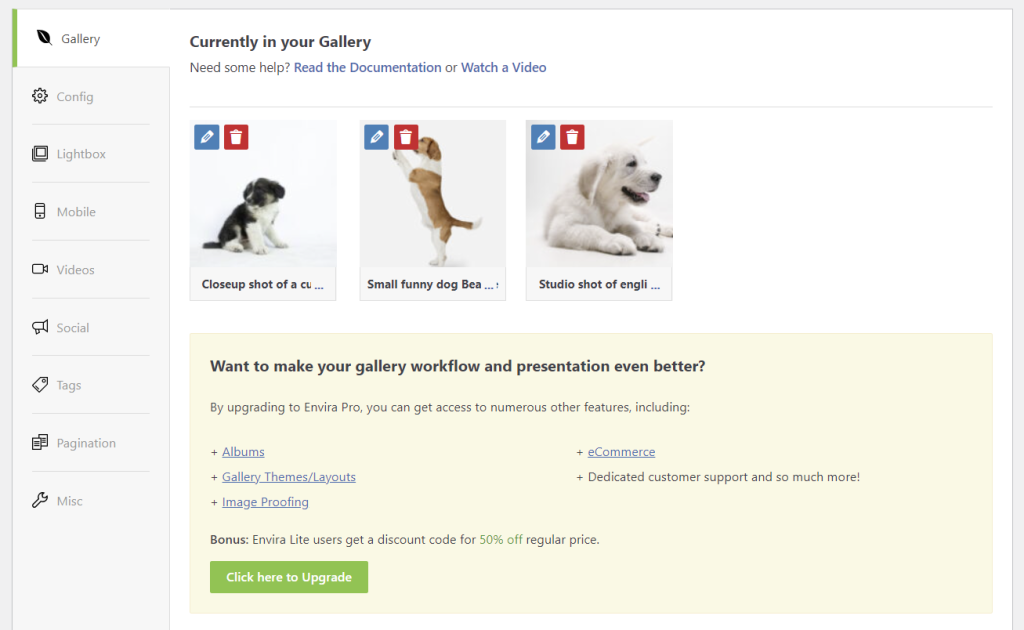
Envira Gallery is a freemium WordPress slide plugin with tools for professionally showcasing images and videos. The tools include lightbox, image proofing, watermarking, and right-click protection. This makes Envira Gallery suitable for personal and business use.

