How to Add a Favicon to Your Website
What Is a Favicon
A favicon is your website logo that appears next to the meta title on your browser tab. In other words, instead of showing a blank document icon on the browser, your website will display your official website icon.
Most websites usually use their logo as a favicon. If your website doesn’t have a logo, you can create one with free logo makers. This way, your visitors will easily notice your website when they’re opening a lot of tabs in a single browser window. Plus, your site will look much more professional.

How to Add a Favicon to Your Website
Pick one of two ways below to add a favicon to your website!
Let Browsers Automatically Generate the Icon
The easiest way to add an icon to your site is by uploading it as a .png or .ico file from your hosting’s File Manager. Follow these steps to do so:
- Prepare a square-dimensioned image in .png or .ico format for your website logo.
Pro Tip
If you already have a .png file, use it. However, convert the image to .ico format using ConvertICo.com if you ever need to.
- Rename the .png or .ico image to favicon.
Pro Tip
Most browsers automatically detect favicon.png and favicon.ico file located in your website directory as your website’s icon. So, you’ll need no coding.
- Access your public_html folder by heading over to your hPanel, then File Manager -> Go To File Manager.
- Upload the favicon.png or .ico file into your public_html folder. Reload your website, and you’ll see the favicon.
Upload an Image and Edit Your Theme’s header.php File
Alternatively, if you have an image other than .png or .ico format (jpg, BMP, gif, etc.), you can use it as your website’s icon as well. However, you need to modify the header.php file on your currently used theme folder. To do so, perform these steps on your hPanel.
- Once you’ve got a square-dimensioned image as your logo, head over to File Manager -> Go To File Manager -> public_html.
- Upload the image into your public_html folder by clicking the Upload icon and select File.

Pro Tip
You may both keep the original name of the image or rename it to favicon. It’s recommended to rename the icon to distinguish it from other images.
- Go to the wp-content -> themes folder. Then, access the theme folder you’re currently using.
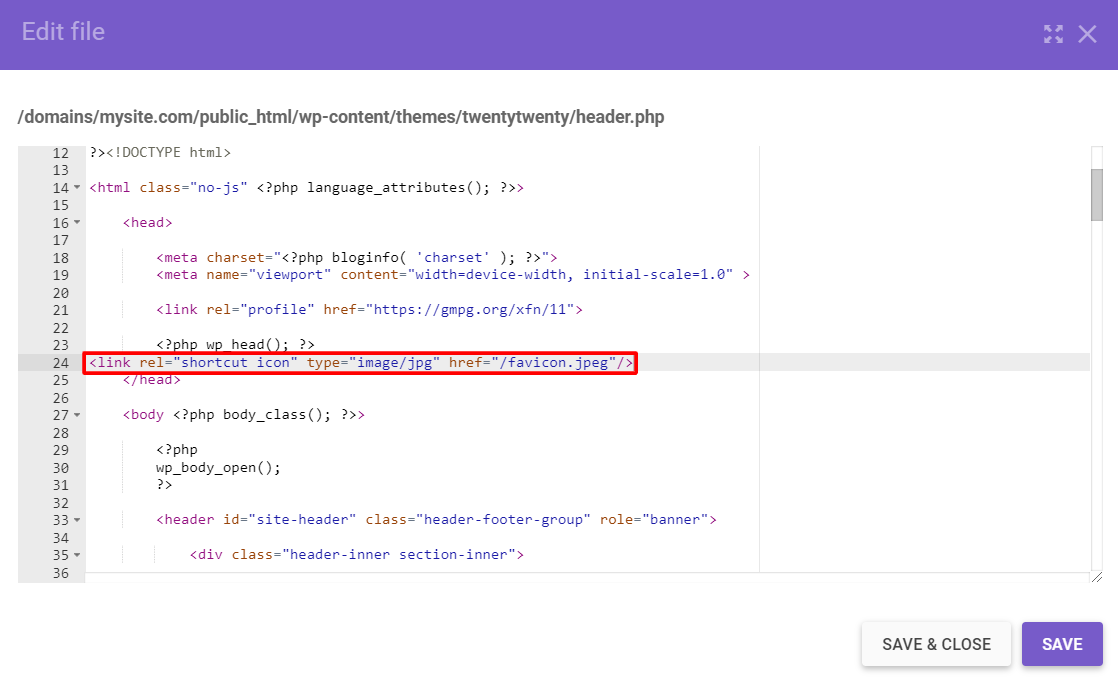
- Open the header.php file and paste the following syntax just before the end of the <head></head> tag:
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>

