Minify CSS, HTML, and JavaScript in WordPress: A Comprehensive Guide
Wouldn’t it be great if your site could perform better, even if it’s just a little bit faster? To make such a difference, you should learn about WordPress minify.
In this article, we will explain how to minify CSS, HTML, and JavaScript files in WordPress to ensure the absolute best performance!

Why Is It Important to Minify Your Files
If you’ve ever seen an HTML, CSS, or JavaScript file, chances are you’ve noticed that there is a lot of whitespace or line breaks. These characters make the code easier to read, but the files containing them will be bigger and slower to load.
That’s why WordPress minify is crucial for site owners. The process removes unnecessary whitespace, characters, and lines from the code and produces more compact data.
Although many experts argue that minification makes little difference, we still highly recommend it. You need to squeeze out every bit of optimization that you can get to improve user experience and website speed. After all, even a split second matters.
Pro Tip
If you host WordPress sites at Hostinger, analyze your website directly through hPanel by using the Page Speed feature. It will also provide you with suggestions on how you can improve your website’s performance.
Two Simple Ways to Minify the Files
You can minify your WordPress resources manually or use a WordPress minify plugin. Read on to find out which one suits you best.
Minify the Files Manually
When we say “manually”, it doesn’t mean that you need to delete the unnecessary characters all by yourself. There are lots of helpful tools that can speed up the process. However, you do need to upload the minified files to your site later, so be mindful when following this guide.
- Locate the files you want to minify by using GTMetrix. Enter your website’s URL, and the tool will show the files that you can optimize. If you want to learn more, check out our article about GTMetrix page speed!

- Click See Optimized Version to download the minified versions.
- Use an FTP client to overwrite the original files in your site’s directory with the minified versions. Alternatively, you can use hPanel’s file manager.
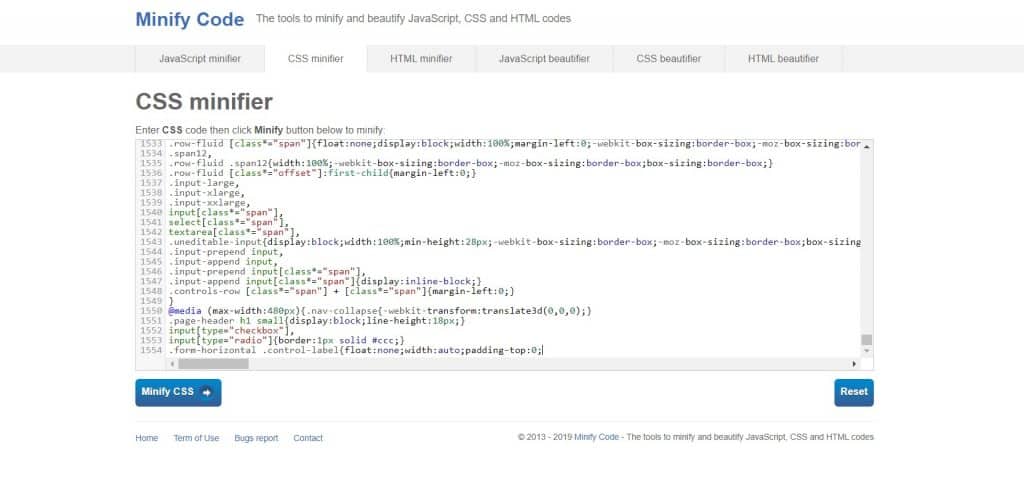
Alternatively, you can also use Minify Code — a WordPress minify tool that offers separate CSS, HTML, and JavaScript minifiers:
- Download the files that you want to minify from your website. Save a copy as a backup.
- Copy the content of the file and paste it to the appropriate minifier tool.

- Once it’s done, paste the code back into the downloaded file and upload it to your website directory.
If you want to avoid dealing with code, check the second method below.
Use a WordPress Minify Plugin
Using a WordPress minify plugin is way easier since the tool will minify your files automatically. Here are our best choices to do the job, selected based on their features and ease of use:
- Fast Velocity Minify minifies your JavaScript and CSS files by using PHP Minify. What’s more, you can even ask the developer to make custom optimization options for the plugin.

- Better WordPress Minify makes sure that minifications will not break your theme and other plugins. Furthermore, the plugin also provides many convenient features such as CDN integration and multisite compatibility.