The plugin supports WooCommerce integration to facilitate online transactions. This is an excellent feature for businesses looking to sell their images or videos directly from the gallery.
In addition, you can import images from Instagram and Adobe Lightroom, making it easier to showcase your work across various platforms. With the Slideshows add-on, you can also turn galleries into autoplay slidehows.
The customizable lazy loading and auto image compression features further help you optimize the performance of your website, ensuring that your galleries load quickly and efficiently.
One of the standout features of Envira Gallery is its social sharing capabilities. With just a click, users can share your galleries on popular social platforms like Facebook, X (Twitter), Pinterest, and more.
Envira Gallery comes with right-to-left (RTL) support. This means you can display your galleries in languages that are written from right to left, such as Arabic and Hebrew.
One downside of Envira Gallery is the limited features of the free plan. Users need to purchase the Pro plan, which costs $39.50/year, to enjoy slideshow add-ons.
However, Envira Gallery makes a great contender among competitors with its loading time. With a page size of 869.8KB, the load time was 445 ms.
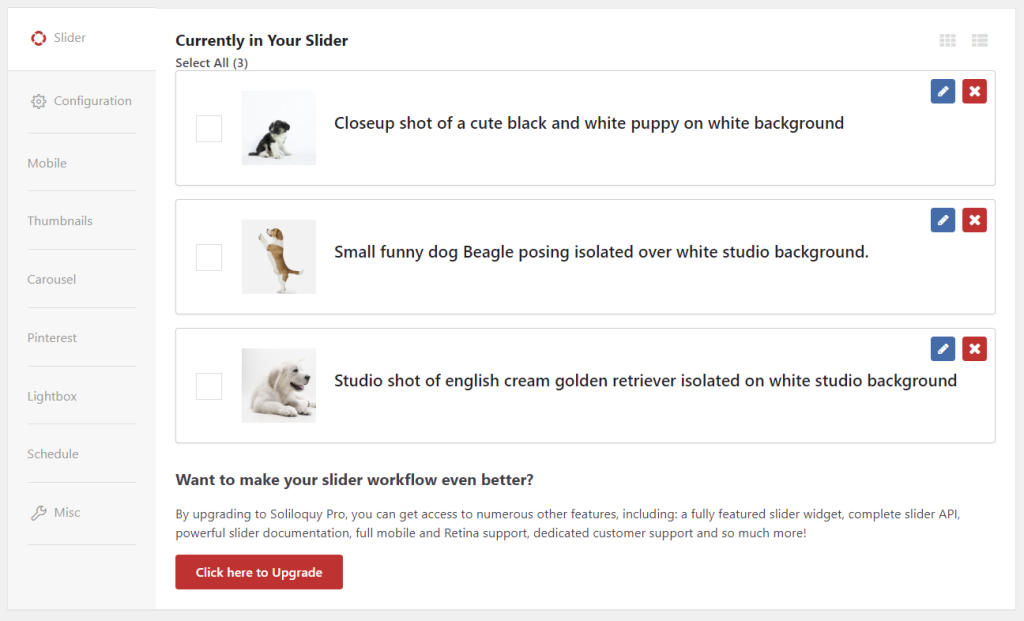
4. Soliloquy

Soliloquy Stats
- Rating: 4.7/5 on WordPress.org
- Best for: creating academic slides and featured content on educational websites
- Price: freemium (Pro plans start at $19.50/year)
Soliloquy is a WordPress slider plugin with a point-and-click interface and drag-and-drop functionality to reorder slides. It is highly customizable with ARIA Live Value, which enhances web accessibility by announcing updates as they happen.

Created by Envira Gallery developers, Soliloquy is also Gutenberg-compatible. This feature enables users to insert sliders as blocks easily, streamlining the slider creation process. Users can also create sliders from PDF files by using its PDF Slider add-on.
Both the ARIA feature and PDF compatibility make this plugin ideal for creating educational slides. The plugin also supports WooCommerce integration and offers image protection to accommodate eCommerce needs.
Soliloquy is a freemium plugin. While users can create responsive sliders with the free version, mobile-specific settings are restricted to the Pro features.
Additionally, users need to buy the Multi plan at $49.50/year to access features like scheduling, pre-built themes, and importing from Instagram and Pinterest.
As for testing, Soliloquy’s loading time is 547 ms with 918.0KB page size. If you want faster loading times, you can use its lazy loading feature or the popular Lazy Load plugin.
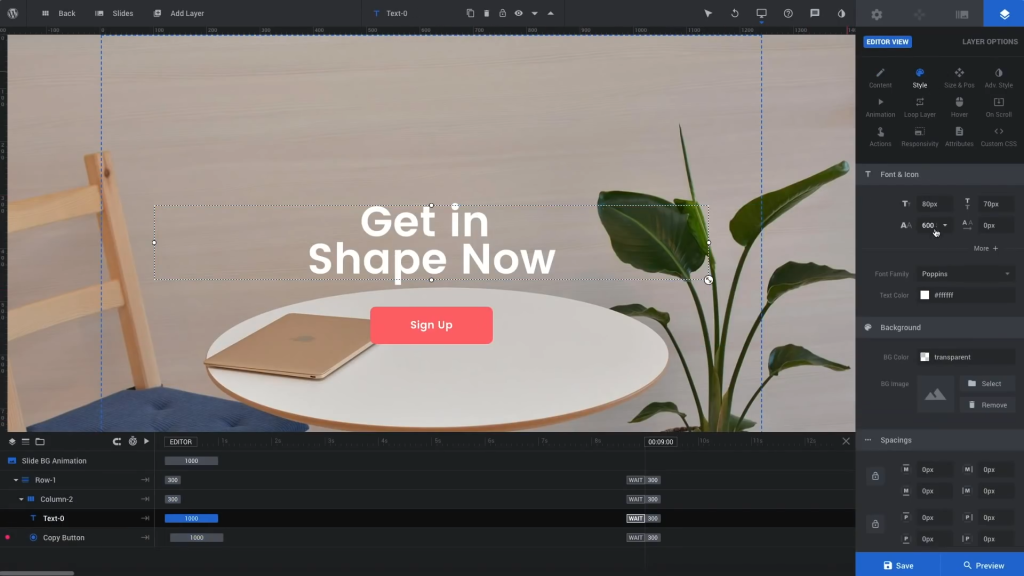
5. Slider Revolution