Pro Tip
Change the /jpg and /favicon.jpg parts according to the format and the name of the image you’re about to use.
- Once you’ve saved your changes, the image should now display as your website’s icon.
Pro Tip
If you can’t see the new favicon, clear your browser cache and restart your browser.

Conclusion
As you can see, having a favicon on your website is crucial. Not only does it make your site distinguishable on browser tabs, but it also gives a professional look to your website.
You can add it automatically by uploading a .png or .ico image named favicon to your public_html folder. Alternatively, you can upload a regular image (jpg, BMP, gif, etc.) and modify the header.php file within your currently used theme folder.
Was this tutorial helpful? Leave a comment below!

Comments
December 25 2017
nice
April 22 2018
Try useful tool to generate favicon/icon online for website, applications & more. Hope you like it! iconmaker.me/
February 20 2020
it's really understandable thanks
April 10 2020
I looked this up a couple days ago. I don't know how I searched, but information was limited. I ended up on some kind of W3 spec sheet and figured, forget this. This search, wow. So easy. THANK YOU
April 17 2020
I did this on my site and it's not working. when i refresh i dont see any favicon
April 20 2020
Hey Francis, If you can’t see the new favicon, clear your browser cache and restart your browser. Let me know if it worked.
July 16 2020
Brilliant. That's so much quicker than trying to do it through the CMS. Cheers. Robin
October 15 2020
uhh, so if I am using hostinger's site builder and not wordpress, this is not helpful.
February 02 2021
Hi there, Allen! If you're using our legacy Website Builder, you can find how to create a favicon here.
April 17 2021
Thanks, got that favicon.
December 11 2021
This worked like a charm. I did have to clear cache and restart my browser, though. Thanks so much!
January 31 2022
I got my website a favicon and it shows when I visit it but when I linked it on my YouTube channel, it just shows an earth symbol and it's also that way on Google Search Console. How can I make my favicon show universally?
February 04 2022
Hi Sam, it looks like you might have set a different logo for your Google account. You can find how to do that on Google's support page :)
October 27 2023
Hi, I have created the web with Hostinger AI, I don't know how to add the favicon after reading this article. Could you help me please?
October 30 2023
Hello there! You can access the general website settings. Simply expand the Favicon section, click on 'Add Image' or 'Replace Image,' and upload your file. Don't forget to save the changes, and then update your website ?
October 31 2023
I followed the first method, Let Browsers Automatically Generate the Icon, but still the Favicon appears only when I open the site , and it doesn't appear in Google search result, what should I do , please help.
November 10 2023
Hi there! I'm sorry to hear that. To troubleshoot this, make sure your favicon is in the right format. Additionally, consider clearing your browser cache to ensure the updated favicon is reflected. It's worth noting that Google might take some time to index and display the favicon in search results. I hope this is helpful ?
November 20 2023
Guys, I am sorry to say, but it does not work for me. I tried both methods but it does not work. Even when I tried to add a fav icon in the WordPress dashboard Appearance> Customization still did not work. I make my own custom WordPress theme and when I upload it to a free domain and hosting using 000webhosting, it shows me fav icon there, but here in paid domain, hosting I can't see my fav icon. I tried for 2 days to solve this issue but still didn't find any solution for that. right now I'm feeling very disappointed. this issue needs to be fixed, even the fav icon is shown in free domain hosting, why not here???
December 08 2023
Hi Nouman! I'm sorry to hear that. Firstly, let's ensure that the favicon image is in the correct format (ICO or PNG) and that it's uploaded to the correct location on your WordPress site. If you still face the issue, don't hesitate to contact our Customer Success Team ?