- WordPress Super Minify is a WordPress minify plugin that can minify, combine, and leverage browser’s cache of your site files. In addition, it is one of the most straightforward and lightweight tools available for this purpose.
Whichever plugin you choose, all you need to do is pick the files you want to minify and the tool will work in the background.
However, since those WordPress minify plugins offer other different features, it would be great if you try them all to see which one gives you the most value.
Testing the Changes After Minification
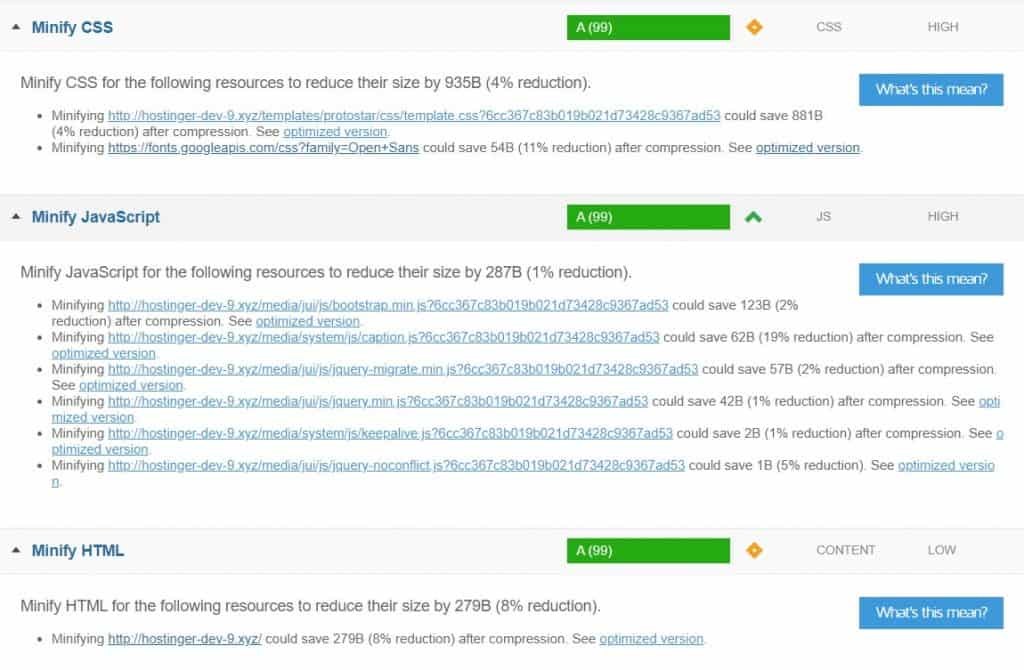
Make sure to check that you’ve optimized your site to the fullest by using GTMetrix. The tool will score the size of your files and show the unresolved issues.
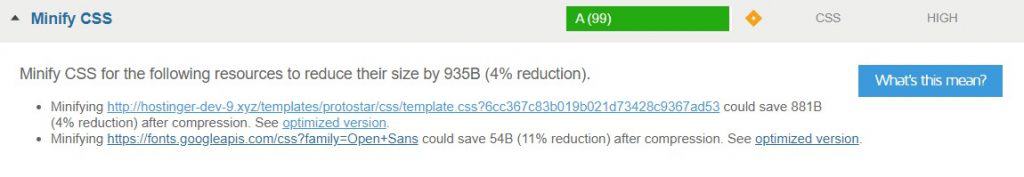
For instance, our test shows that we got a score of 99 for CSS, with two files that could be furhter improved:

Once we fixed those problems, we scored a perfect 100:


Conclusion
WordPress minify is a practical optimization that can boost your website performance. And the best thing is, anyone can do it without a problem.
Let’s take a look one more time on how to minify WordPress files:
- Minify the files manually — use GTMetrix to download the optimized files or shorten the content by using Minify Code. Then, replace the unedited files on your website’s directory with the new one.
- Use a WordPress minify plugin — install one of the plugins that we recommend and adjust the configurations based on your preferences. The tool will handle the rest.
After you’re done, make sure you get a perfect score on GTMetrix!
Let us know in the comment section if you run into any problems.
Read More About Website Optimization
How to Enable GZIP Compression
What Is Website Caching and How to Clear It
What is SEO
How to Enable Keep-Alive