Slider Revolution Stats
- Rating: 4.7/5 on CodeCanyon
- Best for: creating designer-level sliders for business or professional purposes
- Price: $109/license
Slider Revolution is a plugin with over 200 designer-made templates. Along with a wide range of special effects and animation presets, the plugin offers vast customization options. This allows users to personalize every aspect of the slider.

The slider plugin is compatible with popular WordPress plugins like WooCommerce. This allows you to create and customize product sliders for your eCommerce store.
However, the visual editor’s interface is similar to Adobe Photoshop – which may not be ideal for beginners. Additionally, Slider Revolution is not the lightest plugin due to the number of special effects and animation presets available.
When testing the plugin, we experimented with various page sizes: 1.8 MB, 2.1 MB, and 2.3 MB. The loading times were 2.00 s, 2.41 s, and 2.10 s, respectively. For that reason, the plugin loading time may impact site performance.
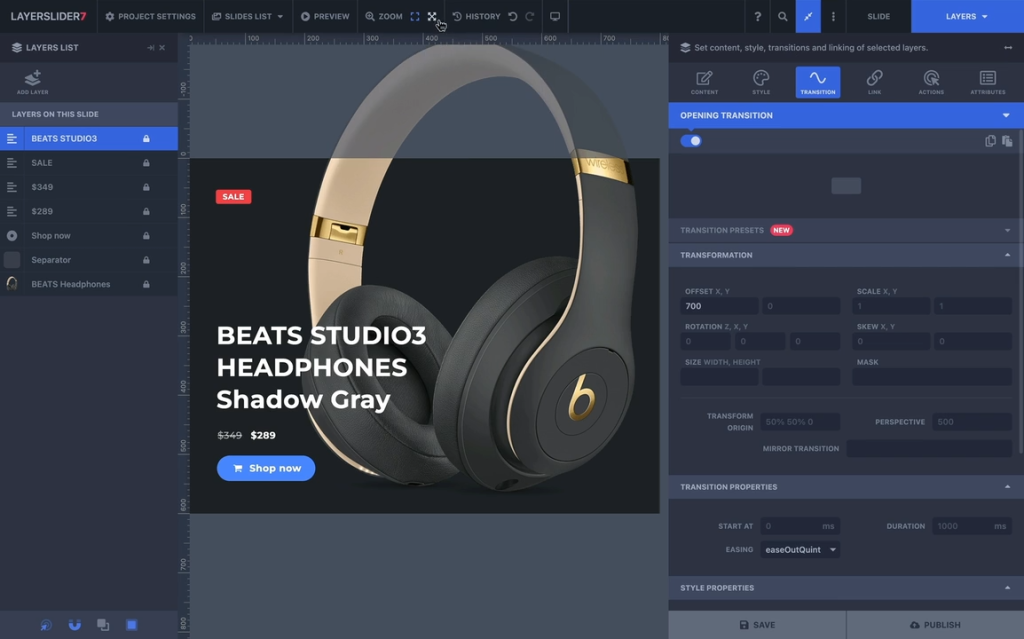
6. LayerSlider

LayerSlider Stats
- Rating: 4.7/5 on CodeCanyon
- Best for: helping beginners design professional-level sliders
- Price: $26/year
LayerSlider is a WordPress slider plugin perfect for beginners due to its pre-built slider templates that cater to various niches. Users can pick a template that fits their websites and choose royalty-free stock images from LayerSlider’s Assets Library.

LayerSlider ranks as one of the fastest plugins in this list, with a loading time of 406 ms for a 5.3MB page size and 390 ms for a 3.8MB size.
It also has a popup feature to help boost conversions. With it, you can easily create popups that can be triggered by different actions such as scroll, exit intent, or click.
LayerSlider also offers a revisions feature, which keeps snapshots of your work for easier tracking and rollover if needed. This is especially useful when working on complex projects or collaborating with others.
Like Slider Revolution, the plugin’s editor also has a Photoshop-like interface. Users not familiar with it may take longer to figure out how to use the tools. However, the plugin offers a guided product tour to help you get familiar with the editor.
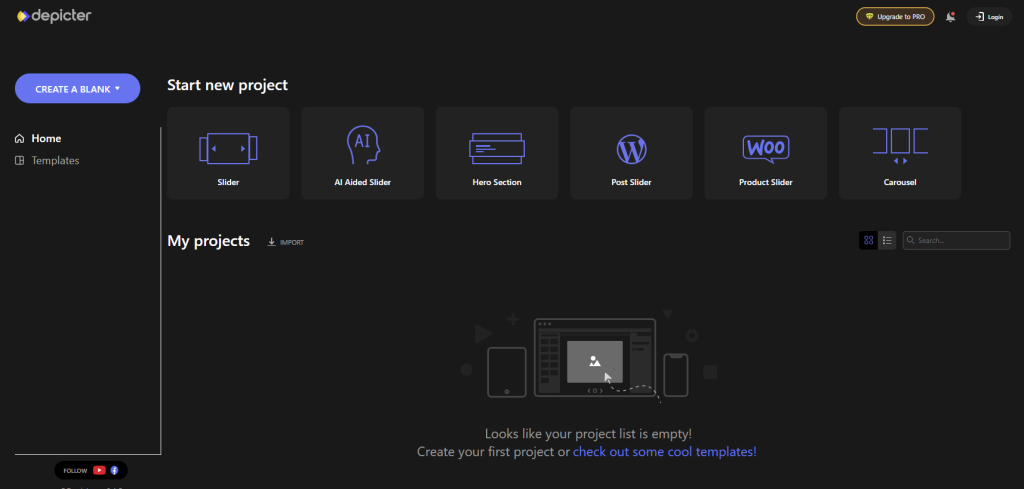
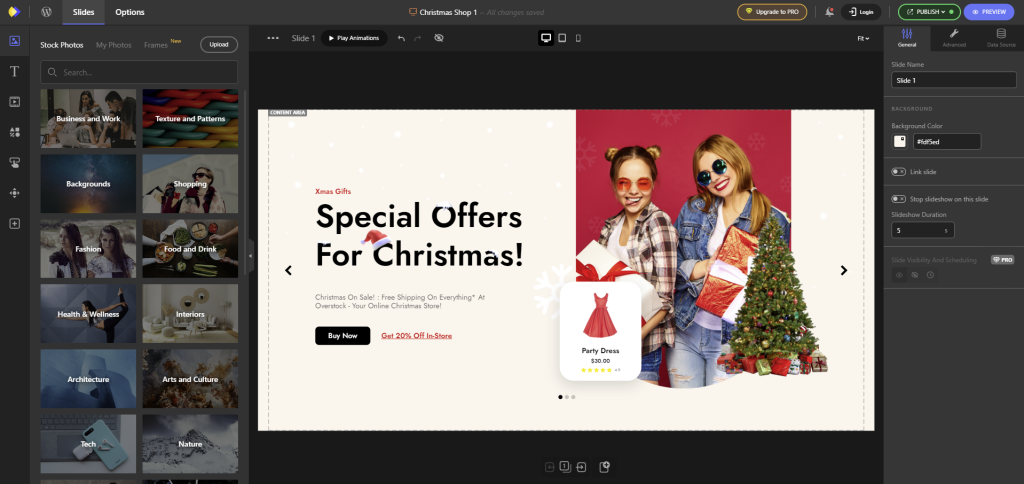
7. Depicter Slider

Depicter Slider Stats
- Rating: 4.8/5 on WordPress.org
- Best for: creating stunning slides quickly and cost-effectively
- Price: freemium (Pro plans start at $29/year)
Depicter Slider is a freemium plugin for creating slides effectively. Its drag-and-drop interface allows for easy placement and arrangement of images, text, and other elements.

The plugin stands out with its AI Wizard, ideal for populating a new website with sliders. It works by asking users for the website’s niche, description, and preferred number of slides. This helps narrow down the choices of images, layouts, and color palettes.
Users have more customization options with the plugin’s Assets Library. It offers a wide range of stock images, videos, and other side elements. Additionally, it has built-in image editing tools to save time.

As for user experience, Depicter Slider has a touch and mouse slide navigation for consistency across all devices. It also has a preview feature to view changes before publishing.
The free plan gives you a limited number of free WooCommerce, post, and pop-up slider templates to help you get started.
However, one downside of Depicter Slider is its loading time. It’s one of the slowest plugins on the list, with a load time of 2.73 s for a 1.8MB page size.
8. Ultimate Responsive Image Slider

Ultimate Responsive Image Slider Stats
- Rating: 4.5/5 on WordPress.org
- Best for: creating sliders with a large batch of images
- Price: freemium (premium version starts at $35/license)
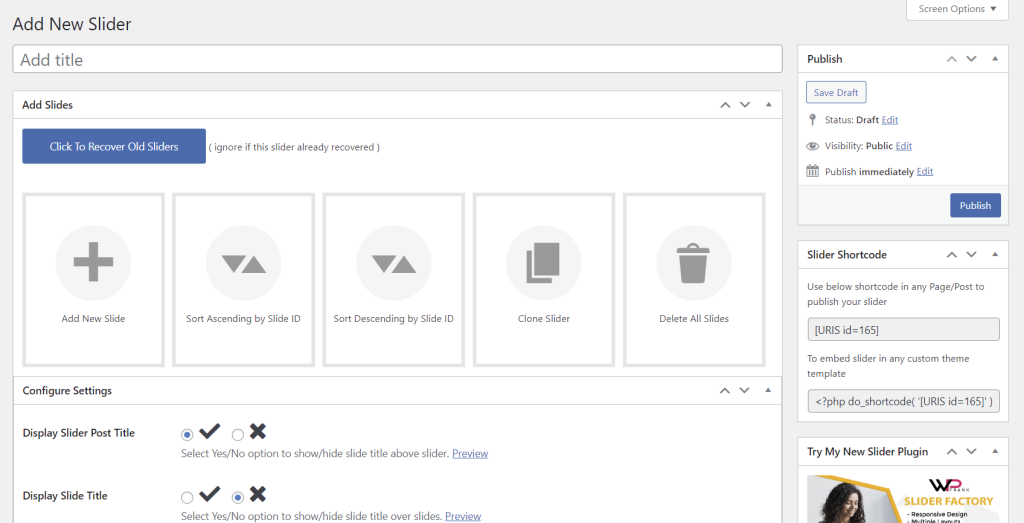
Ultimate Responsive Image Slider is a plugin that offers versatile slider design capabilities. It allows for an unlimited number of images in a single slider and comes with an auto height feature, allowing the slider to adapt to the image’s size.

You can enhance user navigation by using the plugin’s slide thumbnails feature. Customize the slider size and position according to your preferences. Combine that with the clone slider feature to make multiple copies of previously created sliders in one click.
Additionally, this plugin supports custom CSS. This feature comes with complete control over the appearance of your slider, giving you endless design possibilities.
Compared to other plugins on the list, the effects and animation presents aren’t as diverse. While this could work for a simple website, this may be limiting some users looking for more creative options.
However, the plugin scores a relatively high Pingdom test result of 86 B. The loading time for a 1.4MB page size was 447 ms.
9. WP Carousel

WP Carousel Stats
- Rating: 4.7/5 on WordPress.org
- Best for: creating mixed-content sliders
- Price: freemium (Pro plans start at $39/year)
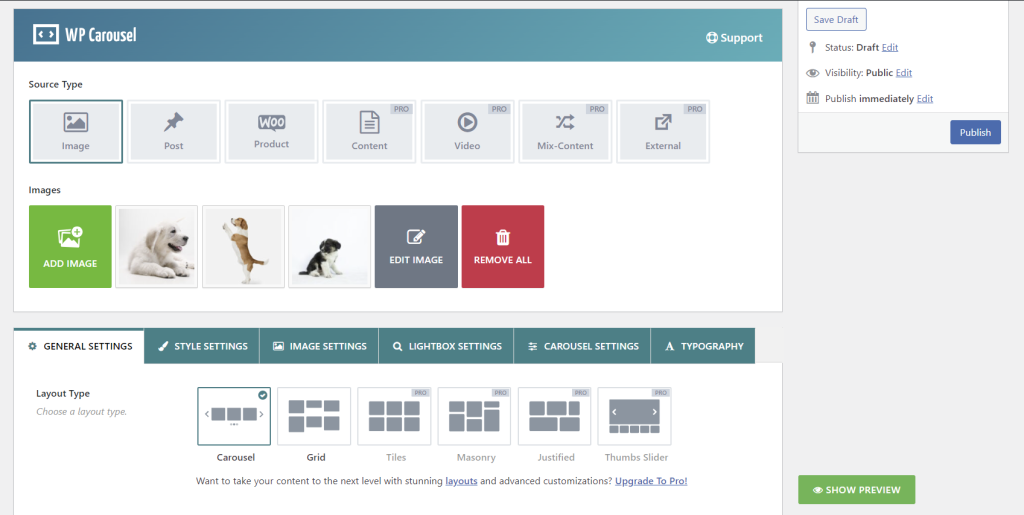
WP Carousel is one of the best WordPress slider plugins capable of creating mix-content sliders with images, posts, WooCommerce products, custom post types, videos, and more. It supports TL and translation plugins like WPML and Polylang.

With over 800 Google Fonts and various customization options, you can personalize each text-based element in your carousel slider. The plugin also has multisite support and lets you create multiple carousels on the same page.
Additionally, WP Carousel has a responsive design and touch-swipe support for mobile devices. It also offers lazy loading to improve page loading times and includes keyboard navigation for easier user interaction.
One downside of WP Carousel is its accessibility settings are for Pro features only. This means some users with the free version may have limited control over how their carousel is accessed by assistive technology and individuals with disabilities.
Testing data from Pingdom indicates that the page size is 811.7KB, with a load time of 521 ms and a performance grade of 83 B.
10. RoyalSlider

RoyalSlider Stats
- Rating: 4.6/5
- Best for: creating sliders with touch swipe navigation
- Price: $24/license
RoyalSlider is packed with features that make it easy and practical to use. Its touch-swipe navigation works well on smartphones and tablets, making sure you can smoothly flip through slides.
Users can link any slide to a specific URL with its deeplinking feature, which is great for guiding visitors and helping with search rankings. The plugin also lets you play YouTube and Vimeo videos right in your slides.
RoyalSlider’s full-screen mode is perfect for showing off big, beautiful images. If you like tweaking things to look just right, you’ll appreciate that you can use your own CSS code. Plus, you can use RoyalSlider’s Photoshop files to design your slides.
The only downside is that it only offers a few different styles for how slides change from one to the next. However, despite the limited selection of transition effects, RoyalSlider’s strong focus on performance and customization ensures a smooth and tailored user experience.
When testing data with three templates as per Pingdom, the results are as follows: the page sizes range from 438.9KB to 937.1KB, load times vary between 1.17 seconds and 2.51 seconds, and performance grades range from 92 A to 82 B.
How to Pick the Best Slider Plugin for Your WordPress Site
As websites have different needs, naming the best plugin can be challenging. However, some factors set the best plugins apart from the others.
Based on our experience testing various WordPress image sliders, we’ve curated a checklist to find the best one for your WordPress website.
Consider the Content You Want to Add
As there are different types of sliders, pick a WordPress slider plugin that fits your content best. For example, Envira Gallery and Ultimate Responsive Image Slider excel at showcasing images, while WP Carousel and Soliloquy are ideal for displaying WooCommerce products.
Research the content types supported by the slider plugin to ensure compatibility with your website’s needs. Some popular content formats include images, videos, and WordPress posts.
Prioritize Optimal Performance
Choosing a WordPress slider plugin with various templates and features might be tempting, but prioritizing performance is key to avoid slow website loading. Even if a plugin claims to be speed-optimized, it’s a good practice to test it before installation.
Use speed testing tools like Pingdom and GTmetrix to evaluate how a slider plugin affects your website’s loading time. Additionally, look for plugins that include lazy loading features to enhance your site’s performance.
Check Its Compatibility With Your Site
Not all slider plugins play nicely with every WordPress plugin or theme. To avoid potential conflicts, verify the compatibility of the slider plugin with your current setup.
Alternatively, you can choose and sort plugins with free trials or a money-back guarantee. This helps you test the compatibility without making the financial commitment.
Additionally, utilize a staging environment to conduct compatibility testing, ensuring your live site remains unaffected by any potential issues.
Look for a Responsive Plugin
With over half of the global website traffic coming from mobile devices, having a mobile-friendly website is crucial. The same applies to WordPress carousel plugins, as they need to adapt to various screen sizes and devices.
A responsive slider plugin ensures your content sliders work optimally on all screen sizes, maintaining a consistent user experience. When testing a plugin, resize your browser window or switch devices to check if the slider adjusts appropriately.
Conclusion
In the world of WordPress and its various plugins, slider plugins help enhance the visual appeal and functionality of your website. Based on our list, here are our top picks for the best WordPress slider plugins:
- Soliloquy ‒ best image slider for creating academic slides and featured content on educational websites.
- Depicter Slider ‒ best WordPress slider for creating stunning slides quickly and cost-effectively.
- MetaSlider ‒ best slider plugin for WordPress to create lightweight, interactive sliders for all screen sizes.
- LayerSlider ‒ one of the best WordPress slider plugins for helping beginners design professional-level sliders.
Whichever WordPress slider plugin you choose, pay attention to the essential factors such as performance, compatibility, and responsiveness.
WordPress Slider FAQ
This section covers some of the most common questions about WordPress slider plugins.
What Is a WordPress Slider?
A WordPress slider displays multiple images, videos, or other content in a rotating carousel on your website. Many website owners use this element to showcase featured content, specials, and portfolios.
What Is the Purpose of a Slider in WordPress?
A slider enhances website aesthetics and usability by dynamically showcasing various content types, such as galleries, blog posts, and products. It helps engage visitors, highlight key information, and optimize space for improved user experience and navigation.
How Do I Enable Sliders in WordPress?
The easiest way to add slider functionality in WordPress is to install a slider plugin. Most WordPress slider plugins come with pre-built templates, a no-code editor, and features to help you personalize sliders based on your needs.
Can I Use Multiple Sliders on a WordPress Page?
Yes, you can use multiple sliders on a WordPress page. Most slider plugins ease the embedding process using a shortcode or a widget.


